Vim への移行における 10 の困難
他の人が Vim を使っているのを見るたびに、自分が知らない何かを彼らは知っているのではないかと疑問に思うことを認めなければなりません。そうでなければ、なぜ彼はそのような時代遅れのエディタやオープンソースのゴミを使用するのでしょうか?
このエディターを毎日少なくとも 1 か月は使用しない限り、気に入らないでしょう。これが、多くの初心者が 1 ~ 2 日試してみると嫌になってしまい、二度と触らない理由です。残念ながら、これらの開発者が最初の苦痛を乗り越えることができれば、比類のないスピードと柔軟性が待っています。
1. モードが多すぎて選択できません
Vim と TextMate には多くの違いがあり、入力できなくなることがよくあります。 Vim にはさまざまなモードがあり、モードが異なれば、キーごとに機能も異なります。さらにイライラするのは、大文字と小文字の機能がまったく異なることです。
おそらく、5 行のテキストを削除するためだけにコマンドを実行するのに長い時間がかかったことに驚いたかもしれません。はい、しかしコツを掴めば、編集がずっと速くなることを実感できるでしょう。
2.古代エディタ
Vim は非常に古く、30 年以上前のものですが、常に開発とメンテナンスが行われています。最新バージョン 7.3 は 2010 年にリリースされました。また、Vim と Vi は異なります。Vi しか使ったことがない場合は、Vim を試してみることをお勧めします。
3. TextMate コード スニペット機能が好きです
Vim がその仕事に適していないことがすぐにわかるかもしれませんが、プラグインがすでにあなたが望むことを行っている可能性は十分にあります。たとえば、TextMate コード スニペット (スニペット) 機能は、Vim にはこの機能はありませんが、まったく同じ機能を実現できる snipMate プラグインがあります。
4. 上下キーが使えません
まず、Vim は上下キーを使用できます。Vi について話しているかもしれません。しかし、ほとんどの Vim ユーザーは次のキーを使用しません:
h、j、k、l は左、下、上、右にマッピングされます:
仕方がありません。以前のマシンには上下左右のボタンがありませんでした
動きを少なくする - ほとんどの場合、手はキーボードの 2 列目にあるため、このようなマッピングを使用すると、手の動きを最小限に抑えることができ、ドキュメントのさまざまな部分をより速く移動できるようになります。
5. 私はデザイナーです
はい、Vim は万人向けではありません。 HTML や CSS を頻繁に使用する場合は、Vim は適さないかもしれません。しかし、試してみることもできます。おそらくCodaの方が向いていると思います。
6. Vim は既存のエディターの機能を提供しません
それは間違いです。どのエディタにも利点があります。 Vim の強みは、強力で柔軟性があり、何百ものプラグインがあり、無料であることです。考えられるほぼすべての機能はプラグインによって提供されます。
snipMate: + tab を入力して div 全体を展開できます。非常に使いやすいです。
囲み: テキストの一部をタグや括弧などでマークします。
NerdTree: ファイル システムを表示し、ファイルまたはディレクトリを開きます。
TComment: コード内の特定の行を簡単かつ迅速にコメントアウトします。
Sparkup: ZenCoding に似ていますが、次のような要素への値の割り当てもサポートしています:
ul > li { 私のリスト項目のテキスト。
7. Vimrc ファイルが空です
これは私が Vim で遭遇した最初の問題です。 Vim を初めて起動すると、コードのハイライト表示、構文の書式設定、自動インデントなどは何もなく、最初は Vim の設定ファイルのセットアップが非常に面倒ですが、いくつかの機能はあります。インターネットには既製品がたくさんありますので参考にしてください。
8. コマンドラインを使いたくない
幸いにも、MacVim や GVim などのグラフィカル インターフェイス Vim があります。
9. 先生なしで学ぶのは疲れすぎます
10. リモートファイルを編集できません
もちろん可能ですが、Coda ほど使いやすいものではないかもしれませんが、Transmit FTP プラグインはこの機能を提供できます。もちろん、Vim を拒否する理由はたくさんあります。学習には時間がかかり、コード編集について新たに理解する必要があります。しかし、これらだけでは Vim が真剣に勉強する価値がないことを示すには十分ではありません

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 75
75
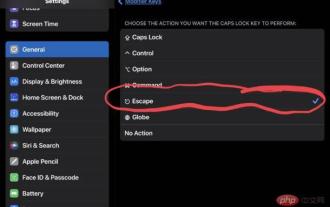
 iPadキーボードにEscキーを追加する方法
Apr 16, 2023 pm 01:43 PM
iPadキーボードにEscキーを追加する方法
Apr 16, 2023 pm 01:43 PM
iPad キーボードで CapsLock を ESC に再マップする方法 iPad で CapsLock を ESC キーにする準備はできていますか? iPad で設定アプリを開き、「一般」に移動し、「キーボード」に移動します。 「ハードウェア キーボード」に移動します。 「修飾キー」を選択します。 「CapsLockKey」を選択し、修飾キーとして「Escape」を選択します。 CapsLock を押して、iPad の新しいハードウェア ESC キーを試す準備ができました。 Escape キーを使用する任意のアプリケーション (vi/vim など) に移動すると、すぐにテストできます。これで、物理キーボードを使用できるようになります。
 Vim を使用して Linux で偶数行または奇数行を削除する方法
May 22, 2023 pm 05:07 PM
