Baidu Map は地図に右クリック メニューを追加します (マーカーかどうかを判断)_JavaScript スキル
これ以上ナンセンスではありません。コードを投稿させてください。
js:
var s;//经度
var w;//纬度
map.addEventListener("rightclick",function(e){
if(e.overlay){//判断右键单击的是否是marker
}else{
s = e.point.lng;//经度
w = e.point.lat;//维度
RightClick();//右键单击map出现右键菜单事件
}
});
//右键单击map出现右键菜单事件
function RightClick(){
//alert('你点击的是地图');
var createMarker = function(map){//右键更新站名
if (confirm("要新建站点吗?")){
if(true){
$(".AllSetMassage").show();
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('新建站点',createMarker.bind(map)));
map.addContextMenu(markerMenu);//给标记添加右键菜单
} 効果:
地図 (マーカー以外) を右クリックします

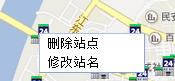
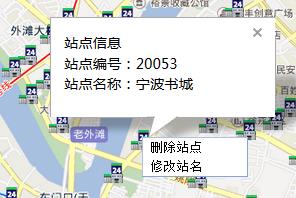
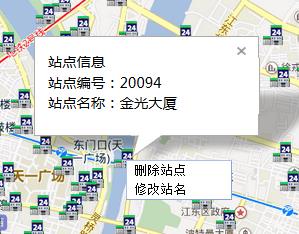
マーカーを右クリックします:

追記: Baidu Maps は複数のマーカーの右クリック メニュー (削除、更新) を追加しました
js:
$.getJSON("./GetStationPlaceServlet",function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
//获取经纬度
fStationlon = parseFloat(obj[i].Stationlon);
fStationlat = parseFloat(obj[i].Stationlat);
var pt = new BMap.Point(fStationlon,fStationlat);
var myIcon = new BMap.Icon("photo/station.png",new BMap.Size(,),{ anchor: new BMap.Size(, ) });
var marker = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker); //将标注添加到地图中
var strRes = parseFloat(obj[i].StationId);
addClickHandler(strRes,marker);//左键单击marker事件
RightClickHandler(strRes,marker);//右键单击marker出现右键菜单事件
RightClick();//右键地图出现右键菜单事件
}
});
//右键单击marker出现右键菜单事件
function RightClickHandler(stationId,marker){
var removeMarker = function(e,ee,marker){//右键删除站点
var json={
"StationId":stationId,
};
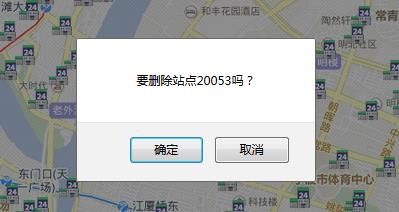
if (confirm("要删除站点"+stationId+"吗?")){
if(true){
$.getJSON("./DeleteStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
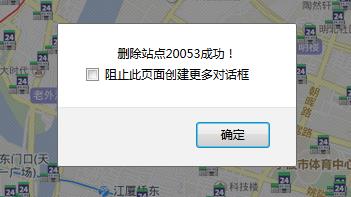
alert("删除站点"+stationId+"成功!");
map.removeOverlay(marker); //将地图中的标记删除
}
});
}
}
};
var updateMarker = function(marker){//右键更新站名
if (confirm("要修改站点"+stationId+"的站名吗?")){
if(true){
$(".AllUpdateMassage").show();
$("#stationId").val(stationId);
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除站点',removeMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('修改站名',updateMarker.bind(marker)));
marker.addContextMenu(markerMenu);//给标记添加右键菜单
}
//鼠标左键单击marker事件
function addClickHandler(stationId,marker){
marker.addEventListener("click",function(e){
var p = marker.getPosition(); //获取marker的位置
var staId={
"StationId":stationId,
};
$.getJSON("./GetStationInfoServlet",{json:JSON.stringify(staId)},function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
stationName = obj[i].stationName;
var content = "站点编号:"+stationId+"<br/>"+ "站点名称:"+stationName;
openInfo(content,e);
}
});
});
}
//左键单击marker弹出窗口事件
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
//修改站点站名
function update(){
var stationId=$("#stationId").val();//编号
var stationName=$(".AllUpdateMassage_name").val();//名字
var json={
"StationId":stationId,
"StationName":stationName
};
$.getJSON("./UpdateStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("站点"+stationId+"站名修改成功!");
$(".AllUpdateMassage").hide();
}
else{
alert("失败!");
}
});
}レンダリング:



この情報は地図とデータベースから削除されました:

