
Canvas の 2D オブジェクトを使用して、画像の各ピクセルのデータを取得できます。 CanvasPixelArray
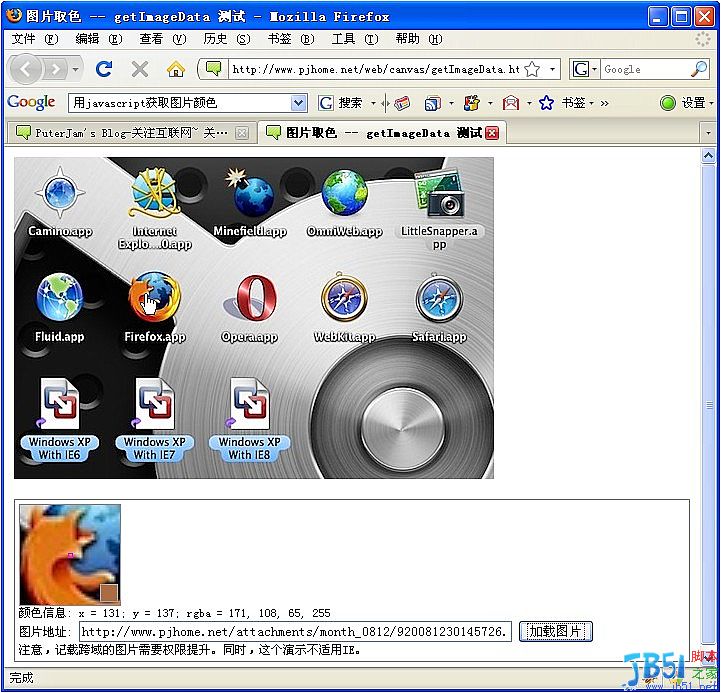
Shunge は、画像の色の選択を示すために、簡単な getImageData のデモもここに書きました。このデモは現在 ff3 でのみ実行されます。 
ピクセルを取得できるようになったら、将来のすべての OCR テキスト認識システムは直接オンラインになるのでしょうか?
関連情報: http://www.whatwg.org/specs/web-apps/current-work/#dom-context-2d-getimagedata