Javascript フォルダー選択のための 2 つのソリューション box_javascript スキル
Windows シェルを呼び出しますが、セキュリティの問題が発生します。
*browseFolder.js
* このファイルは、BrowseFolder() 関数を定義します。ユーザーがシステム フォルダーを選択する機能を実装するためのフォルダー選択ダイアログ ボックス
*
* フォルダー選択ダイアログ ボックスの開始ディレクトリは、
* Shell.BrowseForFolder(WINDOW_HANDLE, Message, OPTIONS, strPath) によって決定されます。 ) 関数
*
* の strPath パラメーター設定 例: 0x11--Mycomputer
* 0 --デスクトップ
* "c:\"--システム C ドライブ
*
* この関数を HTML ファイルに適用するには、次のコードを使用します。
*
* または、次のコードを
* セキュリティの問題により、この JS コードを正しく実行するには次の設定も必要であることに注意してください。
* そうしないと、「権限がない」という問題が発生します。
*
* 1. 信頼できるサイトを設定します (たとえば、ローカルのサイトは http://localhost になります)。
* 2. 次に: 信頼されたサイトのセキュリティ レベルのカスタム設定で、次のオプションを設定します。
* 「安全とマークされていない ActiveX コントロールを初期化してスクリプト実行します」----「有効にする」
browserFolder.js:
/**//***
path 値を表示するオブジェクト ID
****/
function raiseFolder(path) {
try {
var Message = "u8bf7u9009u62e9u6587u4ef6u5939" //選択ボックスのプロンプト メッセージ
var Shell = new ActiveXObject("Shell.Application");
var Folder = Shell.BrowseForFolder(0, Message, 64, 17); //開始ディレクトリは次のとおりです。
//var Folder = Shell.BrowseForFolder(0,Message,0);開始ディレクトリは :Desktop
if (Folder != null) {
Folder = Folder.items(); // FolderItems オブジェクトを返します
Folder = Folder.item(); // Folderitem オブジェクトを返します>Folder = Folder.Path; // パスを返します
if (Folder.charAt(Folder.length - 1) != "\") {
Folder = Folder "\">}
document.getElementById (path).value = Folder;
return Folder;
}
catch (e) {
alert(e.message); }
使用時:
コードをコピー
value="生成パスを選択します" />
2. 🎜>js はローカル ハードディスクの選択ボックスを読み取るという欠点があります。
コードをコピーします。
コードは次のとおりです:
<頭>
説明: 二重リスト ボックスの 1 つでは、そのファイルの次のファイルがそのリスト ボックスに表示されます。
| 文書保存場所: | <%-- |
| 目录位置: | |
/**//*
* 初期化、システム内のすべてのドライブを table_drives リストに入れます
*/
window.onload = 新しい関数 init()
{
var fso, s, n, e, x;
fso = new ActiveXObject("Scripting.FileSystemObject");
e = 新しい列挙子(fso.Drives);
s = "";
for (; !e.atEnd(); e.moveNext())
{
x = e.item();
s = s x.DriveLetter;
s = ":";
if (x.DriveType == 3)
n = x.ShareName;
else if (x.IsReady)
n = x.VolumeName;
else
n = "[驱动器未就绪]";
s = n ",";
}
var drives = s.split(",");
var tableDrives = document.getElementById("tables_drives");
for ( var i = 0; i
var option = document.createElement("OPTION");
drives[i].split(":");
option.value = "[" drives[i].split(":")[0] ":]" drives[i].split(":")[1];
option.text = "[" drives[i].split(":")[0] ":]" drives[i].split(":")[1];
tableDrives.add(オプション);
}
}
/**//*
*tables_drives リストで選択されたドライブ上のすべてのフォルダーが table_folder リストに配置されます
*/
function get_drives()
{
var tableDrives = document.getElementById("tables_drives");
var tableFolders = document.getElementById("table_folder");
for ( var i = 0; i < tableDrives.options.length; i )
{
if ( tableDrives.options[i].selected == true )
{
var fso、f、fc、s;
var drive = tableDrives.options[i].value.split(":")[0].substring(1,tableDrives.options[i].value.split(":")[0].length) ;
document.getElementById("backDir").value = ドライブ ":\";
fso = new ActiveXObject("Scripting.FileSystemObject");
if (fso.DriveExists(ドライブ))
{
d = fso.GetDrive(ドライブ);
if ( d.IsReady )
{
f = fso.GetFolder(d.RootFolder);
fc = new Enumerator(f.SubFolders);
s = "";
for (;!fc.atEnd(); fc.moveNext())
{
s = fc.item();
s = ",";
}
var len = tableFolders.options.length;
while(len >= 0)
{
tableFolders.options.remove(len);
レン--;
}
var オプション = document.createElement("OPTION");
option.value = ドライブ ":\";
option.text = ドライブ ":\";
tableFolders.add(オプション);
var フォルダー = s.split(",");
for ( j = 0; j
option = document.createElement("OPTION");
option.value = フォルダー[j];
option.text = フォルダー[j];
tableFolders.add(オプション);
}
}
else
{
alert("無法改变当前の内容!")
