node.js WeChatパブリックプラットフォーム開発tutorial_node.js
nodejs を使用して WeChat パブリック プラットフォームを開発するにはどうすればよいですか?
これ以上は言いません。WeChat パブリック プラットフォームの基本原則を簡単に紹介しましょう。
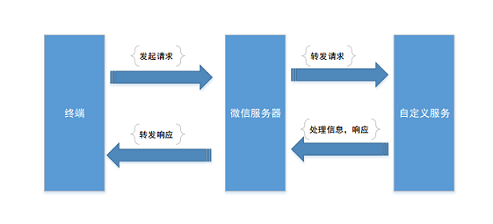
WeChat サーバーは転送サーバーに相当します。端末 (携帯電話、Pad など) は WeChat サーバーへのリクエストを開始し、WeChat サーバーはそのリクエストをカスタム サービスに転送します (ここでは具体的な実装を示します)。 )。サービスが処理された後、WeChat サーバーに転送され、WeChat サーバーは端末に特定の応答を返します。通信プロトコルは HTTP、データ形式は XML です。
具体的なプロセスを次の図に示します。

実際に行う必要があるのは、HTTP リクエストに応答することです。特定のリクエストのコンテンツを特定の XML 形式に従って解析し、処理後、それを特定の XML 形式に従って返す必要があります。
プラットフォーム登録
WeChat パブリック プラットフォームの開発を完了するには、WeChat パブリック プラットフォームのアカウントを登録する必要があります。登録手順は次のとおりです。
WeChat パブリック プラットフォームの公式 Web サイト https://mp.weixin.qq.com/ を開き、[今すぐ登録] をクリックします。
その後、画面の指示に従って基本情報の入力、メールの起動、種類、情報登録、公式アカウント情報の選択を行って登録を完了してください。
登録が完了したら、公式アカウントの基本設定を行う必要があります。公式アカウントにログインし、[公式アカウント設定]からアバターなどを設定します。
nodejs 環境のセットアップ
nodejs 環境を開始するには、パブリック インターネット上でサーバーを見つける必要があります。環境を開始した後、アクセス アドレスを設定することで、WeChat サーバーから送信されたメッセージを受信したり、メッセージを送信したりすることができます。 WeChatサーバー。
パブリックサーバーにnodejsをインストールした後、express、node-xml、jssha、その他のモジュールなど、nodejsで使用されるいくつかのモジュールもインストールする必要があります。 npmコマンドでインストールできます。
nodejs を使用して、WeChat サーバーへのメッセージの送受信と、WeChat サーバーとの署名認証を実装します。
右側の編集環境には、学生用に nodejs 環境がインストールされています。以下のコンテンツでは、学生向けにWeChatサーバーの署名認証を実装していきます。
Express フレームワークの作成
前のコースで Express モジュールをインストールし、右側の環境に app.js という名前のファイルを作成しました。ここで、このファイル内の Express フレームワークを完成させます。次のコード:
var express = require("express");
var path=require('path');
var app = express();
server = require('http').Server(app);
app.set('views',__dirname); // 设置视图
app.set('view engine', 'html');
app.engine( '.html', require( 'ejs' ).__express );
require('./index')(app); //路由配置文件
server.listen(80,function(){
console.log('App start,port 80.');
});
次に、test.html という名前のファイルを追加します。次のように書きます
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>汇智网</title> </head> <body> <div><%=issuccess%></div> </body> </html>
ルーティングを実装するには、index.js という名前のファイルを追加する必要もあります。編集環境で [ファイルの追加] ボタンをクリックしてファイルを追加し、次のコードを記述します。このコードでは、構成された URL の正当性を確認するために GET リクエストが使用され、WeChat メッセージを処理するために POST リクエストが使用されます。
module.exports = function(app){
app.get('/',function(req,res){
res.render('test',{issuccess:"success"})
});
app.get('/interface',function(req,res){});
app.post('/interface',function(req,res){});
}
这样我们需要的express框架就完成了,当然我们还可以添加public公共文件夹以及我们要用到的中间件。保存文件,点击【提交运行】,然后点击【访问测试】,去试试吧。记下访问测试的地址,我们将在下一节中会用到该地址。
微信服务器配置
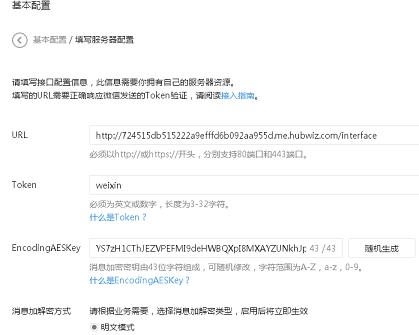
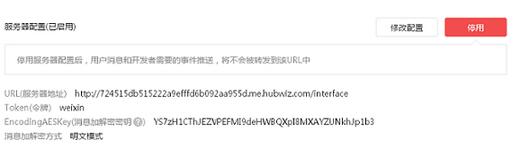
我们登录微信公众平台,在开发者模式下面找到基本配置,然后修改服务器配置。如图所示:

