
次のブラウザでテストされ、合格しました: Firefox、IE7、IE8、Google Chrome。 (IE6 の場合は忘れてください)、他のブラウザではまだ試していません。
現在、4つのスキンが追加されています。追加されたスキンの画像とCSSコードを参照することができ、すぐに完了すると思います。
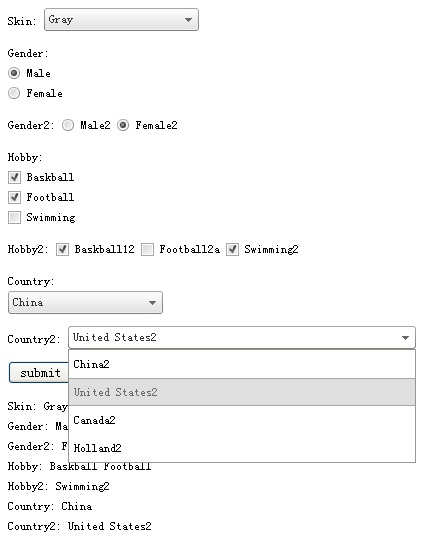
効果のスクリーンショット:
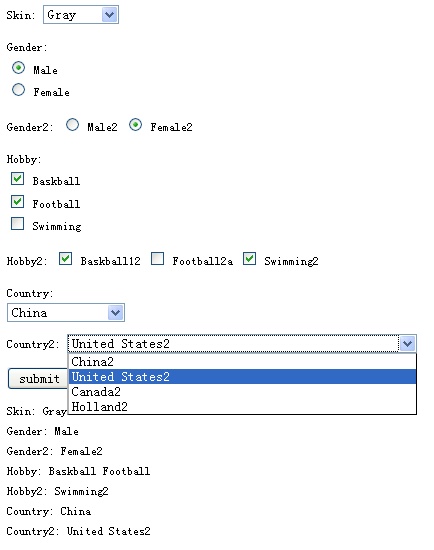
1. LazyForm を使用せずに XP で実行したスクリーンショットは次のとおりです。 
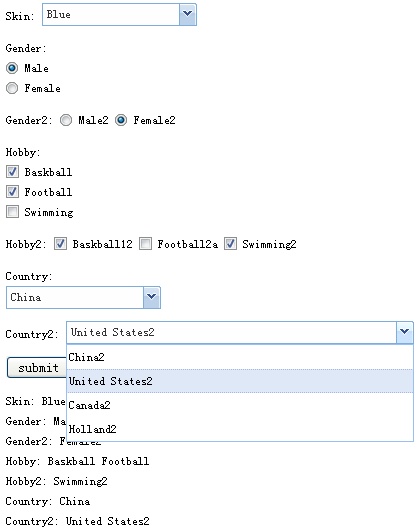
2. LazyForm (スキン ブルー) を使用した場合の効果は次のとおりです。

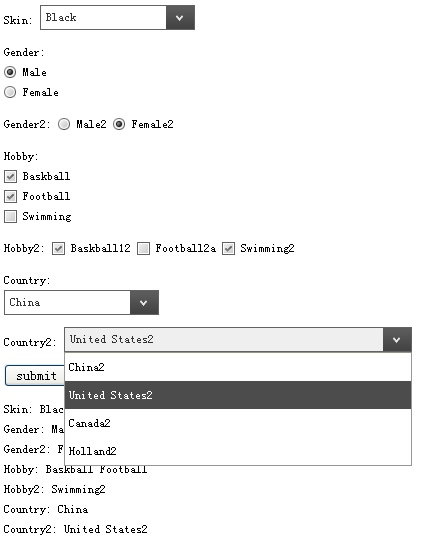
3. LazyForm (スキン ブラック) を使用した場合の効果は次のとおりです。
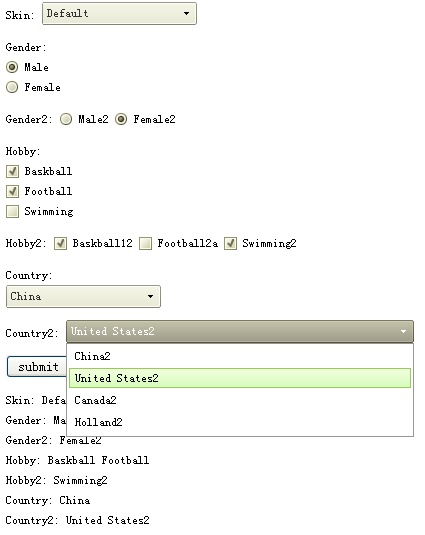
4. スキン デフォルト
5. 
demo.html コードは次のとおりです: