javascript ローカル変数を使用してグローバル変数を置き換える ページ 1/2_javascript スキル
なぜこんなことをするのですか?これには何か根拠があるのでしょうか?これを行わないと、パフォーマンスにどの程度の損失が発生しますか?この記事では、これらの質問に対する答えを探り、変数の読み取りおよび書き込みのパフォーマンスにどのような要素が関係しているかを根本的に理解します。
著作権記述
この記事は、Nicholas C. Zakas が 2009 年 2 月 10 日に個人 Web サイトで公開した「JavaScript Variable Performance」を翻訳したものです。 》。原文が唯一の正式版であり、この記事は原著者 (Nicholas C. Zakas) の承認を受けた簡体字中国語翻訳です。翻訳者 (Mingda) は翻訳の正確性を確保するために多大な努力を払っており、翻訳の内容が原文に完全に忠実であることを約束します。ただし、省略や不正確な点が含まれる可能性がありますので、修正していただければ幸いです。 。翻訳ノートの内容は非公式であり、翻訳者の個人的な見解のみを表しています。
以下は原文の翻訳です :
JavaScript のパフォーマンスを向上させる方法に関して、最もよく聞かれる提案は次のとおりです。グローバル変数 (グローバル変数) ではなく、可能な限りローカル変数 (ローカル変数) を使用してください。これは、Web 開発で 9 年間働いてきた私にとって、一度も疑問に思ったことのないアドバイスであり、JavaScript のスコープと識別子解決 (識別子解決) メソッドの処理に基づいています。
まず、関数を作成するプロセスは、実際にはオブジェクトを作成するプロセスであることを明確にする必要があります。各関数オブジェクトには [[Scope]] と呼ばれる内部プロパティがあり、関数の作成時のスコープ情報が含まれています。実際、[[Scope]] 属性はオブジェクトのリスト (変数オブジェクト) に対応しており、リスト内のオブジェクトには関数内からアクセスできます。たとえば、グローバル関数 A を作成した場合、A の [[Scope]] 内部プロパティには 1 つのグローバル オブジェクト (Global Object) のみが含まれます。また、A に新しい関数 B を作成した場合、B の [[Scope] ] 属性には次のものが含まれます。 2 つのオブジェクトがあり、関数 A の Activation Object オブジェクトが前にあり、グローバル オブジェクト (Global Object) が後ろにあります。
関数が実行されると、実行可能オブジェクト (Execution Object) が自動的に作成され、スコープ チェーン (Scope Chain) にバインドされます。スコープ チェーンは、識別子解決のための次の 2 つの手順を通じて確立されます。
まず、関数オブジェクト [[Scope]] の内部プロパティ内のオブジェクトをスコープ チェーンに順番にコピーします。
次に、関数が実行されると、新しい Activation Object オブジェクトが作成されます。このオブジェクトには、 this の定義、パラメーター (引数)、およびローカル変数 (名前付きパラメーターを含む) が含まれます。この Activation Object オブジェクトはスコープ チェーンの先頭に配置されます。
JavaScript コードの実行中に識別子が見つかると、識別子の名前に基づいて実行コンテキスト (実行コンテキスト) のスコープ チェーン内で識別子が検索されます。スコープ チェーン内の最初のオブジェクト (関数のアクティブ化オブジェクト) から開始して、見つからない場合はスコープ チェーン内の次のオブジェクトを検索し、識別子の定義が見つかるまで同様に検索します。スコープ内の最後のオブジェクト、つまりグローバル オブジェクトが見つからない場合は、エラーがスローされ、変数が未定義であることをユーザーに通知します。これは、ECMA-262 標準で説明されている関数実行モデルと識別子解決 (Identifier Resolution) プロセスであり、ほとんどの JavaScript エンジンが実際にこの方法で実装されていることがわかります。 ECMA-262 はこの構造体の使用を義務付けているわけではなく、関数のこの部分についてのみ説明していることに注意してください。
識別子の解決プロセス (識別子解決) を理解すると、主に検索プロセスが大幅に短縮されるため、ローカル変数が他のスコープの変数よりも速く解決される理由が理解できます。しかし、どれくらい速くなるのでしょうか?この質問に答えるために、さまざまなスコープの深さで変数のパフォーマンスをテストする一連のテストをシミュレートしました。
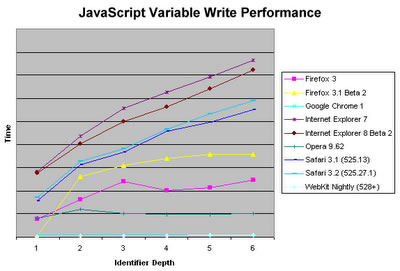
The first test is to write the simplest value to a variable (the literal value 1 is used here). The result is shown in the figure below, which is very interesting: 
There is no difference from the result It is difficult to see that when the process of identifier resolution requires deep search, there will be a performance loss, and the degree of performance loss will increase as the depth of the identifier increases. Unsurprisingly, Internet Explorer performed the worst (but to be fair, there were some improvements in IE 8). It is worth noting that there are some exceptions here, Google Chrome and the latest midnight version of WebKit have a very stable access time to variables and do not increase with increasing scope depth. Of course, this should be attributed to the next generation JavaScript engines they use, V8 and SquirrelFish. These engines perform optimizations when executing code, and it's clear that these optimizations make accessing variables faster than ever before. Opera also performed well, being much faster than IE, Firefox and the current version of Safari, but slower than browsers based on V8 and Squirrelfish. The performance of Firefox 3.1 Beta 2 is a bit unexpected. The execution efficiency of local variables is very high, but as the number of scope layers increases, the efficiency is greatly reduced. It should be noted that I am using the default settings here, which means that the Trace function is not turned on in Firefox.

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 C++ 関数のローカル変数とグローバル変数の違いは何ですか?
Apr 19, 2024 pm 03:42 PM
C++ 関数のローカル変数とグローバル変数の違いは何ですか?
Apr 19, 2024 pm 03:42 PM
C++ ローカル変数とグローバル変数の違い: 可視性: ローカル変数は定義関数に限定されますが、グローバル変数はプログラム全体で参照できます。メモリ割り当て: ローカル変数はスタックに割り当てられ、グローバル変数はグローバル データ領域に割り当てられます。スコープ: ローカル変数は関数内にあり、グローバル変数はプログラム全体にあります。初期化: ローカル変数は関数の呼び出し時に初期化され、グローバル変数はプログラムの開始時に初期化されます。再作成: ローカル変数は関数呼び出しごとに再作成されますが、グローバル変数はプログラムの開始時にのみ作成されます。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