}
}
else
return false;
}
}
}
/**//*
*table_folder双击选项内の 1 つの選択、就将このファイルの下にあるファイルは、table_folder 列表内に表示されます。
*/
function get_file()
{
var tableFolders = document.getElementById("table_folder");
var tableDrives = document.getElementById("tables_drives");
for ( var i = 0; i < tableFolders.options.length; i )
{
if ( tableFolders.options[i].selected == true )
{
var fso、f、fc、s;
var フォルダーパス = tableFolders.options[i].value.substring(0,tableFolders.options[i].value.length);
if (folderpath.charAt(folderpath.length-1) == "\" )
{
document.getElementById("backDir").value = フォルダーパス;
}
else
{
document.getElementById("backDir").value = フォルダーパス "\";
}
fso = new ActiveXObject("Scripting.FileSystemObject");
f = fso.GetFolder(フォルダーパス);
fc = new Enumerator(f.SubFolders);
s = "";
for (;!fc.atEnd(); fc.moveNext())
{
s = fc.item();
s = ",";
}
var len = tableFolders.options.length;
while(len >= 0)
{
tableFolders.options.remove(len);
レン--;
}
var opt = "";
var opt1 = "";
for ( j = 0; j
{
var option = document.createElement("OPTION");
opt = opt フォルダーパス.split("\")[j] "\";
if ( j > 0)
{
opt1 = opt;
option.value = opt1.substring(0,opt1.length-1);
option.text = opt1.substring(0,opt1.length-1);
tableFolders.add(オプション);
}
else
{
option.value = opt;
option.text = オプト;
tableFolders.add(オプション);
}
}
if ( tableFolders.options[0].value == tableFolders.options[1].value )
{
tableFolders.options.remove(1) ;
}
if ( s != "" )
{
var フォルダー = s.split(",");
for ( j = 0; j
option = document.createElement("OPTION");
option.value = フォルダー[j];
option.text = フォルダー[j];
tableFolders.add(オプション);
}
}
}
}
}
如果您还有好解决方案、回章分享一下吧。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7754
7754
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Windows 11/10でファイルを別のフォルダーに自動的にコピーする方法
Feb 19, 2024 am 11:24 AM
Windows 11/10でファイルを別のフォルダーに自動的にコピーする方法
Feb 19, 2024 am 11:24 AM
この記事では、Windows 11/10でファイルを別のフォルダーに自動コピーする方法を紹介します。データの損失を避けるためにバックアップを作成する必要があります。データ損失は、ハード ドライブの破損、マルウェア攻撃など、さまざまな理由で発生する可能性があります。コピー アンド ペースト方法またはサードパーティ ツールを使用して、データを手動でバックアップできます。 Windows コンピューター上のデータを自動的にバックアップできることをご存知ですか?この記事ではその方法を紹介します。 Windows 11/10 でファイルを別のフォルダーに自動的にコピーする方法 タスク スケジューラを使用して、Windows 11/10 でファイルやフォルダーを別の宛先フォルダーに自動的にコピーする方法この記事では詳細なガイダンスを提供します。お願いします
