JavaScript では、可能な限りローカル変数を使用する必要があるのはなぜでしょうか? _JavaScript スキル
不这么做,对性能到底能带来多大的损失?本文就来探讨这些问题的答案,从根本上了解变量的读写性能都和哪些因素有关。
本文译自Nicholas C. Zakas于2009年2月10日在个人网站上发表的《JavaScript Variable Performance》。原文是唯一的正式版,本文是经过原作者(Nicholas C. Zakas)授权的简体中文翻译版(Simplified Chinese Translation)。译者(明达)在翻译的准确性上做了大量的努力,并承诺译文的内容完全忠于原文,但可能还是包含疏漏和不妥之处,欢迎大家指正。译注的内容是非正式的,仅代表译者个人观点。
以下是对原文的翻译:
在如何提高JavaScript性能这个问题上,大家最常听到的建议应该就是尽量使用局部变量(local variables)来代替全局变量(global variables)。在我从事Web开发工作的九年时间里,这条建议始终萦绕在我的耳边,并且从来没有质疑过,而这条建议的基础,则来自于 JavaScript处理作用域(scoping)和标识符解析(identifier resolution)的方法。
首先我们要明确,函数在JavaScript中具体表现为对象,创建一个函数的过程,其实也就是创建一个对象的过程。每个函数对象都有一个叫做 [[Scope]]的内部属性,这个内部属性包含创建函数时的作用域信息。实际上,[[Scope]]属性对应的是一个对象(Variable Objects)列表,列表中的对象是可以从函数内部访问的。比如说我们建立一个全局函数A,那么A的[[Scope]]内部属性中只包含一个全局对象(Global Object),而如果我们在A中创建一个新的函数B,那么B的[[Scope]]属性中就包含两个对象,函数A的Activation Object对象在前面,全局对象(Global Object)排在后面。
当一个函数被执行的时候,会自动创建一个可以执行的对象(Execution Object),并同时绑定一个作用域链(Scope Chain)。作用域链会通过下面两个步骤来建立,用于进行标识符解析。
1. 首先将函数对象[[Scope]]内部属性中的对象,按顺序复制到作用域链中。
2. 其次,在函数执行时,会创建一个新的Activation Object对象,这个对象中包含了this、参数(arguments)、局部变量(包括命名的参数)的定义,这个Activation Object对象会被置于作用域链的最前面。
在执行JavaScript代码的过程中,当遇到一个标识符,就会根据标识符的名称,在执行上下文(Execution Context)的作用域链中进行搜索。从作用域链的第一个对象(该函数的Activation Object对象)开始,如果没有找到,就搜索作用域链中的下一个对象,如此往复,直到找到了标识符的定义。如果在搜索完作用域中的最后一个对象,也就是全局对象(Global Object)以后也没有找到,则会抛出一个错误,提示用户该变量未定义(undefined)。这是在ECMA-262标准中描述的函数执行模型和标识符解析(Identifier Resolution)的过程,事实证明,大部分的JavaScript引擎确实也是这样实现的。需要注意的是,ECMA-262并没有强制要求采用这种结构,只是对这部分功能加以描述而已。
了解标识符解析(Identifier Resolution)的过程以后,我们就能明白为什么局部变量的解析速度要比其他作用域的变量快,主要是由于搜索过程被大幅缩短了。但是,具体会快多少呢?为了回答这个问题,我模拟了一系列的测试,来测试不同作用域深度中变量的性能。
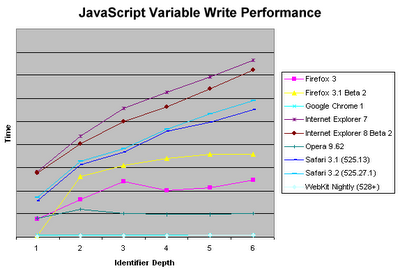
第一个测试是向一个变量中写入一个最简单的值(这里使用字面量的数值1),结果如下图显示,很有趣:
从结果中不难看出,当标识符解析的过程需要进行深度搜索时,会伴随性能损失,而且性能损失的程度会随着标识符深度的增加而递增。意料之中的是,Internet Explorer表现的是最差的(但公平的说,IE 8还是有一些改善的)。值得注意的是,这里有一些例外情况,Google Chrome和最新的WebKit午夜版在访问变量的时间保持得很稳定,不会随着作用域深度的递增而增长。当然,这应该归功于它们所使用的下一代 JavaScript引擎,V8和SquirrelFish。这些引擎在执行代码时进行了优化,而且很明显,这些优化使访问变量的速度比以往更快。 Opera表现的也很不错,比IE、Firefox和当前版本的Safari要快的多,但比基于V8和Squirrelfish的浏览器要慢。 Firefox 3.1 Beta 2的表现有点出人意料,对于局部变量执行的效率非常高,但随着作用域层数的增加,效率便大打折扣。需要注意的是,我这里使用的都是默认设置,也就是说 Firefox是没有开启Trace功能的。
