ブートストラップを使用して、pages_javascript スキルを迅速に作成するための予備的な使用
1. bower フロントエンド パッケージ マネージャーをインストールします
Bower は、JavaScript、CSS、HTML、およびその他のフレームワーク リソースのインストール、更新、アンインストールを容易にし、それらの間の相互依存関係を解決するフロントエンド パッケージ マネージャーです。
npm install -g bower // 安装 bower help // 查看帮助
YY はこちら:
npm は、node.js のパッケージ マネージャーです。これを通じて、express、express-generator、supervisor、bower などのソフトウェア パッケージと、bootstrap などのいくつかの依存パッケージがインストールされます。とjQueryがインストールされています。ふと気づいたらバッグが絡み合っていて、だんだん酔ってきました。本当に水深が深すぎて、Web開発を学ぶのは簡単ではありません。少し悲しいです。しかし、卵はまだあり、いつものように私の心は卵を待ち望んでいます。
2. ブートストラップと jquery をインストールします
もちろん、ブートストラップと jquery を直接ダウンロードしてプロジェクト ドキュメントに追加することもできます。パッケージ マネージャーをインストールする必要はありません。ただし、単純な依存関係を自分で解決することはできます。パッケージをインストールするだけで、依存関係が自動的に解決されます。また、独自のプロジェクトを公開する場合、すべてのフレームワーク パッケージをまとめて公開する必要はなく、関連する json ファイルをプロジェクトに配置するだけで、依存関係が一目で確認できるため、迅速なビルドが容易になります。
bower を使用すると、依存関係があるため、bower がブートストラップをインストールするだけで jquery が自動的にインストールされ、完了です。
3. テンプレート エンジンにブートストラップと jquery を導入します
ブートストラップと jquery をプロジェクトにインストールまたは配置したら、次のステップはファイル内でそれを参照し、views フォルダーに head.jade ファイルを作成することです。名前が示すように、head の一部を配置します。 HTML コンテンツ内のタグ。次のコード:
link(href='/bootstrap/dist/css/bootstrap.min.css',rel='stylesheet') script(src='/jquery/dist/jquery.min.js') script(src='/bootstrap/dist/js/bootstrap.min.js')
head.jade を作成したら、必要なすべてのページに include head.jade を追加し、ページに含めます。
4. テンプレート レイアウトを使用する
基本的にすべてのページに head.jade をインクルードする必要があるため、すべてのページに include head.jade を記述することはできず、レイアウト ドキュメントのlayout.jade が有効になります。別のlayout.jadeファイルを作成し、そこに共通のコードを書き込みます。
doctype html html head title= title link(rel='stylesheet', href='/stylesheets/style.css') include ./includes/head body include ./includes/header h1= title block content
上記のように、一部の独立したモジュールは include ステートメントを通じて引き続きロードできます。最後の文であるブロック コンテンツはテンプレート レイアウトの鍵であり、これはテンプレートのここにページを挿入することを意味します。これが、これを適用する場合の違いです。テンプレートのレイアウト。
次に、このテンプレート レイアウトが適用されるページにエクステント レイアウトを追加します。以下のように:
extends ../layout
block content
p Welcome to #{title}注: 拡張テンプレート ファイルおよびインクルード コードで使用されるファイルには相対パスを使用するようにしてください。
5. ページの編集を開始します
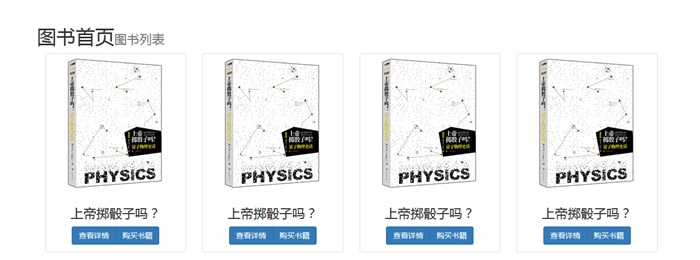
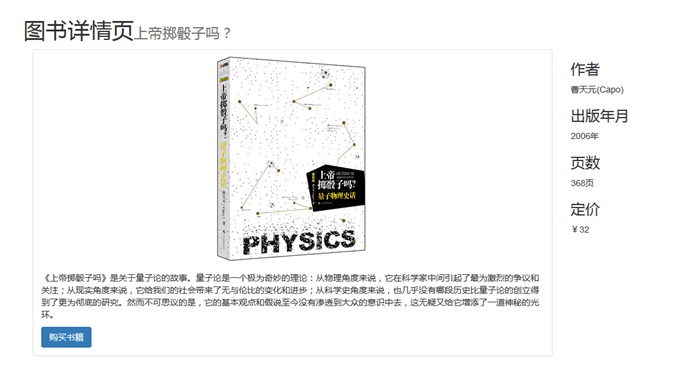
準備はほぼ完了したので、次のステップは、jade 構文とブートストラップ スタイルを使用してページを編集することです。ホームページ(index)と詳細ページ(detail)を簡単に書いてみましょう。

// index.jade
extends ../layout
block content
.container
.row
h1= title
small 图书列表
each item in books
.col-md-3.col-xm-6
.thumbnail.text-center
a(href='/books/#{item._id}')
img(src='#{item.poster}',alt='#{item.title}')
.caption
h3= item.title
.btn-group
a.btn.btn-primary(href='/books/#{item._id}') 查看详情
a.btn.btn-primary(href='#{item.buyUrl}') 购买书籍

// detail.jade
extends ../layout
block content
.container
.row
h1= title
small= book_title
.col-md-9.col-sm-9
.thumbnail
img(src='#{book_poster}')
.caption
p= book_info
a.btn.btn-primary(href='#{book_buyUrl}') 购买书籍
.col-md-3.col-sm-3
h3 作者
p #{book_author}
h3 出版年月
p #{book_year}年
h3 页数
p #{book_pages}页
h3 定价
p ¥#{book_price}
Bootstrap についてもっと知りたい友達は、「bootstrap 学習チュートリアル」 をクリックして詳細に学習できます。
上記の 2 つのページは、ブートストラップの最も基本的なレイアウトです。この記事では、興味のある友人が引き続き学習して議論できるようにします。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery




