JavaScript自動補完スクリプト編成(33)_javascriptスキル
この点で Web サイトのユーザー エクスペリエンスを向上させる準備もしている場合は、33 の JavaScript オートコンプリート スクリプトを紹介します。 もちろん、Jquery 達成しました。
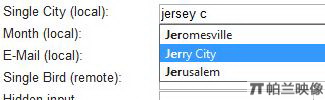
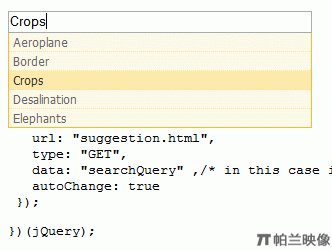
1. Proto!TextboxList (デモ アドレス)
=700) window.open('/upload/20091020155954866.jpg');" src="http://files.jb51.net/upload/20091020155954866.jpg" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0> =700) window.open('/upload/20091020155956308.jpg'); " onload="if(this.offsetWidth>'700')this.width='700';if (this.offsetHeight>'700' )this. style="max-width:90%";" border=0>
=700) window.open('/upload/20091020155956308.jpg'); " onload="if(this.offsetWidth>'700')this.width='700';if (this.offsetHeight>'700' )this. style="max-width:90%";" border=0>
jQuery プラグインは、現在のフォーム (Form) に簡単に統合できます。  =700) window.open('/upload/20091020155956278.jpg) ');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight> '700')this. style="max-width:90%";" border=0>
=700) window.open('/upload/20091020155956278.jpg) ');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight> '700')this. style="max-width:90%";" border=0>
dHTMLxCombo はクロスプラットフォームであり、オートコンプリート機能を備え、 コンボボックス 4. Facebook のようなオートコンプリート (デモ アドレス
コンボボックス 4. Facebook のようなオートコンプリート (デモ アドレス
)=700) window.open('/upload/20091020155956749.png');" onload="if(this.offsetWidth>'700 ' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>が提供する AutoCompleter5.
MooTools Autocompleter )=700) window .open('/upload/20091020155956750.jpg');" onload="if(this.offsetWidth>'700')this.width = '700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>MooTools を使用して開発されており、ローカル オブジェクトからのデータの取得、または Json または Xhtml の取得をサポートしています。 XHR を通じて。
)=700) window .open('/upload/20091020155956750.jpg');" onload="if(this.offsetWidth>'700')this.width = '700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>MooTools を使用して開発されており、ローカル オブジェクトからのデータの取得、または Json または Xhtml の取得をサポートしています。 XHR を通じて。
6. jQuery オートコンプリート Mod (デモ アドレス) '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
jQuery Autcomplete プラグイン。表示される結果の数を制限できます。ドロップダウン メニューにあります。 ';" border=0>
Jquery に基づいて開発されたオートコンプリート プラグイン。使いやすく、設定も簡単です。Ajax を使用してデータを読み取ったり、ローカルから直接データを取得したりできます。 8.  デモアドレス)=700) window.open('/upload/20091020155957168.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>del.icio が提供するタグサジェスト機能と同様。私たち . '700 ')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
デモアドレス)=700) window.open('/upload/20091020155957168.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>del.icio が提供するタグサジェスト機能と同様。私たち . '700 ')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
Spry Auto Suggest コントロール。 Spry は、人気が高まっている Ajax テクノロジーに対応した Adobe 独自の Ajax フレームワークです。  (デモアドレス)=700) window.open('/upload/20091020155957403.png');" onload="if(this.offsetWidth>'700) ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
(デモアドレス)=700) window.open('/upload/20091020155957403.png');" onload="if(this.offsetWidth>'700) ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
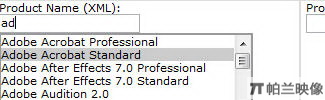
jQuery (Ajax)、PHP、My 11. jQuery.Suggest
11. jQuery.Suggest
=700) window.open('/upload/20091020155957217.jpg');" onload="if ( this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0> オートコンプリート - jQuery プラグイン
オートコンプリート - jQuery プラグイン '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
サーバーへのリクエストを制限するためのキャッシュ オプションを提供する jQuery オートコンプリーター。
13 .jQuery プラグイン: オートコンプリート (デモ アドレス) '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
オートコンプリート入力ボックスの値を使用すると、ユーザーは特定の値をすばやく検索してフィルタリングできます。
14. jSuggest '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
Google サジェスト機能を模倣する AutoComplete jQuery プラグイン。
15. コントロール .Autocomplete '700')this.height=' 700';" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this.height=' 700';" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
Mootools フレームワークに基づいて開発されたオートコンプリート コントロール。
16.
=700) window.open('/upload/20091020155957993.jpg) ');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight> '700')this. style="max-width:90%";" border=0> 検索結果表示ボックスは、
検索結果表示ボックスは、
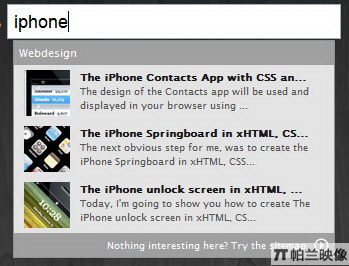
CSS によって開発された AutoComplete コントロールを使用して完全にカスタマイズできます。 jQuery の表示です。18.