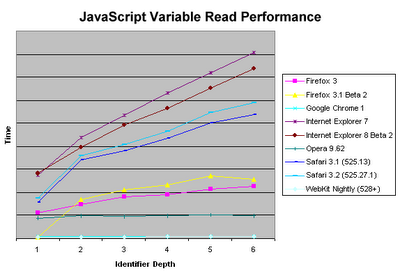
上面的结果是通过对变量执行写操作而得出的,其实我很好奇,读取变量时的情况会不会有什么不同,于是接着做了下面的测试。结果发现,读的速度要比写的速度快一些,但是性能变化的趋势是一致的。
和上个测试一样,Internet Explorer和Firefox还是最慢的,Opera表现了非常抢眼的性能,而同样的,Chrome和最新版本的Webkit午夜版显示了和作用域深度无关的性能趋势,同样需要注意的是,Firefox 3.1 Beta 2的变量访问时间还是会伴随着深度出现一个奇怪的跳跃。
在测试的过程中,我发现一个有趣的现象,就是Chrome在访问全局变量的时候会有额外的性能损失。访问全局变量的时间和作用域层数没有关系,但是会比访问同样层数的局部变量的时间多出50%。
这两个测试可以给我们带来什么启示呢?首先是验证了那个古老的观点,就是要尽可能的使用局部变量。在所有的浏览器下,访问局部变量都比访问跨作用域的变量要快,当然也包括全局变量。下面这几点应该是通过这个测试得出的经验吧:
* 仔细检查函数中所有使用的变量,如果有一个变量不是当前作用域定义的,而且使用了不止一次,那么我们就应该把这个变量保存在局部变量中,而使用这个局部变量来进行读写操作。这样可以帮助我们将作用域外的变量的搜索深度减少到1.这对全局变量尤为重要,因为全局变量总是被放到作用域链的最后位置来搜索。
* 避免使用with语句。因为它会修改执行上下文(Execution Context)的作用域链,在最前面添加一个对象(Variable Object)。这就意味着在执行with的过程中,实际上的局部变量都被移到作用域链上的第二个位置,这会带来性能上的损失。
* 如果你确定一段代码肯定会抛出异常,那么就要避免使用try-catch,因为catch分支在作用域链上的处理方法和with是一样的。但try分支的代码是没有性能损失的,所以还是建议用try-catch来捕获那些不可预知的错误。
如果你想围绕这个话题展开更多的讨论,我在上个月的Mountain View JavaScript Meetup中曾经发表了一个小演讲。可以在SlideShare上下载幻灯片,或者观看聚会的完整视频,我的演讲大概从11分钟左右时开始。
译者笔记
大家如果在阅读本文的过程中,有什么疑惑,建议延伸阅读以下两篇文章:
* Richie写的《JavaScript对象模型-执行模型》
* 《ECMA-262第三版》,主要看看第十章,就是执行上下文(Execution Context)那张,本文提到的名词在那里都有详细的解释。
最後に、ニコラスはマウンテン ビュー JavaScript ミートアップについて言及しました。ミートアップの Web サイトは、実際には、ファイアウォールをバイパスしてアクセスする必要があります。カリフォルニアに住むことができて本当にうれしいです。とても良いアクティビティがたくさんありますので、ぜひご参加ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7454
7454
 15
15
 1375
1375
 52
52
 77
77
 11
11
 14
14
 9
9
 C++ 関数のローカル変数とグローバル変数の違いは何ですか?
Apr 19, 2024 pm 03:42 PM
C++ 関数のローカル変数とグローバル変数の違いは何ですか?
Apr 19, 2024 pm 03:42 PM
C++ ローカル変数とグローバル変数の違い: 可視性: ローカル変数は定義関数に限定されますが、グローバル変数はプログラム全体で参照できます。メモリ割り当て: ローカル変数はスタックに割り当てられ、グローバル変数はグローバル データ領域に割り当てられます。スコープ: ローカル変数は関数内にあり、グローバル変数はプログラム全体にあります。初期化: ローカル変数は関数の呼び出し時に初期化され、グローバル変数はプログラムの開始時に初期化されます。再作成: ローカル変数は関数呼び出しごとに再作成されますが、グローバル変数はプログラムの開始時にのみ作成されます。
 C++ 構文エラー: 関数がポインターまたは参照を返す場合、ローカル変数または一時オブジェクトを返すことはできません。どうすればよいですか?
Aug 22, 2023 am 09:22 AM
C++ 構文エラー: 関数がポインターまたは参照を返す場合、ローカル変数または一時オブジェクトを返すことはできません。どうすればよいですか?
