ページがスクロールされたときのフローティング ウィンドウ コントロール_jQuery によって実装される


1. はじめに:
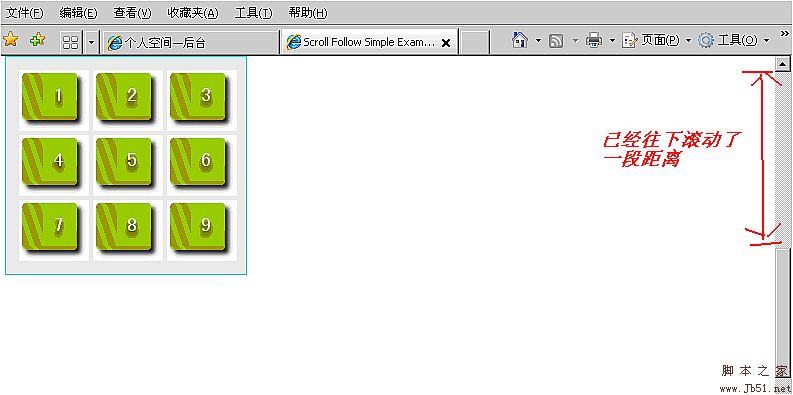
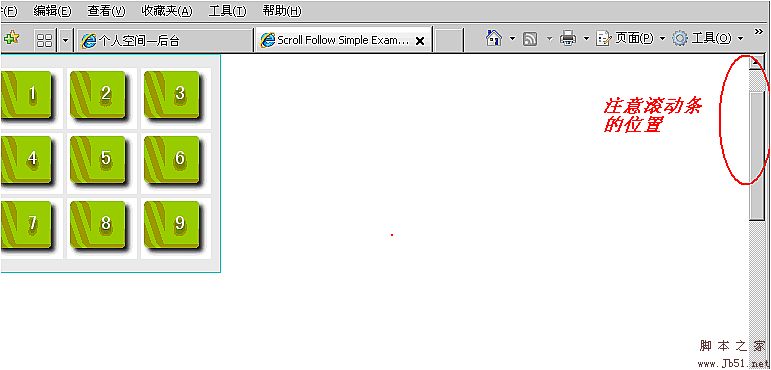
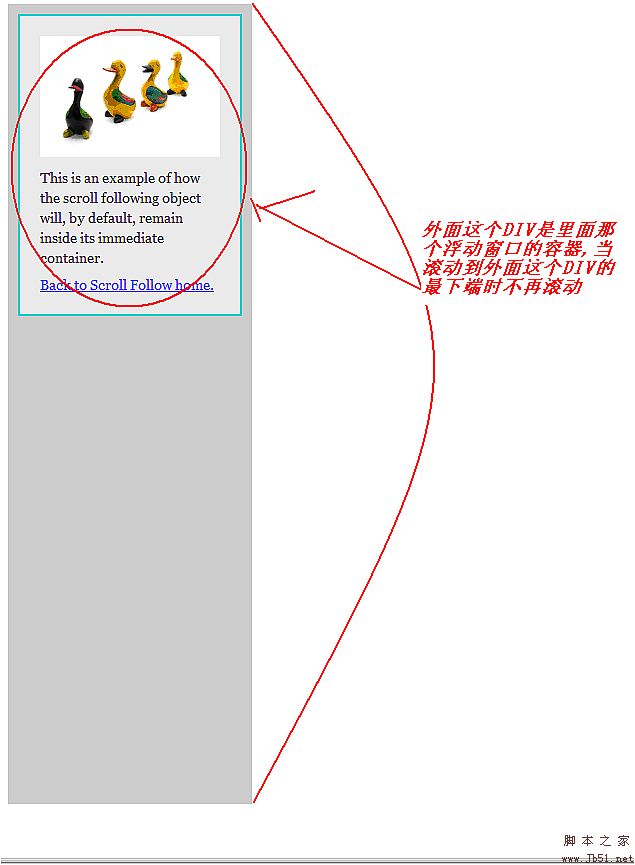
このコントロールが達成できる効果は、ページがスクロールするときに、特定の DIV が必要な場所に常に留まるということです。同時に、この DIV にコンテナを設定できます。スクロール バーがコンテナを超えると、DIV はスクロールしなくなります。

より便利なナビゲーション バーを作成する必要がある場合は、このコントロールを使用すると良い場合があります。
2. コードとプロパティ:
この js ファイルは、jQuery および JQeury UI のコアで拡張されています。したがって、使用する前に、JQuery 公式 Web サイトにアクセスして、2 つの js ファイル、jquery.js と ui.core.js をダウンロードする必要があります。
JavaScript 全体は次のとおりです:
( function( $ ) {
$.scrollFollow = function ( box, options )
{
// ボックスを jQuery オブジェクトに変換
box = $( box );
// 'box' はアニメーション化するオブジェクトです
varposition = box.css( 'position' );
function ani()
// スクリプトはスクロールごとに実行されます。つまり、スクロール中に何度も実行されます。
box.queue( [ ] ); 🎜> // アニメーション化する場所を決定する必要がある一連の値
var viewportHeight = parseInt( $( window ).height() );
var pageScroll = parseInt( $( document ).scrollTop() );
varparentTop = parseInt( box.cont.offset().top );
varparentHeight = parseInt( box.cont.attr( 'offsetHeight' ) ); var boxHeight = parseInt( box .attr( 'offsetHeight' ) ( parseInt( box.css( 'marginTop' ) ) || 0 ) ( parseInt( box.css( 'marginBottom' ) ) || 0 ) );
var aniTop;
// ユーザーがアニメーションの実行を希望していることを確認します
if ( isActive )
{
// ボックスがウィンドウの上部を基準にしてアニメーションするかどうか
場合 ( options.relativeTo == 'top' )
{
// ウィンドウの上部がボックスの上部に十分近づくまでアニメーションを行わない
if ( box.initialOffsetTop &g t;= ( pageScroll options.offset ) )
{
aniTop = box.initialTop;
else
{
aniTop = Math.min( .max( ( -parentTop ), ( pageScroll - box.initialOffsetTop box.initialTop ) ) options.offset ), (parentHeight - boxHeight - box.paddingAdjustment ) );
}
}
// ウィンドウの下部を基準にしてボックスをアニメーション化するかどうか
else if ( options.relativeTo == 'bottom' )
{ // 一番下までアニメーション化しないでください。ウィンドウがボックスの下部に十分近い
