JavaScript_基本とは
JavaScript は、オブジェクト駆動型およびイベント駆動型のクライアント側スクリプト言語です。
JavaScript は元々、HTML フォーム入力の正確性をチェックするために設計されました。
JavaScript は Netscape の LiveScript 言語から生まれました。
JavaScript の歴史
JavaScript はもともと LiveScript 言語に由来し、インターネットが普及すると、ますます多くの Web サイトがユーザーとの対話に HTML フォームを使用し始めました。これにより、ネットワークの開発を制限する大きなボトルネックが解消されました (ユーザーは、検出のためにデータがサーバーに送信され、それが正しいかどうかを常に苦痛に待ちます。単なるフォーム検出では、複数のクライアントとサーバーの対話が発生します)。そこで Netscape は LiveScript 言語を立ち上げ、最終的に Netscape と Sun は LiveScript JavaScript と命名しました (JAVA は当時非常に流行したインターネット用語でした)。その後 Microsoft が野心的なブラウザ計画を開始し、JScript を立ち上げ、その後インターネット上に同様の言語がいくつか登場しました。 JavaScript 言語ですが、統一された機能や構文はありません (当時、JavaScript の開発は悪夢とみなされていたため、多くのプログラマーは JavaScript に対して楽観的ではありませんでした)。最後に、JavaScript は中立的な ECMA として欧州コンピュータ製造者協会 (ECMA) に提出され、スクリプト言語の標準化への道が始まり、ECMAScript と名付けられました。
JavaScript の構成
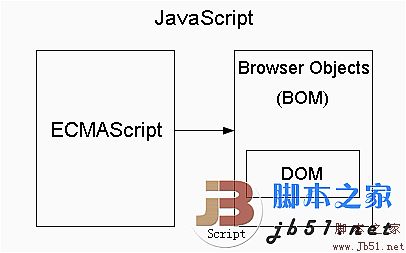
完全な JavaScript は ECMAScript (構文)、ブラウザ オブジェクト (DOM、BOM) (機能) で構成されます。

上の図は JavaScript の構成図であり、矢印は呼び出し関係を表しています
いくつかの質問
理由JavaScriptを学ぶべきですか?
JavaScript だけが一般的に使用されるすべてのブラウザを制御できるため、Web テクノロジーを学ぶには JavaScript を学ぶ必要があります。
JavaScript は美しい言語であり、優れているので、学ぶ必要があります :)
JavaScript は Java と同じですか?
JavaScript は Java とは何の関係もありません。これらは主にビジネス上の理由から、それ自体が似た名前を持っています。
javascript はクライアント側のスクリプト言語です。
java はサーバー側の言語です。 (SUN の製品です。)
JavaScript を学ぶのは難しいですか?
JavaScript を始めるのは非常に簡単です。JavaScript を十分に学ぶには小学校の数学を勉強するだけで済みますが、まず HTML 言語をよく学ぶ必要があります。
JavaScript で何ができるの?
JavaScript は、フォームの正確性の検出、Ajax の実装、HTML ページの DOM 構造の読み取り、書き込み、変更、イベントへの応答、閲覧者が使用するデバイスの検出、クールで魅力的な Web の生成を行うことができます。 DHTMLなどのページ効果。
JavaScript を学ぶにはどのようなソフトウェアが必要ですか?
必要なのは Windows のメモ帳とブラウザ (IE、Firefox、Opera) だけですが、強力なメモ帳エディタを使用することをお勧めします。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




