Web ページ上でフラッシュ トレース データを表示するための js クラス_javascript スキル
機能:
フラッシュのいくつかのメソッドを呼び出して、Web ページのフラッシュのトレース メソッドによって出力されたデータを確認します。
メソッド:
1. init(w,h,z);//w は、表示インターフェースの幅、h は表示インターフェースの高さ、z はレベル (最上位に配置されることが望ましい);
2. 出力されるデータ;
使用方法:
1. jdhcn.js をインポートします。 をクリックして jdhcn.js をダウンロードします。
2. 本体内の関数を書き換えることもできます:
プログラムコード
3. フラッシュにグローバル静的メソッドを作成し、デバッグ中にトレース メソッドを global.traceStr に置き換えます。
プログラム コード
public class global{
import flash.external.ExternalInterface; traceStr(str:String):void {
trace(str);//フラッシュ環境でのデバッグ情報を出力します;
if(ExternalInterface.available){
ExternalInterface.call("trace", str) ;//Web ページの下にデバッグ情報を出力します;
}
}
}
以下は例です:
これは効果を確認するための新しいウィンドウのポップアップであるため、 jdhcn.js ファイルを配置します。コンテンツは通常 HTML です。
を通じて呼び出されるのをシミュレートするために、trace("Test jdhcn.flashDebug") を実行します。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 25
25
 96
96
 フラッシュとは何ですか
Aug 10, 2023 am 10:16 AM
フラッシュとは何ですか
Aug 10, 2023 am 10:16 AM
Flash は、ベクター グラフィックス、タイムライン アニメーション、インタラクティブ性、マルチメディア処理機能などの機能を備えた、マルチメディアおよびインタラクティブ コンテンツの作成に使用されるソフトウェアです。 Flash はかつて非常に人気がありましたが、新しいテクノロジーの台頭とともに段階的に廃止され、2020 年に公式サポートが終了しました。
 Debian への Flash のインストール: 詳細ガイドと Linux のヒントの共有
Feb 15, 2024 pm 01:00 PM
Debian への Flash のインストール: 詳細ガイドと Linux のヒントの共有
Feb 15, 2024 pm 01:00 PM
Flash はオンライン マルチメディアの王様でした。現在ではその使用は大幅に減りましたが、一部の古い Web サイトや特定のアプリケーションでは、依然として Flash プラグインが必要です。Debian システムに Flash をインストールする方法を詳しく紹介します。明確にしておく必要があるのは、Adobe は 2020 年 12 月 31 日に Flash Player のサポートを正式に終了したということです。したがって、推奨する Flash バージョンはオープンソースの PepperFlash です。PepperFlash は Google によって開発され、Chrome ブラウザで特別に使用される Flash バージョンです。 。インストール手順: 1. ターミナルを開き、パッケージ リストを更新します: ````sqlsudoapt-getupdat
 thinkphp でトレース デバッグ モードをオフにする方法
Jun 02, 2023 pm 10:53 PM
thinkphp でトレース デバッグ モードをオフにする方法
Jun 02, 2023 pm 10:53 PM
トレースモードをオフにする理由は何ですか?トレース モードは ThinkPHP 独自のデバッグ モードで、ページの下部に現在のリクエストの関連情報 (リクエスト パラメーター、SQL ステートメントなど) が簡単に表示され、問題の特定に非常に役立ちます。ただし、運用環境では、この機密情報が漏洩してシステムのセキュリティに影響を与えることは望ましくありません。さらに、デバッグ モードではパフォーマンスがある程度低下するため、これをオフにする必要があります。トレースモードをオフにするにはどうすればよいですか? ThinkPHP はデフォルトでトレース モードを有効にしますが、app_debug パラメータを設定することでトレース モードをオフにできます。構成内で
