jQuery Ajax 完全分析_jquery
確かに、jQuery は非常に優れた軽量の JS フレームワークであり、JS アプリケーションを迅速に開発し、JavaScript コードを記述する習慣をある程度変えるのに役立ちます。
早速、本題に入りましょう。まず、いくつかの簡単なメソッドを見てみましょう。もちろん、複雑なロジックを処理したい場合は、これらのメソッドはすべて jQuery.ajax() をカプセル化します。 jQuery.ajax() を使用する必要があります (これについては後で説明します)。
1.load(url, [data], [callback] ): リモート HTML ファイルのコードをロードし、DOM に挿入します。
url (文字列): リクエストされた HTML ページの URL アドレス。
data (Map): (オプションのパラメーター) サーバーに送信されるキー/値データ。
callback (Callback): (オプションのパラメーター) リクエストが完了したときのコールバック関数 (成功する必要はありません)。
このメソッドはデフォルトで GET メソッドを使用します。[data] パラメーターにデータが渡された場合、自動的に POST メソッドに変換されます。 jQuery 1.2 では、ロードされた HTML ドキュメントをフィルターするセレクターを指定でき、フィルターされた HTML コードのみが DOM に挿入されます。構文は「url #some > selector」です。
このメソッドは、フォームなどの一部の HTML ファイルを簡単に動的にロードできます。
サンプルコード:
$(" .ajax.load").load("http://www.cnblogs.com/QLeelulu/archive/2008/03/30/1130270.html .post",
function (responseText, textStatus, XMLHttpRequest){
this ;//ここで this は現在の DOM オブジェクト、つまり $(".ajax.load")[0]
//alert(responseText);// リクエストによって返されたコンテンツ
//alert(textStatus);//リクエストのステータス: 成功、エラー
//alert(XMLHttpRequest);//XMLHttpRequest オブジェクト
結果はここに表示されます。
注: URL に絶対パスを記述すると FF でエラーが発生する理由がわかりません。ご存知の場合はお知らせください。以下の get() および post() の例では絶対パスを使用しているため、FF ではエラーが発生し、返された結果は表示されません。クロスドメインと呼ばれる get() と post() の例もありますが、アップロード後に結果を取得する方法がないことがわかったので、実行ボタンを削除しました。
2. jQuery.get( url, [data], [callback] ): GET メソッドを使用して非同期リクエストを作成します
パラメーター:
url (文字列): リクエストを送信する URL アドレス
data (Map): (オプション) サーバーに送信されるデータは、キーと値のペアの形式で表現され、QueryString としてリクエスト URL に追加されます。
callback (関数): (オプション) ロードが成功したときのコールバック関数 (このメソッドは、Response の戻りステータスが成功の場合にのみ呼び出されます)。
これは、複雑な $.ajax を置き換える単純な GET リクエスト関数です。コールバック関数は、リクエストが成功したときに呼び出すことができます。エラー時に関数を実行する必要がある場合は、$.ajax を使用します。サンプルコード:
$.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){
、jsonObj、html、text など.
