Jquery フレンド セレクター V2.0_jquery に基づく
个人觉得好友选择器是一个比较复杂的组件,涉及到前端和后端的整合。在这里我主要是介绍端段如何实现,后端的数据,我用了几个简单的ASP页面来提供。 
1.代码风格
我的组件是作为一个Jquery 的插件来做的。把整个组件做为一个类来处理。这样也方便在一个页面上多个好友选择器共存而不相互影响。
所有需要写的参数都在最下面的giant.ui.friendsuggest.defaults 中给了默认值。在未传入参数时,会调用默认值。另外,在以下划线开头的方法,我约定为私有方法,理论上不允许外部调用它们。
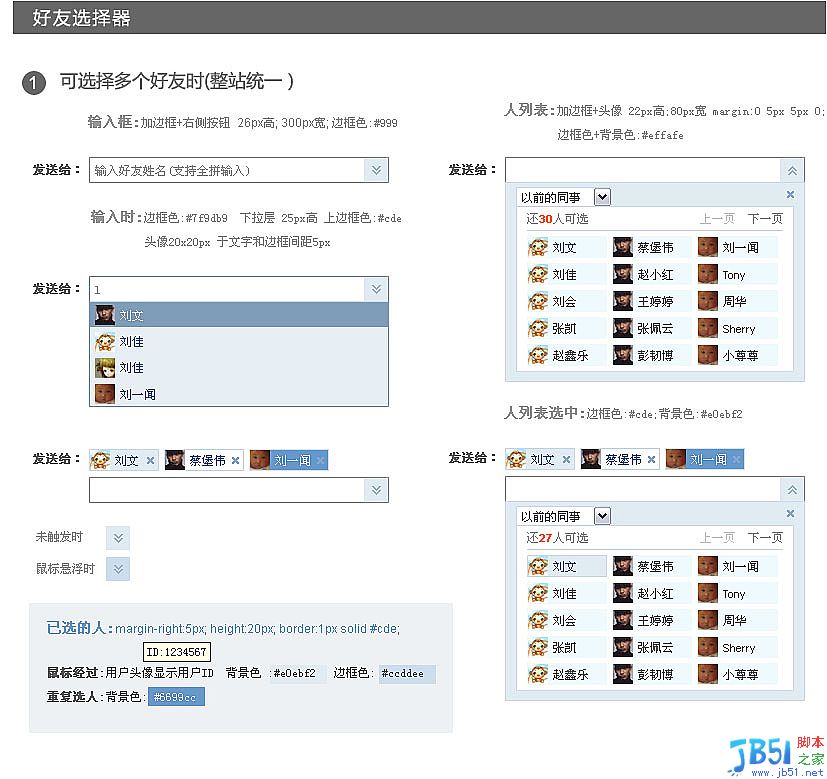
2.Dom结构
我的DOM结构没有在JS里面构造出来,而是预先下载xhtml页面里面。主要考虑当JS不可用时,至少能保证基本的搜索功能。这也符合“渐进增强”的思想。
3.数据格式
请求了3种不同的数据,首先是好友类别数据,在刚初始化组件的时候去获取,JSON 格式,格式为
[{name:'以前的同事',id:'1'},{name:'现在的同事',id:'2'}]
然后是对应好友类别的好友总数,用来在点击弹出所有好友时做分页使用。数据格式为Int型,直接输出一个数字就行了。获取数据时使用的参数为typeId,即好友类别的ID,为-1时获取所有好友的总数。
最后是好友列表数据,也是JSON格式。格式为:
[{fUid:1,friendUserName:'karry',friendHeadPic:'images/1.jpg'},{fUid:2,friendUserName:'kaliy',friendHeadPic:'images/2.jpg'}]
数据的获取分两种情况。
一种是输入框中输入字符时获取的数据,用name参数来存放输入框中输入的内容。
第二种是点击右侧按钮出现的所有好友的情况,由于涉及到分页、下拉列表框的过滤等,所以参数比较多,有三个参数:typeId、p、pageSize typeId代表当前的类别,p代表当前的页码,pageSize 代表每页显示的人数。
4 功能简介
组件支持多选和单选两种模式,在初始化组件时通过传入参数来控制。默认是多选。在单选模式下可以传入一个回调函数,即当选中某一好友时触发。
整个组件最核心的部分是对事件的监听和对数据的异步获取,组件涉及到了focus、blur、click、keyup,change 五个事件。我在代码里面是把这五类事件分开放在不同的私有方法里面去绑定的。分别是: _clickBind();_focusBind();_blurBind(); _keyUpBind(); _selectChangeBind();
其中对input进行键盘事件的监听是最复杂的,要考虑到多种情况。通常没输入一个键都要去后台请求一次数据,但需要对上下左右方向键和回车键做不同的处理,大家可以直接看源代码来了解。
另外一个比较重要的处理就是重复选择的好友会通过闪动颜色来提示。这里主要是通过setInterval()来实现
var i = 0;
var $obj = $($this.opts.resultContainer).find("[name='" + fUid + "']");
$obj.css("background-color", "#fff");
//变色
var interval = setInterval(function() {
//IE和FF颜色输出不一样
if ($obj.css("background-color") == "#ffffff" || $obj.css("background-color") == "rgb(255, 255, 255)") {
$obj.css("background-color", "#6699cc");
$obj.css("color", "#fff");
} else {
$obj.css("background-color", "#ffffff");
$obj.css("color", "#666666");
}
i++;
if (i == 4) {
$obj.attr("style", "");
clearInterval(interval);
}
}, 300);
複数選択モードで選択された友達は、getResult() メソッドを通じて取得できます。このメソッドは、友達 ID を格納する配列を返します。
5.デフォルトパラメータ:
前述のパラメータのほとんどは、主に DOM 内の対応するボタンとコンテナを指定するために使用されます。DOM 構造を変更しない限り、これらのパラメータを変更する必要はありません。
/**
* デフォルトのパラメータ
*
1 |
|
**/
Giant.ui.friendsuggest.defaults = {