 Edge ブラウザのフラッシュが有効になっていない解決策
Dec 24, 2023 pm 06:05 PM
Edge ブラウザのフラッシュが有効になっていない解決策
Dec 24, 2023 pm 06:05 PM
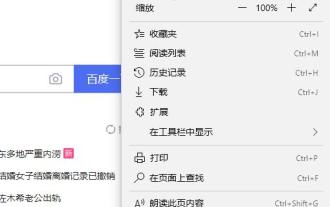
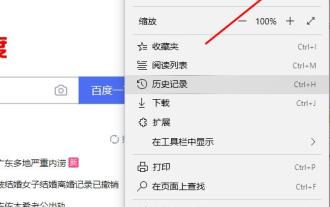
ブラウザでビデオを見るとき、フラッシュがないと起動できません。多くの友人がフラッシュが起動しない問題に遭遇し、トラブルを引き起こしています。今日は詳細な解決策を紹介します。 Edge ブラウザの Flash が有効になっていません: 1. ブラウザに入り、右上隅にある 3 つの点をクリックして、[設定] を選択します。 2. 左側の「詳細設定」をクリックします。 3. 右側の「Web サイト設定」で「Adobe Flash Player を使用する」を見つけます。 4. スイッチをオンにして、通常どおり有効にします。
 解決策: エッジブラウザでフラッシュが使用できない問題を解決する方法
Jan 06, 2024 pm 06:45 PM
解決策: エッジブラウザでフラッシュが使用できない問題を解決する方法
Jan 06, 2024 pm 06:45 PM
最近、多くの友人がビデオの閲覧時に問題に遭遇しています。Flash はオンになっていますが、依然として使用できません。何が起こっているのでしょうか?以下の解決策を見てみましょう。 Edge ブラウザの Flash は使用できません。 1. ブラウザのホームページにアクセスし、右上隅にある 3 つの点をクリックして [その他のツール] を選択します。 2. 新しいウィンドウで「Internet Explorer で開く」を選択します。 3. IE Web ページの右上隅にある歯車をクリックします。 4.「インターネットオプション」を開きます。 5.「詳細設定」を選択し、「高速グラフィックス」の「GPUレンダリングの代わりにソフトウェアレンダリングを使用する」にチェックを入れます。
 Flash プラグインはコンピューターに影響を与えますか?
Mar 03, 2023 pm 01:49 PM
Flash プラグインはコンピューターに影響を与えますか?
Mar 03, 2023 pm 01:49 PM
Flash プラグインはコンピュータに影響を与えません。Flash は、ユーザーがブラウザ上で SWF ファイルを再生できるようにするためにインストールされます。以前はコンピュータに必要なプラグインであり、多くのメモリを占有しませんでしたが、現在では Flash が使用されなくなりました。私は h5 を使用しており、win10 システムにはフラッシュ プラグインが付属しています。
 フラッシュがブロックされた場合の対処方法
Jan 13, 2021 am 10:32 AM
フラッシュがブロックされた場合の対処方法
Jan 13, 2021 am 10:32 AM
フラッシュがブロックされている場合の解決策: 1. ブラウザを開き、URL 行の右側にある [赤いアイコン] をクリックします; 2. [管理] をクリックしてフラッシュ管理ページに入ります; 3. ブラウザの [開くボタン] をクリックします。禁止されている Web サイトの右側で Flash を実行できます。
 Edgeブラウザのフラッシュ修復方法
Dec 27, 2023 pm 03:45 PM
Edgeブラウザのフラッシュ修復方法
Dec 27, 2023 pm 03:45 PM
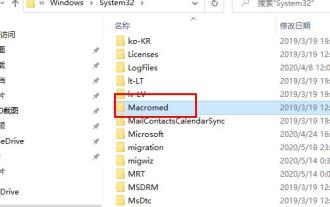
ウェブ上でビデオを閲覧するときにフラッシュが必要であることは誰もが知っていますが、フラッシュが失敗した場合の修正方法を知っていますか?今日はフラッシュの修理方法を紹介しますので、見てみましょう。 Edge ブラウザーのフラッシュ修復: フラッシュを実行できるコンピューターを見つけ、元のファイルを抽出して flash.ocx ファイルを置き換えます。パス: C:\Windows\System32\Macromed\Flash (32 ビット) C:\Windows\SysWOW64\Macromed\Flash (64 ビット) 1. このコンピュータを開き、C ドライブに入り、「windows—>」と入力します。 system32」フォルダーを順番に探してみてください