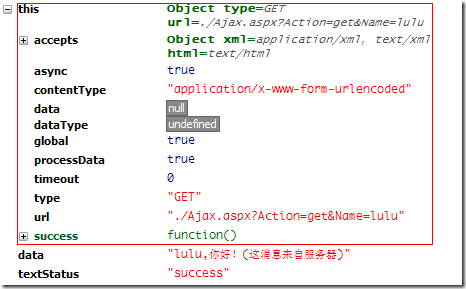
this; // これは、Ajax リクエストのオプション設定情報を指します。以下の図を参照してください。
alter(textStatus); jQuery.get() コールバック関数は、Ajax リクエストのオプション構成情報を指します:
3. jQuery.post( url, [data ], [callback], [ type] ): POST メソッドを使用して非同期リクエストを作成します。 パラメーター:
 url (文字列): リクエストを送信する URL アドレス data (マップ): (オプション) 必須 サーバーに送信されるデータは次のとおりです。キーと値のペアの形式で表現されます。
url (文字列): リクエストを送信する URL アドレス data (マップ): (オプション) 必須 サーバーに送信されるデータは次のとおりです。キーと値のペアの形式で表現されます。 callback (関数): (オプション) ロードが成功したときのコールバック関数 (このメソッドは、Response の戻りステータスが成功の場合にのみ呼び出されます)。
type (String): (オプション) 正式な説明は次のとおりです: 送信されるデータのタイプ。実際には、クライアント リクエストのタイプ (JSON、XML など) である必要があります。
これは、複雑な $.ajax を置き換える単純な POST リクエスト関数です。コールバック関数は、リクエストが成功したときに呼び出すことができます。エラー時に関数を実行する必要がある場合は、$.ajax を使用します。サンプルコード:
Ajax.aspx:
Response.ContentType = "application/json";
Response.Write("{result: '" Request["Name"] ",Hello! (このメッセージはserver)'}");jQuery コード:
$.post("Ajax.aspx", { アクション: "post", 名前: "lulu" },
function (data, textStatus){
// データは、xmlDoc、jsonObj、html、テキストなどです。
// this; // この Ajax リクエストのオプション設定情報については、jQuery.get() で説明されているこれを参照してください。
alter( data.result);
); クリックして送信します:
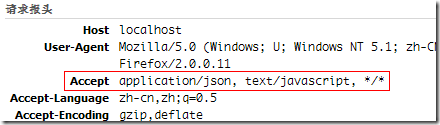
ここではリクエスト形式が「json」に設定されています:
set リクエストの形式は「json」で、レスポンスによって返される ContentType を Response.ContentType = "application/json"; に設定していない場合、返されたデータをキャプチャできません。 alert(data.result); Accept ヘッダーが「json」に設定されているため、ここで返されるデータはオブジェクトであり、オブジェクトに変換するために eval() を使用する必要がないことに注意してください。
 4. jQuery.getScript( url, [callback] ): GET メソッドを通じて JavaScript ファイルのロードと実行をリクエストします。 パラメータ
4. jQuery.getScript( url, [callback] ): GET メソッドを通じて JavaScript ファイルのロードと実行をリクエストします。 パラメータ url (文字列): ロードされる JS ファイルのアドレス。
callback (関数): (オプション) ロードが成功した後のコールバック関数。
jQuery 1.2 より前では、getScript は同じドメイン内の JS ファイルのみを呼び出すことができました。 1.2 では、ドメイン間で JavaScript ファイルを呼び出すことができます。注: Safari 2 以前では、グローバル スコープでスクリプトを同期的に実行できません。getScriptでスクリプトを追加する場合は遅延関数を追加してください。
このメソッドは、たとえば、エディターのみが focus() である場合に、エディターに必要な JS ファイルをロードするために使用できます。 以下にいくつかのサンプル コードを示します。
test.js をロードして実行します。
jQuery コード:
$.getScript("test.js");
--------------- - ------------------------------------------------- - --
AjaxEvent.js をロードして実行し、成功後に情報を表示します。
jQuery コード:
$.getScript("AjaxEvent.js", function(){
alert("AjaxEvent.js がロードされ、実行されます。上の [取得] または [投稿] ボタンをクリックして、違いを確認してください。 ? ");
});
ロード後、上のロード リクエストを再度クリックして違いを確認してください。
jQuery Ajax イベント
Ajax リクエストは、サブスクライブしてロジックを処理できるいくつかの異なるイベントを生成します。 jQuery には、ローカル イベントとグローバル イベントという 2 種類の Ajax イベントがあります。
ローカル イベントは、各 Ajax リクエスト中にメソッド内で定義されます。例:
$.ajax({
beforeSend: function(){
// beforeSend イベントを処理します
},
complete: function(){
// 完全なイベントを処理します
}
// ...
}); グローバル イベントは、すべての Ajax リクエストによってトリガーされます。上記の getScript() の例でロードされたスクリプトは、グローバル Ajax イベントです。グローバル イベントは次のように定義できます:
$("#loading").bind("ajaxSend", function(){
$(this).show();
}).bind(" ajaxComplete" , function(){
$(this).hide();
}); または:
$("#loading").ajaxStart(function(){
$(this ). show();
}); グローバル オプションを設定することで、特定のリクエストのグローバル イベントを無効にできます:
url: "test.html",
global: false,// グローバル Ajax イベントを無効にします。
// ...