btnAll:"#ui-fs .ui-fs-icon",
btnCloseAllFriend:"#ui- fs .ui-fs-all .close",
btnNextPage:"#ui-fs .ui-fs-all .next",
btnPrevPage:"#ui-fs .ui-fs-all .prev" 、
selectFriendType:"#ui-fs-friendtype",
allFriendContainer:"#ui-fs .ui-fs-all",
allFriendListContainer:"#ui-fs .ui-fs-all. ui-fs-allinner div.list",
fredNumberContainer:"#ui-fs .ui-fs-allinner .page b",
resultContainer:"#ui-fs .ui-fs-result",
input:"#ui-fs .ui-fs-input input",
inputContainer:"#ui-fs .ui-fs-input",
dropDownListContainer:"#ui-fs .ui-fs -list",
inputDefaultTip:"友達の名前を入力してください (フルスペル入力をサポート)",
noDataTip: "この友達は友達リストに存在しません",
ajaxUrl: "ajax.asp",
ajaxLoadAllUrl:"ajax.asp",
ajaxGetCountUrl:"ajaxcount.asp",
ajaxGetFriendTypeUrl:"ajaxFriendType.asp",
totalSelectNum:30,
ajaxBefore:null,
ajaxError :null,
selectType:"multiple",
selectCallBack:null
};
6. メソッドの呼び出し:
DOM 構造が変更されていない限り、呼び出しは非常に簡単です。
var test = new Giant.ui.friendsuggest();
もちろん、$(document).ready(function(){}) 内に配置する必要があります。そうしないと、対応する DOM が見つかりません。
パラメータを変更する必要がある場合は、上記のデフォルトのパラメータを確認し、変更する必要があるパラメータを渡します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
徹底した分析: jQuery の長所と短所
Feb 27, 2024 pm 05:18 PM
jQuery は、フロントエンド開発で広く使用されている高速、小型、機能豊富な JavaScript ライブラリです。 2006 年のリリース以来、jQuery は多くの開発者にとって最適なツールの 1 つとなっていますが、実際のアプリケーションでは、いくつかの利点と欠点もあります。この記事では、jQuery の長所と短所を詳しく分析し、具体的なコード例で説明します。利点: 1. 簡潔な構文 jQuery の構文設計は簡潔かつ明確であるため、コードの読みやすさと記述効率が大幅に向上します。例えば、
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?
Feb 28, 2024 am 08:39 AM
jQueryで要素の高さ属性を削除するにはどうすればよいですか?フロントエンド開発では、要素の高さ属性を操作する必要が生じることがよくあります。要素の高さを動的に変更する必要がある場合や、要素の高さ属性を削除する必要がある場合があります。この記事では、jQuery を使用して要素の高さ属性を削除する方法と、具体的なコード例を紹介します。 jQuery を使用して高さ属性を操作する前に、まず CSS の高さ属性を理解する必要があります。 height 属性は要素の高さを設定するために使用されます
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQueryを使用してテーブルに新しい行を追加する方法の紹介
Feb 29, 2024 am 08:12 AM
jQuery は、Web 開発で広く使用されている人気の JavaScript ライブラリです。 Web 開発中は、JavaScript を使用してテーブルに新しい行を動的に追加することが必要になることがよくあります。この記事では、jQuery を使用してテーブルに新しい行を追加する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリを HTML ページに導入する必要があります。 jQuery ライブラリは、次のコードを通じてタグに導入できます。