これを実装していたとき、誰かがマーカーに右クリック メニューしか追加できないことがわかりました。この問題はありません。原理はクロージャか何かに関するもののようですが、私は初心者なのでよくわかりません。理解している人が私にアドバイスをくれることを願っています。



ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Win11の右クリックメニューの反応が遅い場合の解決方法は? Win11でマウスの右クリックのポップアップメニューが遅い場合の解決策
Jan 31, 2024 pm 10:06 PM
Win11の右クリックメニューの反応が遅い場合の解決方法は? Win11でマウスの右クリックのポップアップメニューが遅い場合の解決策
Jan 31, 2024 pm 10:06 PM
Win11 システムをアップグレードした後、マウスを右クリックしたときのポップアップ メニューが遅くなったと友人がいたのですが、何が起こっているのでしょうか?設定に問題があるのでしょうか、それともどのような設定をすればよいのでしょうか? 今日はこのウェブサイトの編集者がその解決方法を説明します。反応が遅いという問題。 Win11 の右クリック ポップアップ メニューが遅い場合の解決策 1. まず、スタート メニューでシステム設定を見つけます。 3. 次に、以下の関連リンクで詳細なシステム設定を見つけます。 5. 次に、[視覚効果] タブで、[最高のパフォーマンスを得るために調整] をオンにします。
 Windows 10 を右クリックしたときに圧縮パッケージのオプションがない場合はどうすればよいですか?
Jul 13, 2023 pm 11:05 PM
Windows 10 を右クリックしたときに圧縮パッケージのオプションがない場合はどうすればよいですか?
Jul 13, 2023 pm 11:05 PM
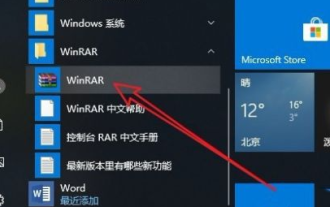
Win10 システムには、解凍ソフトウェア WinRAR が組み込まれています。通常、フォルダーを右クリックすると、圧縮オプションが表示されます。しかし、一部のユーザーは、右クリックしても圧縮パッケージ オプションがないことに気づきます。まず、メニュー バーで WinRAR を見つけて開き、上のオプションをクリックして、[設定] を選択し、開いたウィンドウで統合メニュー バーに切り替え、コンテキスト メニュー ボタンをクリックして、[アーカイブに追加] をチェックします。 win10 に圧縮パッケージ オプションがない場合の対処方法: Windows 10 デスクトップの [スタート/WinRar/Winrar] メニュー項目をクリックできます。この時点で、Winrar ソフトウェアのメイン インターフェイスが開きます。上の [オプション] メニュー項目をクリックします。表示されるオプションのドロップダウン リストで、[設定] をクリックします。
 Win11の右クリックメニューに描画プログラムを追加するにはどうすればよいですか? Win11の右クリックメニューに描画プログラムを追加する方法
Feb 11, 2024 pm 09:03 PM
Win11の右クリックメニューに描画プログラムを追加するにはどうすればよいですか? Win11の右クリックメニューに描画プログラムを追加する方法
Feb 11, 2024 pm 09:03 PM
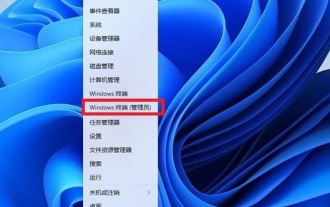
多くのwin11ユーザーは描画プログラムを右クリックメニューに追加したいと考えていますが、どうやって追加しますか?ユーザーは、[スタート] の下の Windows ターミナルを直接右クリックし、次のコードを対応する場所に直接コピーできます。このサイトでは、Win11 の右クリック メニューに描画プログラムを追加する方法をユーザーに丁寧に紹介します。 Win11 の右クリックメニューに描画プログラムを追加する方法 1. まず、「スタート」ボタンを右クリック(または Win+X キーを押し)、「Windows ターミナル(管理者)」を選択します。 2. 次に、このコード文字列をターミナル アプリケーションに貼り付けます [reg.exeadd&ldqu]
 win11ファイルの右クリックメニューが表示されなくなる問題の解決方法
Jul 02, 2023 pm 11:13 PM
win11ファイルの右クリックメニューが表示されなくなる問題の解決方法
Jul 02, 2023 pm 11:13 PM
