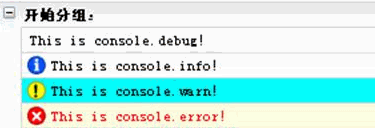
ページを更新して結果を確認します (図 11-5)。 console.group では、グループ タイトル「グループ化の開始:」を追加することもできます。必要に応じて、ネストしてグループ内にグループ化することもできます。
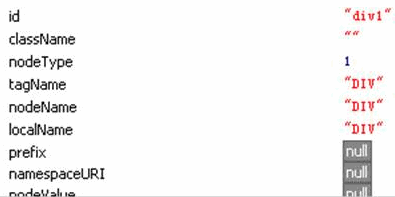
オブジェクトのすべての属性または特定の HTML 要素の下のすべてのノードをリストするために for ループを作成する必要がある場合がありますが、firebug ではその必要はありません。この for ループを再度記述するには、console.dir(object) または console.dirxml(element) を使用するだけです。
function test(){
console.time('test');
for(var i=0;idocument.getElementById(' div2').innerHTML=i;
//console.log('現在のパラメータは: %d',i);
}
console.timeEnd('test) ');
}
刷新页面,单击“方块二”,看看结果(图11-8)。在这里要注意的是console.time和console.timeEnd里的参数要一致才会有正确的输出,而该参数就是信息的标题。

图11-8
是否想知道某个函数是从哪里调用的?console..trace可帮助我们进行追踪。在test函数的结尾加入:
console.trace();
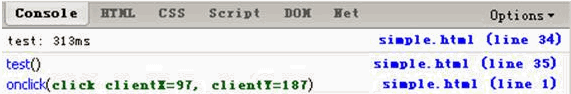
刷新页面,单击“方块二”,看看结果(图11-9)。结果显示是在坐标(97,187)的鼠标单击事件执行了test函数,而调用的脚本是在simple.html文件里的第1行。因为是在HTML里面的事件调用了test函数,所以显示的行号是第1行。如果是脚本,则会显示调用脚本的行号,通过单击可以直接去到调用行。

图11-9
如果想在脚本某个位置设置断点,可以在脚本中输入“debugger”作为一行。当脚本执行到这一行时会停止执行等待用户操作,这时候可以通过切换到“Script”标签对脚本进行调试。
Firebug还有其它的一些调试函数,这里就不一一做介绍,有兴趣可以自己测试。表4是所有函数的列表:
|
函数
|
说明 |
| console.log(object[, object, ...]) |
向控制台输出一个信息。可以输入多个参数,输出将已空格分隔各参数输出。
第一参数可以包含格式化文本,例如:
console.log(‘这里有%d个%s',count,apple);
字符串格式:
%s :字符串。
%d, %i:数字。
%f: 浮点数。
%o -超链接对象。
|
|
console.debug(object[, object, ...])
|
向控制台输出一个信息,信息包含一个超链接链接到输出位置。
|
|
console.info(object[, object, ...])
|
向控制台输出一个带信息图标和背景颜色的信息,信息包含一个超链接链接到输出位置。
|
|
console.warn(object[, object, ...])
|
向控制台输出一个带警告图标和背景颜色的信息,信息包含一个超链接链接到输出位置。
|
|
console.error(object[, object, ...])
|
向控制台输出一个带错误图标和背景颜色的信息,信息包含一个超链接链接到输出位置。
|
|
console.assert(expression[, object, ...])
|
测试一个表示是否为true,如果为false,提交一个例外信息到控制台。
|
|
console.dir(object)
|
列出对象的所有属性。
|
|
console.dirxml(node)
|
列出HTML或XML Element的XML源树。
|
|
console.trace()
|
输出堆栈的调用入口。
|
|
console.group(object[, object, ...])
|
将信息分组再输出到控制台。通过console.groupEnd()结束分组。
|
|
console.groupEnd()
|
结束分组输出。
|
|
console.time(name)
|
创建一个名称为name的计时器,计算代码的执行时间,调用console.timeEnd(name)停止计时器并输出执行时间。
|
|
console.timeEnd(name)
|
停止名称为name的计时器并输出执行时间。
|
|
console.profile([title])
|
开始对脚本进行性能测试,title为测试标题。
|
|
console.profileEnd()
|
结束性能测试。
|
|
console.count([title])
|
计算代码的执行次数。titile作为输出标题。
|
|
表4
|
12. IE で Firebug を使用する Firebug は Firefox の拡張機能ですが、IE でページをデバッグすることに慣れている場合はどうすればよいですか? Friebug にデバッグ情報を書き込むためにページ スクリプトに console.log() を追加すると、IE で必ずエラーが表示されます。心配しないでください。Frirebug には、ページに挿入して Firebug コンソールをシミュレートできる Frirbug Lite スクリプトが用意されています。
次のアドレスから firebug lite をダウンロードできます:
http://www.getfirebug.com/releases/firebuglite1.0-b1.zip
次にページに追加します:
IE で Friebug コンソールをエミュレートしたくない場合は、エミュレートしないでください。 want console.log() スクリプトにエラー メッセージが表示される場合は、次のステートメントをページに追加します:
Firebug Lite をインストールせず、スクリプト エラーだけを回避したい場合は、次のステートメントをスクリプトに追加できます:
if (!window.console || !console.firebug)
{
var names = [ "log"、"debug"、"info"、"warn"、"error"、"assert"、"dir"、"dirxml"、
「グループ」、「グループ終了」、「時間」、「時間終了」、「カウント」、「トレース」、「プロファイル」、「プロファイル終了」];
window.console = {}; i = 0; i < names.length; i)
window.console[names[i]] = function() {}
}
テスト ページに firebug.js を追加します。 IEでページを読み込みます。ページがロードされたら、F12 キーを押してコンソールを開くことができます。ページが更新されるたびに F12 キーを押してコンソールを開かなければならないのは面倒ではありませんか?それをしたくない場合は、HTML タグに「debug='true'」を追加します。例:
にもコマンド ラインがあります。 Friebug Lite ですが、機能はそれほど強力ではありません。

 図 11-5
図 11-5  図 11-6
図 11-6  図 11-7
図 11-7