 同期したフォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しません
Mar 18, 2024 am 09:46 AM
同期したフォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しません
Mar 18, 2024 am 09:46 AM
同期フォルダー内の 1 つ以上のアイテムが Outlook のエラー メッセージと一致しない場合は、会議アイテムを更新またはキャンセルしたことが原因である可能性があります。この場合、ローカル バージョンのデータがリモート コピーと競合していることを示すエラー メッセージが表示されます。この状況は通常、Outlook デスクトップ アプリケーションで発生します。同期したフォルダー内の 1 つ以上のアイテムが一致しません。競合を解決するには、プロジェクトを開いて操作を再試行します。同期フォルダー内の 1 つ以上のアイテムが Outlook エラーと一致しない問題を修正する Outlook デスクトップ バージョンでは、ローカルの予定表アイテムがサーバー コピーと競合すると問題が発生する可能性があります。ただし幸いなことに、それを助ける簡単な方法がいくつかあります
 win11のパソコンフォルダにパスワードを設定する方法
Jan 12, 2024 pm 02:27 PM
win11のパソコンフォルダにパスワードを設定する方法
Jan 12, 2024 pm 02:27 PM
最新の win11 システムにアップデートした後、ほとんどの友達はプライバシーを保護するためにフォルダーを暗号化する方法がわからないため、その方法を紹介しました。win11 コンピューターのフォルダーにパスワードを設定する方法を見てみましょう。 win11 コンピューターのフォルダーにパスワードを設定する方法: 1. まず、暗号化するフォルダーを見つけます。 2. 次に、フォルダーを右クリックし、「プロパティ」を選択します。 3. [プロパティ] の [詳細設定] をクリックします。 4. メニューの「コンテンツを暗号化してデータを保護する」にチェックを入れ、「OK」をクリックします。 5. 最後に、フォルダーのプロパティに戻り、ポップアップ ウィンドウで [OK] をクリックします。
 CドライブにWindowsフォルダが2つあるのですがどうすればよいでしょうか?
Mar 06, 2024 am 11:55 AM
CドライブにWindowsフォルダが2つあるのですがどうすればよいでしょうか?
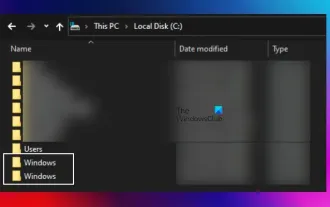
Mar 06, 2024 am 11:55 AM
Windows フォルダーには Windows オペレーティング システムが含まれており、Windows コンピューターの重要なフォルダーです。デフォルトでは、Windows は C ドライブにインストールされます。したがって、C は Windows フォルダーのデフォルトのディレクトリです。すべての Windows コンピュータには Windows フォルダがあります。ただし、一部のユーザーは、C ドライブに 2 つの Windows フォルダーが見つかったと報告しました。この記事では、そのような状況に遭遇した場合の対処法について説明します。 C ドライブに 2 つの Windows フォルダーがある C ドライブに 2 つの Windows フォルダーがあることはまれです。ただし、このような状況が発生した場合は、次の提案を使用できます。 マルウェア対策スキャンを実行して、正しいファイルを見つけてみます。
 デフォルトのフォルダー パスを見つけて、win11 の壁紙の詳細を共有する
Jan 30, 2024 pm 03:15 PM
デフォルトのフォルダー パスを見つけて、win11 の壁紙の詳細を共有する
Jan 30, 2024 pm 03:15 PM
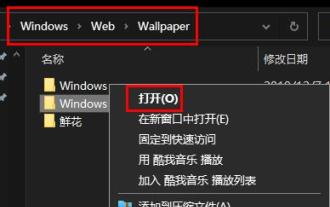
パソコンを使用する際に壁紙を変更するユーザーも多いと思いますが、win11の壁紙はどのフォルダーにあるのか気になる方も多いのではないでしょうか?システムに付属の壁紙は C ドライブの壁紙にあり、ユーザーが保存した壁紙は C ドライブの Themes フォルダーにあります。このサイトでは、win11 のデフォルトの壁紙パスをユーザーに共有する方法を丁寧に紹介します。 win11 のデフォルトの壁紙パスを共有します。 1. システムには次の壁紙が付属しています。 1. まずコンピューターに入り、次のパスを開きます: C: Windows Web 壁紙。 2. ユーザーが保存した壁紙: 1. ユーザーがインストールした壁紙は次の場所に保存されます: C:Users (ユーザー) xx (現在のユーザー名) AppDataLocalM
 Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
Realme Phoneでフォルダーを作成するにはどうすればよいですか?
