ExtJs 学習ノート Ext.Panle Ext.TabPanel Ext.Viewport ページ 1/3_extjs
この記事では次のことがわかります
1. 簡単なパネル Ext.Panel を作成します
3. タブ パネルを使用します
3.シンプルなレイアウトを構築するための Ext.Viewport (この記事のすべての内容を要約するために小さな例を使用します)
Panel は ExtJs コントロールの基礎です。多くのコントロールはパネルに基づいて拡張されるか、他のコントロールと組み合わせられます。コントロール それらの間には関係があります。
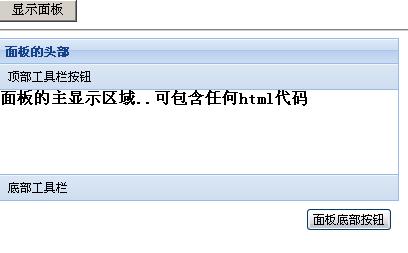
パネルは、ツールバー、下部ツールバー、パネル ヘッダー、パネル テール、およびパネル メイン領域で構成されます。 Facebook クラスでは、パネルの展開や閉じるなどの機能も提供します。また、再利用可能なツール ボタンをいくつか提供して、柔軟なコントロール パネルを提供します。パネルは他のコンテナに配置できます。パネル自体もコンテナであるため、パネルに他のコンポーネントを含めることもできます。パネルのクラス名はExt.Panel、そのxtypeはpanelです。
パネルのさまざまなコンポーネントを表示するには、次の例を参照してください。
//通常のパネル
function panel(){
var panel=new Ext.Panel({
renderTo:'パネル',
title:'パネルのヘッダー',
width:400,
height:200,
html:'
tbar:[{text:'上部ツールバー ボタン'}]、
bbar:[{text:'下部ツールバー'}]、
ボタン :[
{
text:'パネルの下部にあるボタン',
handler:function()
{
Ext.Msg.alert('プロンプト', 'パネル下部のボタンのイベント!' );
}
}
]
}
上記のコードは詳しくは紹介しません。特に注意すべき点は renderTo:'panel' です。このコードはパネルを p レイヤーにバインドする役割を果たし、panel は p の ID です。
効果は良好です。パネルには複数のツールバーがあり、パネルの上部または下部に配置できます。Ext ツールバーは Ext.Toolbar クラスで表されます。ツールバーには、ボタン、テキスト、その他のコンテンツを保存できます。さらに、パネルでは、ツール設定属性を使用して、いくつかの実用的なツールバーについても説明します。次の例を参照してください。  ツール:[
ツール:[
{id:"save"}、
{id:"help"}、
{id:"up"}、
{
id:" close ",
handler:function(){
Ext.MessageBox.alert("ツールバー ボタン", "ツールバー閉じるボタン イベント")
}
}
],
renderTo: 'panel'、
title:'パネルのヘッダー'、
width:400、
height:200、
html:'
パネルのメイン表示領域。任意の html を含めることができます。コード
'、
bbar:[{text:'下部ツールバー'}]、
ボタン:[{
text:'パネルの一番下のボタン',
handler:function()
{
Ext.Msg.alert('プロンプト','パネルの一番下のボタン イベント! ');
}
}
]
})
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
PowerPointはJavaScriptを実行できますか?
Apr 01, 2025 pm 05:17 PM
JavaScriptはPowerPointで実行でき、外部JavaScriptファイルを呼び出したり、VBAを介してHTMLファイルを埋め込んだりすることで実装できます。 1. VBAを使用してJavaScriptファイルを呼び出すには、マクロを有効にし、VBAプログラミングの知識を持つ必要があります。 2。JavaScriptを含むHTMLファイルを埋め込みます。これは、シンプルで使いやすいが、セキュリティ制限の対象となります。利点には、拡張機能と柔軟性が含まれますが、欠点にはセキュリティ、互換性、複雑さが含まれます。実際には、セキュリティ、互換性、パフォーマンス、ユーザーエクスペリエンスに注意を払う必要があります。