Apple.com スタイルの検索候補 (デモ アドレス )
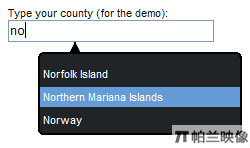
=700) window.open('/upload/20091020155957993.jpg');" onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0> テキストボックスリスト (デモアドレス)
テキストボックスリスト (デモアドレス) '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
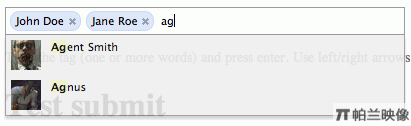
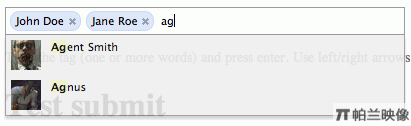
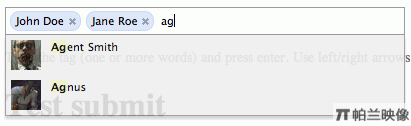
この Mootools プラグインは、通常のテキスト入力ボックスをテキスト入力ボックスに変換できます。オートコンプリート関数のスタイルは、Facebook のテキスト入力ボックスに似ています。
Autobox2 ( >デモ アドレス)jQuery プラグイン Autobox2 を使用して Facebook スタイルの AutoComplete コントロールを作成できます 21.
MavSuggest ( デモ アドレス)MavSuggest は、Mootools フレームワークを使用して実装された AutoComplete コントロールです。サーバーは、任意の言語で実装されたデータ オブジェクトのみを使用できます。必要に応じて、対応する JSON オブジェクトを出力するだけです。Tokenizing Autocomplete Text Entry
(Demo.Address)=700) window.open('/upload/20091020155957219.jpg');" src="http://files.jb51.net /upload/20091020155957219.jpg " onload="if(this.offsetWidth>'700')this.width='700';if(this.offsetHeight>'700')this.height='700';" border=0 >ユーザーがプリセット リストから複数の項目を選択できるようにする jQuery プラグイン。ユーザーがプロジェクトを検索できるようにするオートコンプリート機能も提供します。 CSSによるレイアウト制御とカスタマイズをサポートします。検索結果をキャッシュしてサーバーの読み込み時間を短縮する機能。マウスまたはキーボードによる項目の選択をサポートします。スムーズなアニメーション データの読み込み効果を提供します。
23.  )=700) window.open('/upload/20091020155957548.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>jQuery プラグインは現在のフォームに簡単に統合できます(フォーム) .
)=700) window.open('/upload/20091020155957548.jpg');" onload="if(this.offsetWidth>'700' )this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>jQuery プラグインは現在のフォームに簡単に統合できます(フォーム) .
24.  =700) window.open(' /upload/ 20091020155957911.jpg');" onload="if(this.offsetWidth>'700')this.width='700'; if(this .offsetHeight>'700')this. style="max-width:90%";" border=0>
=700) window.open(' /upload/ 20091020155957911.jpg');" onload="if(this.offsetWidth>'700')this.width='700'; if(this .offsetHeight>'700')this. style="max-width:90%";" border=0>
jQuery Autcomplete プラグイン。ドロップダウン メニューに表示される結果の数を制限する機能。
25. jqac (デモアドレス) '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
Jqueryをベースに開発されたオートコンプリートプラグイン。使い方は簡単です。 Ajax を使用してデータを読み取ったり、ローカルから直接データを取得したりできます。
=700 ) window.open('/upload/20091020155957216.jpg');" src="http://files.jb51.net/upload/20091020155957216.jpg" onload="if(this.offsetWidth>'700 ')this. width='700';if(this.offsetHeight>'700')this.height='700';" border=0>
Spry Auto Suggest コントロール。 Spry は、人気が高まっている Ajax テクノロジーに対応した Adobe 独自の Ajax フレームワークです。  デモアドレス)=700) window.open('/upload/20091020155957984.png');" onload="if(this.offsetWidth>'700) ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
デモアドレス)=700) window.open('/upload/20091020155957984.png');" onload="if(this.offsetWidth>'700) ')this.width='700';if(this.offsetHeight>'700')this. style="max-width:90%";" border=0>
jQuery (Ajax)、PHP、MySQL AutoCompleter を使用して開発. '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
Cross -ブラウザサポート、jQueryライブラリに基づいて開発されたオートコンプリート。 29. オートコンプリート - jQuery プラグイン
=700) window.open('/upload/ 20091020155957774.jpg');" src="http://files.jb51.net/upload/20091020155957774.jpg" onload="if(this.offsetWidth>'700')this.width='700';if(this .offsetHeight>'700')this.height='700';" border=0> MavSuggest (デモ アドレス
MavSuggest (デモ アドレス
) フレンドセレクター (デモアドレス)
フレンドセレクター (デモアドレス) '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
jquery を使用して Kaixin.com の検索ユーザー自動プロンプト プラグインを模倣します。で .
32. Flexselect '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
jQuery Flexselect は、ドロップダウン ボックス プロンプト プラグインでもあり、誰もがこれを入力ボックスと呼んでいます。プロンプト。現在、jQueryFlexselect はバージョン v0.2 まで開発されており、その使用方法は常に変化しており、より多くの場面に適用できるようになっています。具体的な使用方法については、公式ドキュメントを読むのが最善です。他の入力ボックスとカスケード プロンプトを形成でき、以前のプロンプト プラグインよりも強力です。
33. フレックスボックス '700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
'700')this. style="max-width:90%";" border="0" alt="JavaScript自動補完スクリプト編成(33)_javascriptスキル" >
FlexBox は、JSON 形式のデータ ソースを使用して動的なドロップダウン ボックスを表示するために使用される jQuery プラグインです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




