
Web 開発をやっている友人は、JS プログラムのデバッグが非常に憂鬱であることを知っています。まず第一に、この言語の構文は比較的柔軟で、型指定が弱いスクリプト言語であり、これらを除けば、最も苦痛なことは多くのエラーです。現状では、以前よりは若干改善されていますが、これは確かに優れた JS デバッグ ツールですが、IE で使用するのは非常に面倒で、効果も非常に悪いです。 IE でエラーを自動的にキャプチャして場所と原因を特定できる優れた JS デバッグ ツールを見つけるのに苦労していましたが、今日はこのような優れたツールを偶然見つけるとは思っていませんでした。 Web 開発者に利便性をもたらすことを願っています。
このツールの名前は Companion.JS です。 . これは js ファイルではなく名前であることに注意してください。これは IE のプラグインとしてインストールされて使用されます。このツールをインストールすると、Microsoft Script Debugger と併用する必要があります。ただし、ページでエラーが発生すると、左上隅に小さなエラー メッセージがポップアップ表示され、FF の Firebug コンソールと同様に、IE の下にエラー コンソールが表示されます。エラーメッセージは非常に詳細に記載されています。
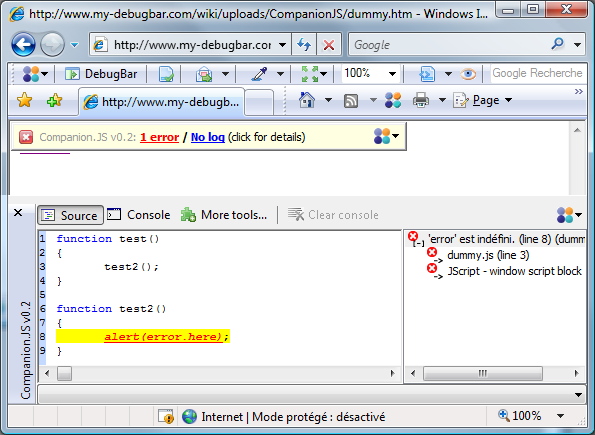
以下は公式 Web サイトのエラー メッセージの例です: 
公式 Web サイトのアドレス: http://www.my-debugbar.com/wiki/CompanionJS/HomePage
具体的な使用方法は次のとおりです:
1. まず Companion.JS インストール ファイルをダウンロードしてインストールします。
2. Microsoft Script Debugger をダウンロードしてインストールします。マシンがすでにインストールされている場合は、この手順をスキップできます。
3. IE メニューの [ツール] - [インターネット オプション] - [詳細] を開き、[スクリプトのデバッグを無効にする (Internet Explorer)] と [スクリプトのデバッグを無効にする (Internet Explorer 以外)] を見つけて、すべてのチェックを外します。オプションの前にあるチェックボックスをオンにして、IE を再起動します。
4. Ie に次のように入力します: http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm 「クリックしてください」リンクをクリックします。左上隅に小さなエラー メッセージがポップアップ表示されるか、下のコンソールにエラー メッセージが表示される場合は、インストールが成功したことを意味します。
ヒント: Microsoft Script Debugger は MS 公式 Web サイトからダウンロードできます (MS オペレーティング システムによる認証が必要です): http:/ /www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=E606E71F-BA7F-471E-A57D-F2216D81EC3D#filelistまたは、baidu に「Microsoft Script Debugger download」と入力してください。それを見つけてください。