1. キーボード イベントをリッスンするためにフォーカスを取得する要素を設定します。 要素フォーカスの最大の利点は、フォーム要素などの多くの HTML 要素がデフォルトでフォーカス可能であることです。 、アンカーリンクなど。しかし、それらのほとんどはデフォルトではフォーカスできません。要素をフォーカス可能にするには、HTML コードまたは JavaScript スクリプトで要素を実装できます。
html:
JavaScript:
oDiv.tabIndex = 0;ここで、tabIndex は TAB キーのナビゲーション順序であり、正、負、または 0 のいずれかになります。
要素がフォーカスを取得すると、境界線が表示されます。この境界線を表示したくない場合は、
html:
JavaScript:
oDiv.hideFocus = 'on';
2. 要素は明らかにフォーカスされていますが、効果はありません
要素のフォーカスは JavaScript を使用して設定される場合があります。最終的には要素に焦点が当てられなくなり、その解決策は非常に混乱します。 問題は、フォーカス可能な要素のイベント ハンドラー内の他の要素にフォーカスすると、フォーカスが達成されない可能性があることです。これは、イベントがマウス、キードー (キー押下) などのフォーカス可能なイベントである場合、これらのイベントでは、ハンドラー関数内で他の要素に直接フォーカスすると失敗します。
oDiv.onmousedown = function(){
document .getElementById('ipt').focus();
};
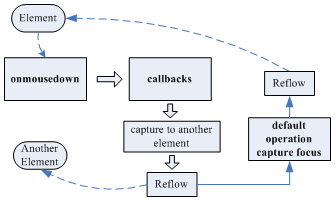
ブラウザのカーネル処理フローチャートを参照してください:
初めてのリフロー リフロー後、フォーカスは別の要素に停止しますが、リフローが戻った後も、イベント処理後のデフォルトの動作が継続して実行されます。つまり、この時点でイベント ソースであるマウスダウン要素にフォーカスが当てられます。リフロー後、フォーカスは無効になります。

答えは「はい」です。これは、JavaScript エンジンのシングルスレッドの性質により、setTimeout メソッドを使用して遅延させてから実行することができます。図のプロセスは継続的に実行されます。このプロセス中、JS エンジンはアイドル状態になることはありません。したがって、スケジュールされたコールバックが実行される可能性があります。 >
コードをコピー
},
};
最後のミリ秒は 0 に設定されます。
3. フォーカス時に例外がスローされます
IE では、要素が非表示の場合にフォーカスされている場合、例外がスローされます。多くの場合、要素が非表示かどうかをテストせずにフォーカスしますが、それでも問題はないためです(非表示の要素はフォーカスできないと誰が言ったのでしょうか? ?)。IE では try{}catch(){} を使用してこの例外を無視できます。 .
コードをコピーします
コードは次のとおりです: try{ element.focus (); }catch(e){}
JavaScript フォーカス キャプチャに関連する問題の説明は以上です。