}); 以下は、jQuery によって公式に提供される Ajax イベントの完全なリストです。 Ajax リクエストが開始され、他の Ajax リクエストが現在実行されていない場合にブロードキャストされます。
beforeSend (ローカル イベント)
このイベントは、Ajax リクエストが開始される前にトリガーされ、XMLHttpRequest オブジェクト (設定) を変更できます。
ajaxSend (グローバル イベント)
このグローバル イベントは、リクエストが実行される前にもトリガーされます。
success (ローカル イベント)
このイベントは、リクエストが実行された場合にのみ呼び出されます。成功しました (サーバーからのエラーなし、データのエラーなし)。
ajaxSuccess (グローバル イベント)
このイベントは、リクエストが成功した場合にのみ呼び出されます。
error (ローカル イベント)
このイベントは、リクエストでエラーが発生した場合にのみ呼び出されます (リクエストでエラーと成功の両方のコールバックを使用することはできません)
ajaxError (グローバル イベント)
このグローバル イベントはローカル エラーと同じように動作します。
complete (ローカル イベント)
このイベントは、リクエストが成功したかどうかに関係なく、同期リクエストの場合でも常に完全なコールバックを受け取ります。 🎜>このイベントは、complete イベントと同じように動作し、Ajax リクエストが終了するたびにトリガーされます。
ajaxStop (グローバル イベント)
このグローバル イベントは、処理中の Ajax リクエストがなくなった場合にトリガーされます。 >特定のグローバル イベントについては API ドキュメントを参照してください。
それでは、jQuery で最も強力な Ajax リクエスト メソッド $.ajax(); から始めましょう。
jQuery.ajax( options ): HTTP リクエストを通じてリモート データを読み込みます
これは jQuery の基礎となる AJAX 実装です。シンプルで使いやすい高レベルの実装については、$.get、$.post などを参照してください。
$.ajax() は、作成した XMLHttpRequest オブジェクトを返します。ほとんどの場合、このオブジェクトを直接操作する必要はありませんが、特殊な場合には、リクエストを手動で終了するために使用できます。
注: dataType オプションを指定する場合は、サーバーが正しい MIME 情報を返すことを確認してください (例: xml は "text/xml" を返します)。 MIME タイプが正しくないと、予期しないエラーが発生する可能性があります。 「AJAX リクエストのデータ型の指定」を参照してください。
データ型を「script」に設定すると、すべてのリモート (同じドメインにない) POST リクエストは GET に変換されます。
$.ajax() にはパラメータが 1 つだけあります。それは、各設定とコールバック関数の情報を含むパラメータ キー/値オブジェクトです。以下の詳細なパラメータ オプションを参照してください。
jQuery 1.2 では、ドメインを越えて JSON データを読み込むことができます。これを使用する場合は、データ型を JSONP に設定する必要があります。 「myurl?callback=?」などの JSONP 形式を使用して関数を呼び出す場合、jQuery はコールバック関数を実行するために ? を正しい関数名に自動的に置き換えます。データ型が「jsonp」に設定されている場合、jQuery は自動的にコールバック関数を呼び出します。 (よくわかりません)
パラメータリスト:
名前
| 説明 | URL | |
| (デフォルト: 現在のページのアドレス) リクエストを送信するアドレス。 | ||
| type | String | (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 |
| timeout | Number | 设置请求超时时间(毫秒)。此设置将覆盖全局设置。 |
| async | Boolean | (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 |
| beforeSend | Function | 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest) {
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}ログイン後にコピー |
| cache | Boolean | (默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。 |
| complete | Function | 请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest, textStatus) {
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}ログイン後にコピー |
| contentType | String | (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。 |
| data | Object, String |
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 |
| dataType | String |
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含 script 元素。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。 "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 |