首先URL要填写公网上我们安装nodejs接收与发送数据的路径。我们可以填写上节中【访问测试】的地址,然后加上对应的路由就可以了。
Token要与我们自定义服务器端的token一致。填写完成以后,就可以点击提交了,在提交以前,我们启动app.js(点击【提交运行】)。这样根据我们的路由匹配就可以验证签名是否有效了。
当配置完成以后,一定要启用配置。

网址接入
公众平台用户提交信息后,微信服务器将发送GET请求到填写的URL上,并且带上四个参数:
参数 描述
signature 微信加密签名
timestamp 时间戳
nonce 随机数
echostr 随机字符串
开发者通过检验signature对请求进行校验(下面有校验方式)。若确认此次GET请求来自微信服务器,请原样返回echostr参数内容,则接入生效,否则接入失败。
signature结合了开发者填写的token参数和请求中的timestamp参数、nonce参数。
加密/校验流程:
1、将token、timestamp、nonce三个参数进行字典序排序;
2、将三个参数字符串拼接成一个字符串进行sha1加密;
3、开发者获得加密后的字符串可与signature对比,标识该请求来源于微信。
参数排序
首先我们确认请求是来自微信服务器的get请求,那么就可以在index.js文件中进行添加代码了。然后在app.get(‘/interface',function(req,res){});的function中进行添加。
先来获取各个参数的值,如下代码:
var token="weixin"; var signature = req.query.signature; var timestamp = req.query.timestamp; var echostr = req.query.echostr; var nonce = req.query.nonce;
我们在这里对token进行设置,让其与微信服务器中设置的token一致。
然后对其中的token、timestamp、nonce进行排序,如下代码:
var oriArray = new Array(); oriArray[0] = nonce; oriArray[1] = timestamp; oriArray[2] = token; oriArray.sort();
这样我们就完成了排序。
参数加密
在上节中我们已经对参数进行了排序,然后我们在这一节中要将参数组成一个字符串,进行SH-1加密。在加密以前要用到jssha模块,在我们的文件中要引用该模块。
var jsSHA = require('jssha');
在上一节课中我们已经对参数排序完成,并存放在数组中,我们可以通过join方法来生成一个字符串,如下代码:
var original = oriArray.join('');
最后对该数据进行加密,如下代码:
var jsSHA = require('jssha');
var shaObj = new jsSHA(original, 'TEXT');
var scyptoString=shaObj.getHash('SHA-1', 'HEX');
好了这样就生成了我们需要的签名字符串scyptoString。
签名对比
我们已经得到了我们想要的签名字符串scyptoString,然后我们就可以与来自微信服务器的签名进行对比了,对比通过,则我们就可以接收与发送消息了。
if(signature == scyptoString){
//验证成功
} else {
//验证失败
}
以上就是本文的全部内容,希望对大家的学习有所帮助

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7508
7508
 15
15
 1378
1378
 52
52
 78
78
 11
11
 19
19
 57
57
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...