if ( ( box.initialOffsetTop boxHeight ) >= ( pageScroll options.offset viewportHeight ) )
{ aniTop = box.initialTop;
else
{
aniTop = Math.min( ( pageSc roll viewportHeight - boxHeight - options.offset ), (parentHeight - boxHeight ) );
}
// 関連するスクロールが最後のスクロールかどうかを確認します
// 「-20」はタイムアウトの不正確性を考慮してください
if ( ( new Date().getTime() - box.lastScroll ) >= ( options.lay - 20 ) )
{
box.animate(
{
トップ: aniTop
}, options.speed、options.easing
);
}
}
};
// ユーザーによるスライドの停止の場合
var isActive = true;
if ( $.cookie != unknown )
{
if( $.cookie( 'scrollFollowSetting' box.attr( 'id' ) ) == 'false' )
{
var isActive = false;
$( '#' options.killSwitch ).text( options.offText )
.toggle(
function () {
isActive = true; > $( this ).text( options.onText );
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), true, { 有効期限: 365, パス: '/'} );
ani();
関数 ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
{
トップ: box.initialTop
options.speed、options.easing
$.cookie( ' scrollFollowSetting' box.attr( 'id' ), false, { 有効期限: 365, パス: '/'} );
}
);
}
else
{
$( '#' options.killSwitch ).text( options.onText )
.toggle(
function ()
{
isActive = false;
$( this ).text( options.offText );
box.animate(
{
top: box.initialTop
}, 0
) ;
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), false, { 期限: 365, パス: '/'} ); },
関数 ()
{
isActive = true;
$( this ).text( options.onText );
$.cookie( 'scrollFollowSetting' box.attr( 'id' ), true、{ 有効期限: 365、パス: '/'} );
ani();
}
);
}
}
// 親 ID が指定されておらず、直接の親に ID がない場合
// options.container は未定義になります。したがって、親要素を理解する必要があります。
if ( options.container == '')
{
box.cont = box.parent();
}
else
{
box.cont = $( '#' options.container );
}
// ボックスのデフォルトの位置を検索します。
box.initialOffsetTop = parseInt( box.offset().top );
box.initialTop = parseInt( box.css( 'top' ) ) || 0;