win11ファイルの右クリックメニューが表示されなくなる問題を解決するにはどうすればよいですか?ファイルの特定の属性を表示する必要がある場合はどうすればよいですか?私たちは、左クリックしてファイルを選択し、右クリックしてメニューを開いてプロパティを表示することがよくありますが、Win11 バージョンのオペレーティング システムを使用している多くの友人は、ファイルを右クリックするときに常に右クリックメニューが表示されるまでしばらくお待ちください。これはユーザーのコンピュータエクスペリエンスに多大な影響を及ぼします。この点について、編集者は次の記事を使用してこの問題を解決する方法を紹介します。詳細な操作方法を知らない友人も多いと思いますが、Win11 の右クリック メニューが表示されなくなる問題を解決するためのチュートリアルを以下のエディターにまとめましたので、興味のある方はエディターをフォローして以下をご覧ください。 Win11 の右クリック メニューがスタックする問題を修正する方法に関するチュートリアルの概要 1. まず、[ctr] を同時に押します。
 Windows 10で右クリックメニュー管理が開けない場合の対処方法
Jan 04, 2024 pm 07:07 PM
Windows 10で右クリックメニュー管理が開けない場合の対処方法
Jan 04, 2024 pm 07:07 PM
win10システムを使用している場合、マウスを使用してデスクトップを右クリックしたり、右クリックメニューを実行したりすると、メニューが開かなくなり、コンピュータを正常に使用できなくなります。問題を解決するシステム。 Win10 の右クリック メニュー管理を開くことができません: 1. まずコントロール パネルを開き、クリックします。 2. 次に、「セキュリティとメンテナンス」の下をクリックします。 3. 右側をクリックしてシステムを復元します。 4. それでも使用できない場合は、マウス自体に問題がないか確認してください。 5. マウスに問題がないことを確認したら、+ を押して Enter を押します。 6. 実行が完了したら、コンピュータを再起動します。
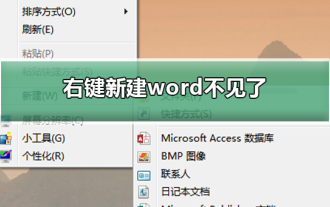
 右クリックして新しい単語を作成すると消えます
Dec 25, 2023 am 10:43 AM
右クリックして新しい単語を作成すると消えます
Dec 25, 2023 am 10:43 AM
多くの友人が、新しいリストを作成するために右クリックすると、リスト内の Word、ppt、Excel が表示されないことに気づきました。何が起こっているのでしょうか。実際、いくつかのファイルが登録リストから欠落しています。設定を入力するだけで済みます。それでは、以下のエディターを使用して具体的なチュートリアルを見てみましょう。右クリックで新しい Word が表示されない問題を解決する方法 1. [スタート] をクリックし、ファイル名を指定して実行コマンド ラインを見つけ、「regedit」と入力してレジストリを開きます。 2. 左側で HKEY_CLASSES_ROOT ディレクトリを見つけて展開します。 3. まず、CTRL+F ショートカット キーを使用して「docx」の場所を見つけます。もちろん、プルダウンして自分で検索することもできます。 4. ディレクトリが見つかったら、ディレクトリを展開する必要はありません。 ( があることがわかります)
 Win11 マウス右クリックメニュー設定チュートリアル
Dec 23, 2023 am 11:05 AM
Win11 マウス右クリックメニュー設定チュートリアル
Dec 23, 2023 am 11:05 AM
win11 ではマウスの右クリック メニューが変更されたため、多くの友人がそれを使用することに不快感を感じています。彼らは win11 のマウスの右クリック メニューを設定する方法を知りたがっています。実際には、レジストリを開くだけで済みます。右クリックメニュー。 win11 でマウスの右クリック メニューを設定する方法: 1. まずキーボードの「Win+R」を押してファイル名を指定して実行を開きます。 2. 「regedit」と入力し、Enter キーを押してレジストリを開きます。 3. 開いたら、「Computer\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FeatureManagement\Overrides\4」の場所に移動します。 4. 次に、「4」フォルダーを右クリックし、「新規」を選択します。
 win11で右クリックメニューが折りたたまれないように設定するにはどうすればよいですか?
Jan 29, 2024 pm 02:30 PM
win11で右クリックメニューが折りたたまれないように設定するにはどうすればよいですか?
Jan 29, 2024 pm 02:30 PM
win11にアップグレードした後、右クリックメニューが使いにくいと感じているユーザーが多く、win11の右クリックメニューを折りたたまずに設定する方法を知りたいと思っています。実はその方法は非常に簡単で、タスクバーの設定を入力して操作を行うだけです。このサイトはユーザー向けにwin11の右クリックメニュー非折りたたみ設定チュートリアルを丁寧に紹介しましょう。 Win11 右クリックメニュー非折りたたみ設定チュートリアル 1. タスクバーの空きスペースを右クリックして、タスクバーの設定に入ります。 3. 開いたアイコンをクリックすると直接表示されますが、閉じている場合は小さな三角形の中に保存されます。