Mar 23, 2024 pm 02:30 PM
タイトル: Realme Phone 初心者ガイド: Realme Phone でフォルダーを作成する方法?今日の社会において、携帯電話は人々の生活に欠かせないツールとなっています。人気のスマートフォン ブランドとして、Realme Phone はそのシンプルで実用的なオペレーティング システムでユーザーに愛されています。 Realme 携帯電話を使用する過程で、多くの人が携帯電話上のファイルやアプリケーションを整理する必要がある状況に遭遇する可能性があり、フォルダーを作成するのが効果的な方法です。この記事では、ユーザーが携帯電話のコンテンツをより適切に管理できるように、Realme 携帯電話にフォルダーを作成する方法を紹介します。いいえ。
 win10フォルダーにパスワード保護を設定する方法
Feb 29, 2024 am 09:00 AM
win10フォルダーにパスワード保護を設定する方法
Feb 29, 2024 am 09:00 AM
win10 システムを使用しているとき、多くの人はコンピューター内の機密ファイルの漏洩を心配しています。実際、ユーザーは win10 のフォルダー パスワード保護機能を使用するだけでこの問題を解決できます。今日のエディターは、この機能を有効にするのに役立ちます。 win10 フォルダーにパスワード保護を設定する方法 1. まず、暗号化するフォルダーを選択し、フォルダーを右クリックして、ポップアップ オプション バーの [プロパティ] をクリックする必要があります。 2. プロパティ インターフェイスで、右下隅にある [詳細オプション] をクリックします。 3. 詳細プロパティ インターフェイスに入り、データを保護するためにコンテンツを暗号化する前にチェック ボックスをオンにし、[OK] をクリックします。 4. システムが自動的に確認属性変更インターフェイスをポップアップ表示します。インターフェイスで [OK] をクリックします。 5. このようにして、パスワード保護が正常に設定され、元のアカウントの使用には影響がありません。
 Windows 11 フォルダー共有ガイド: ファイルとデータを簡単に共有する
Mar 13, 2024 am 11:49 AM
Windows 11 フォルダー共有ガイド: ファイルとデータを簡単に共有する
Mar 13, 2024 am 11:49 AM
日常生活や仕事では、異なるデバイス間でファイルやフォルダーを共有する必要があることがよくあります。 Windows 11 システムには便利なフォルダー共有機能が組み込まれており、個人ファイルのプライバシーを保護しながら、同じネットワーク内の他のユーザーと必要なコンテンツを簡単かつ安全に共有できます。この機能により、個人情報の漏洩を心配することなく、ファイル共有が簡単かつ効率的になります。 Windows 11 システムのフォルダー共有機能を通じて、共同作業、通信、コラボレーションがより便利になり、仕事の効率と生活の利便性が向上します。共有フォルダーを正常に構成するには、まず次の条件を満たす必要があります。 (共有に参加している) すべてのデバイスが同じネットワークに接続されている。ネットワーク探索を有効にし、共有を設定します。ターゲットデバイスを知る




