input select(multiple) はドロップダウン ボックスの入力値を実装します_javascript スキル
そこで、入力選択を使用してそれを実現しようとしました。結果は次のとおりです。


詳細なコードとデモのアドレス: www.homdian.com/test.aspx
このメソッドは実際にドロップダウンボックス上のテキストボックスを押すことで、ドロップダウンボックスの入力と選択を実現します。ただし、入力値に基づいてドロップダウン ボックスのオプションを非同期的にバインドする場合、
ドロップダウン ボックスを展開できません。オンラインでコードを見つけました:
document.form1.ddlMovName.focus();
var WshShell = new ActiveXObject("Wscript.Shell");
try{
WshShell.SendKeys( "%{DOWN}");
}
catch(e){}
WshShell.Quit;
上記の段落ではドロップダウン ボックスを展開できますが、次のプロンプトがポップアップ表示されます (テスト環境 IE7)

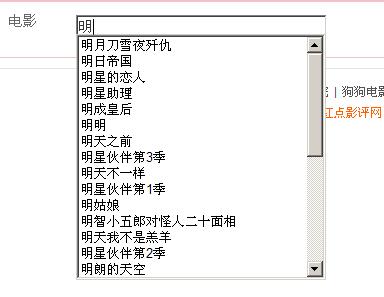
不親切な感じがするのでダメです。そこで、input select(multiple)を使用してみました。効果は次のとおりです:

詳細なコードとデモのアドレス: www.homdian.com/test1.aspx
この方法は基本的に私のニーズを満たしているので、皆さんがより良い方法を提供できることを願ってここに投稿します。ありがとう。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 vue3 で入力コンポーネントと統合フォームデータをカプセル化する方法
May 12, 2023 pm 03:58 PM
vue3 で入力コンポーネントと統合フォームデータをカプセル化する方法
May 12, 2023 pm 03:58 PM
準備 vuecreateexample を使用してプロジェクトを作成します パラメーターは大まかに以下のとおりです ネイティブ入力を使用します ネイティブ入力は主に値と変更です 変更する場合はデータを同期する必要がありますApp.tsx は次のとおりです: import{ref}from'vue';exportdefault{setup(){//username はデータです constusername=ref('Zhang San');//入力ボックスが変更されると、データを同期します constonInput =;return( )=>({
 jqueryでselect要素を非表示にする方法
Aug 15, 2023 pm 01:56 PM
jqueryでselect要素を非表示にする方法
Aug 15, 2023 pm 01:56 PM
jquery で select 要素を非表示にする方法: 1. hide() メソッド。jQuery ライブラリを HTML ページに導入します。さまざまなセレクターを使用して select 要素を非表示にできます。ID セレクターは、selectId を選択した select 要素の ID に置き換えます。実際に使用する; 2. css() メソッド、ID セレクターを使用して非表示にする必要がある select 要素を選択し、css() メソッドを使用して表示属性を none に設定し、selectId を select 要素の ID に置き換えます。
 Select Channels Goの非同期処理方法 golangを使った並行プログラミング
Sep 28, 2023 pm 05:27 PM
Select Channels Goの非同期処理方法 golangを使った並行プログラミング
Sep 28, 2023 pm 05:27 PM
golang を使用した SelectChannelsGo 同時プログラミングの非同期処理方法 はじめに: 同時プログラミングは、アプリケーションのパフォーマンスと応答性を効果的に向上させることができる、現代のソフトウェア開発における重要な領域です。 Go 言語では、Channel と Select ステートメントを使用して同時プログラミングを簡単かつ効率的に実装できます。この記事では、SelectChannelsGo 同時プログラミングの非同期処理メソッドに golang を使用する方法を紹介し、具体的な方法を提供します。
 Laravelの入力隠しフィールドを実装する方法
Dec 12, 2022 am 10:07 AM
Laravelの入力隠しフィールドを実装する方法
Dec 12, 2022 am 10:07 AM
laravel入力の隠しフィールドを実装する方法: 1. Bladeテンプレートファイルを見つけて開きます; 2. Bladeテンプレートのmethod_fieldメソッドを使用して隠しフィールドを作成します。作成構文は「{{ method_field('DELETE') }}」です。 」。
 jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQueryで選択要素の変更イベントバインディングを実装する方法
Feb 23, 2024 pm 01:12 PM
jQuery は、DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用できる人気のある JavaScript ライブラリです。 Web 開発では、選択した要素のイベント バインディングを変更する必要がある状況によく遭遇します。この記事では、jQuery を使用して選択要素変更イベントをバインドする方法を紹介し、具体的なコード例を示します。まず、ラベルを使用してオプションを含むドロップダウン メニューを作成する必要があります。
 Vue で複数選択ドロップダウン ボックスを実装する方法
Nov 07, 2023 pm 02:09 PM
Vue で複数選択ドロップダウン ボックスを実装する方法
Nov 07, 2023 pm 02:09 PM
Vue で複数選択ドロップダウン ボックスを実装する方法 Vue 開発では、ドロップダウン ボックスは一般的なフォーム コンポーネントの 1 つです。通常、ラジオのドロップダウン ボックスを使用してオプションを選択します。ただし、ユーザーが同時に複数のオプションを選択できるように、複数選択ドロップダウン ボックスを実装する必要がある場合があります。この記事では、Vue で複数選択ドロップダウン ボックスを実装する方法と具体的なコード例を紹介します。 1. ElementUI コンポーネント ライブラリを使用する ElementUI は、リッチな UI を提供する Vue に基づくデスクトップ コンポーネント ライブラリです。
 入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
入力ボックスをクリックしたときにカーソルが表示されない場合の対処方法
Nov 24, 2023 am 09:44 AM
カーソルなしで入力ボックスをクリックする場合の解決策: 1. 入力ボックスのフォーカスを確認する; 2. ブラウザのキャッシュをクリアする; 3. ブラウザを更新する; 4. JavaScript を使用する; 5. ハードウェア デバイスを確認する; 6. 入力を確認するボックスのプロパティ; 7. JavaScript コードをデバッグする; 8. ページの他の要素を確認する; 9. ブラウザーの互換性を考慮する。
 Linux が select を使用する理由は何ですか?
May 19, 2023 pm 03:07 PM
Linux が select を使用する理由は何ですか?
May 19, 2023 pm 03:07 PM
select を使用すると、開発者は複数のファイル バッファーを同時に待機できるため、IO 待機時間を短縮し、プロセスの IO 効率を向上させることができます。 select() 関数は、プログラムが複数のファイル記述子を監視し、監視されている 1 つ以上のファイル記述子が「準備完了」になるのを待機できるようにする IO 多重化関数です。いわゆる「準備完了」状態とは、ファイルを指します。記述子はブロックされなくなり、読み取り可能、書き込み可能、例外を含む特定の種類の IO 操作に使用できるようになりました。 select は、ヘッダー ファイル #include にあるコンピューター関数です。この関数は、ファイル記述子の変更 (読み取り、書き込み、または例外) を監視するために使用されます。 1. セレクト機能の概要 セレクト機能はIO多重化機能です。