| error | Function | (默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest, textStatus, errorThrown) {
<span style="COLOR: #008000">// 通常情况下textStatus和errorThown只有其中一个有值 </span>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}ログイン後にコピー |
| global | Boolean | (默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件 |
| ifModified | Boolean | (默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。 |
| processData | Boolean | (默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 |
| success | Function | 请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态<span style="COLOR: #0000ff">function</span> (data, textStatus) {
<span style="COLOR: #008000">// data could be xmlDoc, jsonObj, html, text, etc...</span>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}ログイン後にコピー |
Ajax 開発に jQuery を使用する場合は、上記のパラメータ リストをよく読んでください。これらのパラメータについてよく理解しておく必要があります。
ブログのホーム ページの記事タイトルを取得するサンプル コード:
$.ajax({
type: "get",
url: "http://www.cnblogs.com /rss",
beforeSend: function(XMLHttpRequest){
//ShowLoading();
success: function(data, textStatus){
$(" .ajax.ajaxResult").html ( "");
$("item",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("
その他
jQuery.ajaxSetup( options ): グローバル AJAX デフォルト オプションを設定します。
AJAX リクエストのデフォルトのアドレスを「/xmlhttp/」に設定し、グローバル AJAX イベントのトリガーを無効にし、デフォルトの GET メソッドの代わりに POST を使用します。後続の AJAX リクエストでは、オプション パラメータは設定されません。
jQuery コード:
$.ajaxSetup({
url: "/xmlhttp/",
global: false,
type: "POST"
}); .ajax({ data: myData });
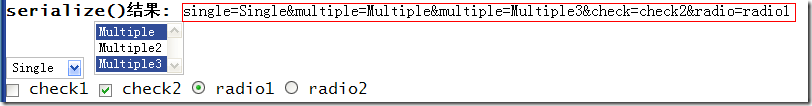
serialize() および SerializeArray()
serialize(): シーケンス テーブルの内容は文字列です。
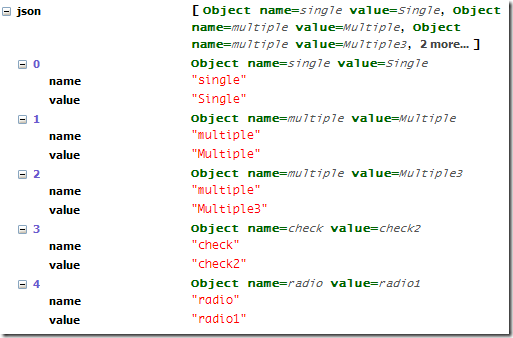
serializeArray(): テーブル要素をシリアル化し (「.serialize()」 メソッドと同様)、JSON データ構造データを返します。
例:
HTML コード:
結果:
serializeArray() 結果は次のようになります:
jQuery Ajax Form フォーム プラグイン: http://www.malsup.com/jquery/form/
 読み込み画像の生成を専門とするサイト:
読み込み画像の生成を専門とするサイト:
http://ajaxload.info/
これらの読み込み画像が素晴らしいと思われる場合は、みんなの便宜のためにここに投稿できます。 、ガガ

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery における eq の役割と応用シナリオを理解する
Feb 28, 2024 pm 01:15 PM
jQuery は、Web ページでの DOM 操作やイベント処理を処理するために広く使用されている人気のある JavaScript ライブラリです。 jQueryではeq()メソッドを利用して指定したインデックス位置の要素を選択しますが、具体的な使い方と応用シーンは以下の通りです。 jQuery では、 eq() メソッドは、指定されたインデックス位置にある要素を選択します。インデックス位置は 0 からカウントされます。つまり、最初の要素のインデックスは 0、2 番目の要素のインデックスは 1 などとなります。 eq() メソッドの構文は次のとおりです。 $("s
 jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか?
Feb 29, 2024 am 09:03 AM
jQuery 要素に特定の属性があるかどうかを確認するにはどうすればよいですか? jQuery を使用して DOM 要素を操作する場合、要素に特定の属性があるかどうかを判断する必要がある状況がよく発生します。この場合、jQuery が提供するメソッドを使用してこの関数を簡単に実装できます。以下では、jQuery 要素が特定の属性を持つかどうかを判断するために一般的に使用される 2 つの方法を紹介し、具体的なコード例を添付します。方法 1: attr() メソッドと typeof 演算子 // を使用して、要素に特定の属性があるかどうかを判断します