実際には、幾何学的形状は 2 種類しかありません。それは、楕円 (円形) と多角形 (特定の数の辺を持つ) です。円は、焦点が 1 つだけある楕円の一種です。三角形、長方形、五角形はすべて、さまざまな数の辺を持つ多角形の一種です。正方形は、すべての辺が同じ長さの長方形の一種です。これは完全な継承関係を構成します。
この例では、Shape は Ellipse と Polygon の基本クラスです (すべてのクラスはそこから継承されます)。楕円には属性 foci があり、楕円が持つ焦点の数を示します。 Circle は ellipse を継承するため、circle は ellipse のサブクラスであり、ellipse はcircle のスーパークラスです。同様に、Triangle、Rectangle、および Pentagon はすべて Polygon のサブクラスであり、Polygon はそれらのスーパークラスです。最後に、Square は Rectangle を継承します。
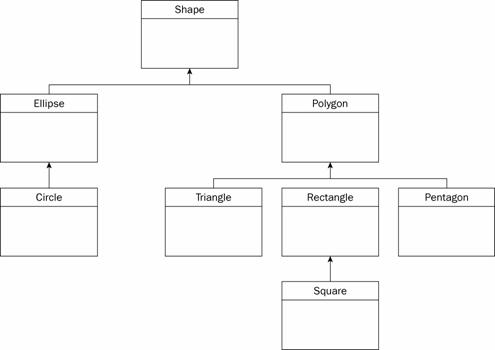
 この継承関係は図を使用して説明するのが最もよく、ここで UML (統一モデリング言語) が登場します。 UML の主な用途の 1 つは、継承などの複雑なオブジェクトの関係を視覚的に表現することです。図 4-1 は、Shape とそのサブクラスの関係を説明する UML 図です。
この継承関係は図を使用して説明するのが最もよく、ここで UML (統一モデリング言語) が登場します。 UML の主な用途の 1 つは、継承などの複雑なオブジェクトの関係を視覚的に表現することです。図 4-1 は、Shape とそのサブクラスの関係を説明する UML 図です。
UML では、各ボックスはクラス名で記述されたクラスを表します。 Triangle、Rectangle、Pentagon の上部の線分が集まって Shape を指しており、これらのクラスが Shape から継承されていることを示しています。同様に、正方形から長方形を指す矢印は、それらの間の継承関係を示しています。
 UML の学習に興味がある場合は、3 人の UML 創設者によって書かれた「UML ユーザー ガイド (第 2 版)」を参照してください。
UML の学習に興味がある場合は、3 人の UML 創設者によって書かれた「UML ユーザー ガイド (第 2 版)」を参照してください。