Aug 22, 2023 am 09:22 AM
C++ はオブジェクト指向プログラミング言語であり、その柔軟性と能力はプログラマーに大きな助けとなることがよくあります。しかし、その柔軟性ゆえに、プログラミング時にさまざまな小さなエラーを避けることは困難です。最もよくある間違いの 1 つは、関数がポインターまたは参照を返すときに、ローカル変数または一時オブジェクトを返すことができないことです。では、この問題にどう対処すればよいのでしょうか?この記事ではその内容を詳しく紹介していきます。この問題の原因は、C++ 言語では、関数の実行中にローカル変数と一時オブジェクトが動的に割り当てられることです。関数が終了すると、これらのローカル変数と一時変数は
 Golang関数のグローバル変数とローカル変数のデータ競合分析
May 21, 2023 am 08:19 AM
Golang関数のグローバル変数とローカル変数のデータ競合分析
May 21, 2023 am 08:19 AM
Golang は、効率性、シンプルさ、同時実行性などの特徴を備えた強力に型指定されたプログラミング言語であるため、徐々に多くの開発者に好まれています。 Golang の開発では、関数のグローバル変数とローカル変数がデータ競合の問題を引き起こすことがよくあります。この記事では、Golang関数におけるグローバル変数とローカル変数のデータ競合問題を実際のコーディングの観点から分析していきます。 1. グローバル変数のデータ競合 Golang のグローバル変数はすべての関数でアクセスできるため、厳密な設計とコーディングを行わないと
 Java 10 でのローカル変数の型推論: var キーワードを使用してコードを簡素化する方法
Jul 29, 2023 pm 07:32 PM
Java 10 でのローカル変数の型推論: var キーワードを使用してコードを簡素化する方法
Jul 29, 2023 pm 07:32 PM
Java10 のローカル変数の型推論: var キーワードを使用してコードを簡略化する方法 はじめに: Java10 では、ローカル変数の型推論の機能が導入され、var キーワードを使用することでコードの記述プロセスを簡略化できます。この記事では、var キーワードの使用法を紹介し、サンプル コードを通じてコードを簡素化する効果を示します。 1. ローカル変数の型推論とは何ですか?ローカル変数の型推論とは、ローカル変数を宣言するときに、明示的な型宣言の代わりに var キーワードを使用できることを意味します。コンパイラは次のように表現します
 Java 10 でのローカル変数の型推論: foreach ループで var キーワードを使用する方法
Jul 29, 2023 pm 03:21 PM
Java 10 でのローカル変数の型推論: foreach ループで var キーワードを使用する方法
Jul 29, 2023 pm 03:21 PM
Java10 でのローカル変数の型推論: foreach ループで var キーワードを使用する方法 はじめに: Java10 は Java9 以降の重要なバージョンであり、多くの新機能と改善点が導入されています。非常に期待されている機能の 1 つは、ローカル変数の型推論です。 Java10 では、var キーワードを使用してローカル変数を宣言し、右側の式に基づいてコンパイラーに変数の型を自動的に推測させることができます。この記事では、その使用方法について説明します。
 Java 10 でのローカル変数の型推論: switch ステートメントでの Final var キーワードの使用方法
Jul 31, 2023 pm 12:31 PM
Java 10 でのローカル変数の型推論: switch ステートメントでの Final var キーワードの使用方法
Jul 31, 2023 pm 12:31 PM
Java10 でのローカル変数の型推論: switch ステートメントでの Finalvar キーワードの使用方法 Java 言語は進化し続けるため、新しいバージョンごとにいくつかの新機能と改善が導入されています。 Java10 の重要な新機能の 1 つは、ローカル変数の型推論です。この機能により、開発者は明示的な型宣言の代わりに var キーワードを使用できるようになり、コードがより合理化されて読みやすくなります。この記事では、switch ステートメントで Finalvar スイッチを使用する方法を説明します。
 Javaのローカル変数のデフォルト値は何ですか?
Aug 20, 2023 pm 09:41 PM
Javaのローカル変数のデフォルト値は何ですか?
Aug 20, 2023 pm 09:41 PM
ローカル変数は、Java のメソッド、コードブロック、コンストラクターなど内で宣言できます。ローカル変数は、プログラム コントロールがメソッド、コード ブロック、コンストラクターなどに入るときに作成され、プログラム コントロールがメソッド、コード ブロック、コンストラクターなどを離れるときに破棄されます。 Java では、ローカル変数にはデフォルト値がありません。これは、変数が初めて使用される前に変数を宣言して割り当てることができることを意味します。そうでないと、コンパイラによってエラーがスローされます。例 publicclassLocalVariableTest{ publicvoidprint(){ &am
 Java 10 でのローカル変数の型推論: ラムダ式で var キーワードを使用する方法
Aug 02, 2023 pm 04:25 PM
Java 10 でのローカル変数の型推論: ラムダ式で var キーワードを使用する方法
Aug 02, 2023 pm 04:25 PM
Java10 でのローカル変数の型推論: ラムダ式で var キーワードを使用する方法 はじめに: Java10 では、ローカル変数の型推論の新機能が導入され、宣言時に var キーワードを使用してローカル変数の型を推論できるようになります。ほとんどの場合、この機能は必要ありませんが、場合によっては、コードの読みやすさと単純さを向上させることができます。この記事では、ラムダ式で var キーワードを使用してローカル変数の型推論を実装する方法に焦点を当てます。