jQuery プラグインの作成方法を段階的に説明するチュートリアル (プラグイン)_jquery
jQuery プラグインを開発するときに注意する必要があること、
1. jQuery の名前空間は 1 つだけであることを明確にします。
2. options パラメーターはプラグインの動作を制御するために使用されることを理解します。
3. デフォルトのプラグイン設定へのパブリックアクセスを提供します。
4. サブ機能にパブリックアクセス権限を付与します。
5. プライベート関数にはプライベート アクセスが必要です。
6. メタデータ プラグインをサポートします。
次の例で上記の条件を 1 つずつ説明します。これらの作業を行った後、テキストを強調表示する簡単なプラグインを作成します。
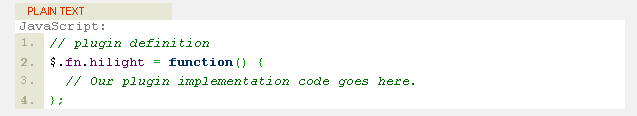
1. jQuery には 1 つの名前空間しかないことを明確にします
この例では、このプラグインに hilight という名前を付けます。

つまり、プラグインは次の方法で使用できます:

jQuery プラグインには名前空間が 1 つしかないのはなぜですか? それは設計要件である可能性があります。あるいは、その方が読みやすいため、またはオブジェクト指向の設計パターンのためである可能性があります。
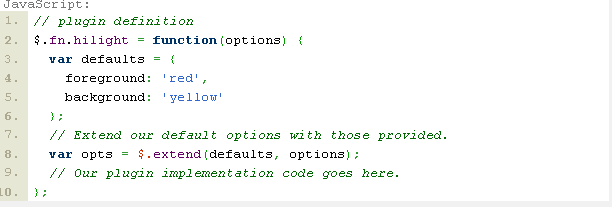
2. プラグインの動作を制御するためのオプション パラメーターを理解します。
まず、ハイライト プラグインの前景色と背景の色を明確にしましょう。これら 2 つのオプションをオプション オブジェクトとしてプラグインのメイン関数に渡すことができるようにする必要があります。例:

これで、プラグインは次のプロパティを設定できるようになりました:

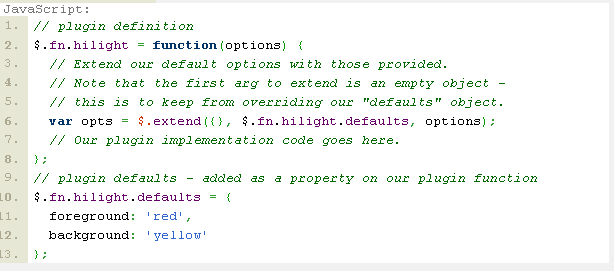
3. デフォルトのプラグイン設定へのパブリックアクセスを提供します。
ここで改善できるのは、上記のコードを構成可能および拡張可能にすることです。これにより、このプラグインを使用するユーザーは最小限のコードでオプションをオーバーライドできます。これが関数オブジェクトを使い始めるメリットです。

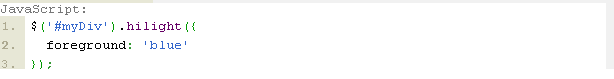
ユーザーは 1 行のコードでスクリプトにフォアグラウンド属性を設定できるようになりました。

上記のコードを使用すると、特定の DOM コントロールの前景色を青に設定できます。

4. サブ機能にパブリックアクセス権限を付与します
この句は上記と似ており、プラグインの機能を拡張する非常に興味深い方法となります。例: lilight のプラグインでは、形式として関数を定義でき、hilight のテキストの形式を定義できます。プラグイン コードは次のように表示されます:

ここでは、コールバック関数を通じてデフォルトの書式設定をオーバーライドする別のオプション オブジェクトを簡単にサポートできます。これもカスタマイズをサポートする優れた方法です。
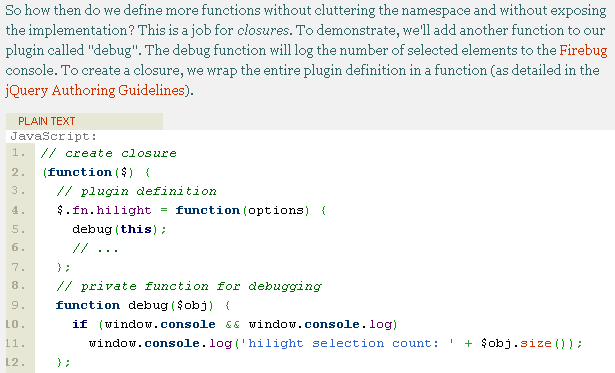
5. プライベート関数にはプライベート アクセスが必要です
もちろん、公開プラグインの一部のオプションをカスタマイズできるのは非常に強力な機能です。ただし、どの部分を公開する必要があり、どの部分が外部からアクセスされないようにするかを考慮する必要があります。そうしないと、カプセル化した結果が破壊されてしまいます。

ここでのデバッグメソッドはプラグイン表示上のプライベートメソッドのため外部からアクセスすることはできません。
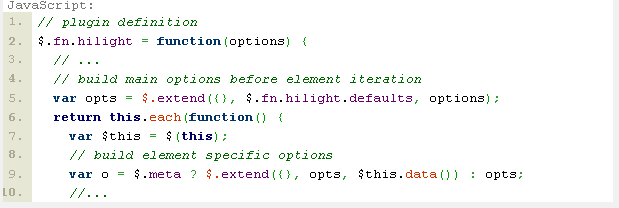
6. メタデータプラグインをサポートします。
メタデータ プラグインを使用すると、プラグインの種類がより強力になる場合があります。個人的には、プラグイン オプションをタグを通じてオーバーロードできるため、メタデータ プラグインを好みます。

メタデータ プラグインをプラグインに正常にカプセル化できた場合は、次のタグを通じてこの lilight プラグインを使用できます。

最終的なコードは次のとおりです:
//
// クロージャを作成
//
(function($) {
//
// プラグイン定義
//
$ .fn.hilight = function(options) {
debug(this);
// 要素の反復の前にメイン オプションを構築します
var opts = $.extend({}, $.fn.hilight.defaults, options);
// 一致した各要素を反復して再フォーマットします
return this.each(function() {
$this = $(this);
// 要素固有のオプションを構築します
var o = $.meta ? $.extend({}, opts, $this.data()) : opts;
// 要素のスタイルを更新
$this.css({
backgroundColor: o.background) ,
color: o.foreground
});
var markup = $this.html();
// フォーマット関数を呼び出します
markup = $.fn.hilight.format(マークアップ);
$this.html(マークアップ);
};
//
// デバッグ用のプライベート関数
//
関数$obj) {
if (window.console && window.console.log)
window.console.log('ハイライト選択数: ' $obj.size());
//
// フォーマット関数を定義して公開します
//
$.fn.hilight.format = function(txt) {
return ''};
//
// プラグインのデフォルト
//
$.fn.hilight.defaults = {
前景: '赤',
背景: '黄色'
} ;
//
// クロージャーの終わり
//
})(jQuery);

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7387
7387
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s