// 「絶対」と「相対」で配置されたボックスの異なる処理を修正するハック
if ( box.css( 'position' ) == 'relative' )
{
box .paddingAdjustment = parseInt( box.cont.css( 'paddingTop' ) ) parseInt( box.cont.css( 'paddingBottom' ) );
}
else
{
box.paddingAdjustment = 0;
}
// ページのスクロール時にボックスをアニメーション化する
$( window ).scroll( function ()
{
// の遅延を設定しますアニメーション
$.fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// アニメーションを設定する直前にチェックする
box.lastScroll = new Date().getTime();
}
);
// ページのサイズ変更時にボックスをアニメーション化する
$( window ).resize( function ()
{
// アニメーションの遅延を設定します
$。 fn.scrollFollow.interval = setTimeout( function(){ ani();} , options.delay );
// アニメーションを設定する直前にチェックする
box.lastScroll = new Date() .getTime();
}
);
// ページの読み込み時に初期アニメーションを実行します
box.lastScroll = 0;
ani();
};
$.fn.scrollFollow = function ( options )
{
options = オプション || {};
options.relativeTo = options.relativeTo || 'top';
options.speed = options.speed || 1;
options.offset = options.offset || 0;
options.easing = options.easing || 'swing';
options.container = options.container || this.parent().attr( 'id' );
options.killSwitch = options.killSwitch || 'killSwitch';
options.onText = options.onText || 'Turn Slide Off';
options.offText = options.offText || 'Turn Slide On';
options.delay = options.delay || 0;
this.each( function()
{
new $.scrollFollow( this, options );
}
);
return this;
};
})( jQuery );
这里面有几个参数可以设置效果:

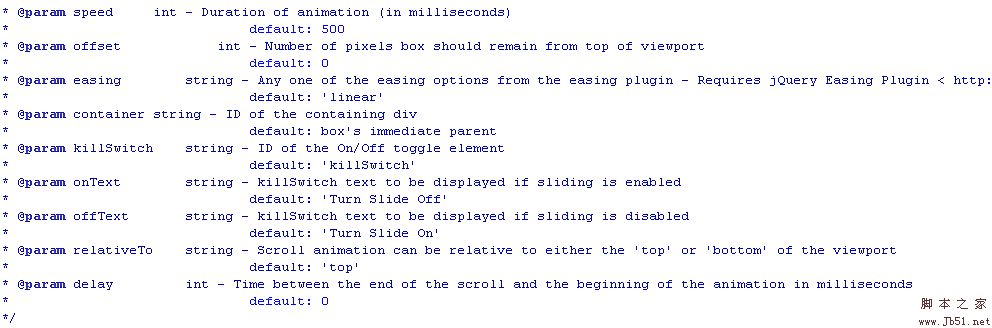
上面图示是用来设定这个DIV在滚动后的位置会在哪里。
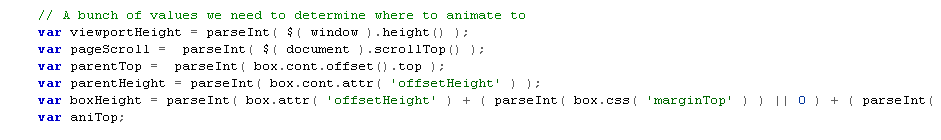
而所有的动画效果参数设置如下:

那么如何在HTML或者是其它的页面中使用呢?
最后是设置ID为example这个DIV的Css样式,需要注意的是position必须设定为relative,如下例:
#example {
position: relative;
width: 220px;
margin: 5px;
padding: 10px;
background: #DDDDDD;
border: 1px solid #42CBDC;
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s