Vim を使用して Linux で偶数行または奇数行を削除する方法
May 22, 2023 pm 05:07 PM
偶数行の削除方法は以下の通りです:g/^/+1d 上記では:gbobalコマンドを使用しています gbobalコマンドの形式は以下の通りです:[range]global/{pattern}/{command}globalコマンド実際には 2 つのステップに分かれています: 最初に [range] で指定された範囲内のすべての行をスキャンし、{pattern} に一致する行をマークします; 次に、マークされた行に対して {command} コマンドを順番に実行します。前の一致行に対するコマンド操作。削除、移動、または結合を行うと、その行で {command} コマンドを実行しなくても、マークは自動的に消えます。 {command} は ex コマンドにすることも、 | で区切ることもできます。
 Alpine Linux に Vim をインストールする 3 つの方法の簡単な分析
Mar 24, 2023 pm 02:28 PM
Alpine Linux に Vim をインストールする 3 つの方法の簡単な分析
Mar 24, 2023 pm 02:28 PM
PHP 開発では、Vim を使用するのが非常に一般的です。ただし、Alpine Linux に Vim をインストールする際に問題が発生する可能性があります。この記事では、Alpine Linux に Vim をインストールする方法を紹介します。
 Linux のヒント: vim に貼り付けるときに自動インデントをキャンセルする
Mar 07, 2024 am 08:30 AM
Linux のヒント: vim に貼り付けるときに自動インデントをキャンセルする
Mar 07, 2024 am 08:30 AM
はじめに: vim は強力なテキスト編集ツールであり、Linux で非常に人気があります。最近、別のサーバーで vim を使用しているときに、奇妙な問題が発生しました。ローカルで作成したスクリプトをコピーしてサーバー上の空のファイルに貼り付けると、自動インデントが発生しました。簡単な例を使用すると、ローカルで作成したスクリプトは次のとおりです: aaabbbcccddd。上記の内容をコピーしてサーバーの空のファイルに貼り付けると、取得されるものは次のとおりです: aabbbcccddd。明らかに、これは vim が自動的に行うことです。インデントをフォーマットします。ただし、このオートマチックは少し知性がありません。解決策をここに記録します。解決策: ホーム ディレクトリに .vimrc 構成ファイルを設定します。
 vimを保存して終了する方法
Aug 01, 2023 am 10:47 AM
vimを保存して終了する方法
Aug 01, 2023 am 10:47 AM
vim を保存して終了する方法: 1. ショートカット キーを使用して保存して終了します; 2. 別のコマンドを使用して保存して終了します; 3. 自動コマンドを使用して保存して終了します; 4. ショートカット キーを使用してファイルを保存します。
 Vim の分割画面操作のあらゆる側面を 5 分で学びましょう
Aug 03, 2023 pm 03:20 PM
Vim の分割画面操作のあらゆる側面を 5 分で学びましょう
Aug 03, 2023 pm 03:20 PM
Vim の画面分割機能はウィンドウを分割することで実現されており、作業効率を向上させる優れたツールです。 2 つのファイルを同時に表示したい場合でも、ファイルの 2 つの異なる場所を同時に表示したい場合でも、2 つのファイルを並べて比較したい場合など、これらはコード上で非常に便利な分割画面を通じて実現できます。比較してコピー&ペーストしてください。
 VIM で Nginx .conf ファイルの構文ハイライト機能をサポートする方法
May 15, 2023 pm 12:10 PM
VIM で Nginx .conf ファイルの構文ハイライト機能をサポートする方法
May 15, 2023 pm 12:10 PM
nginx 構成ファイルをダウンロードするための構文ファイルを手動で変更します: nginx.vimwgethttp://www.vim.org/scripts/download_script.php?src_id=14376-onginx.vim ファイルを /usr/share/vim/vim74/ にコピーします。 syntax ディレクトリ (シングルユーザー ディレクトリ ~/.vim/syntax/ にすることもできます)。 vim/usr/share/vim/vim74/filetype.vim を変更して aubufread,bufnewfile/etc/nginx/*,/usr/local/n を追加します。
 CentOS における Vim テキストの暗号化と復号化方法の詳細な紹介
Dec 31, 2023 pm 02:49 PM
CentOS における Vim テキストの暗号化と復号化方法の詳細な紹介
Dec 31, 2023 pm 02:49 PM
CentOS は vim/vi を使用してファイルの暗号化と復号化を行います 1. vim/vi を使用して暗号化します: 利点: 暗号化後、パスワードがわからない場合は、root ユーザーを含むプレーン テキストを表示できません; 欠点: 明らかです。他の人は暗号化を知っています, コンテンツの破棄や削除を含む, 暗号化されたファイルを他の人が破棄するのは簡単です; 私は誰もが vi エディターに精通していると思います. vi にはファイルを暗号化するコマンドがあります. 例: 1) まず、 root マスター 実験用ファイル text.txt をディレクトリ /root/ に作成します: [root@www~]#vim/vitext.txt2) 編集モードに入り、内容を入力した後に ESC キーを押して、次のように入力します: X (大文字に注意してください) X)、入力; 3)




