昨日Extjsに触れて簡単な勉強メモを書きましたので今日も続きます。
今日は Ext のコンポーネントを紹介し、説明するためにいくつかの簡単な例を示します。注:この記事の内容の一部は、私が調査中に見た資料から抜粋したものです。
Ext2.0 はフレームワークを大幅に再構築しました。その中で最も重要なのは、Ext コントロールが形成される構造化された階層コンポーネント システムの形成です。 Ext コンポーネントは Component クラスによって定義されます。各コンポーネントには指定された xtype 属性値があり、それによってコンポーネントのタイプを取得したり、指定されたタイプのコンポーネントを定義したりできます。
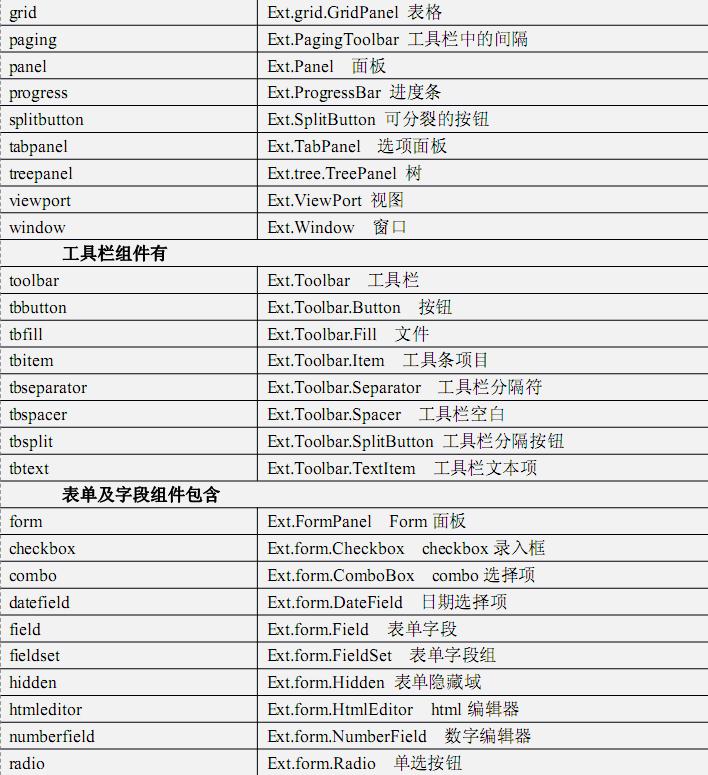
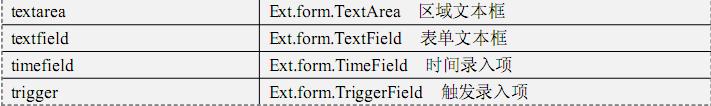
Ext コンポーネント システムを次の図に示します。
コンポーネントは、基本コンポーネント、ツールバー コンポーネント、フォーム要素コンポーネントの 3 つのカテゴリに大別できます。
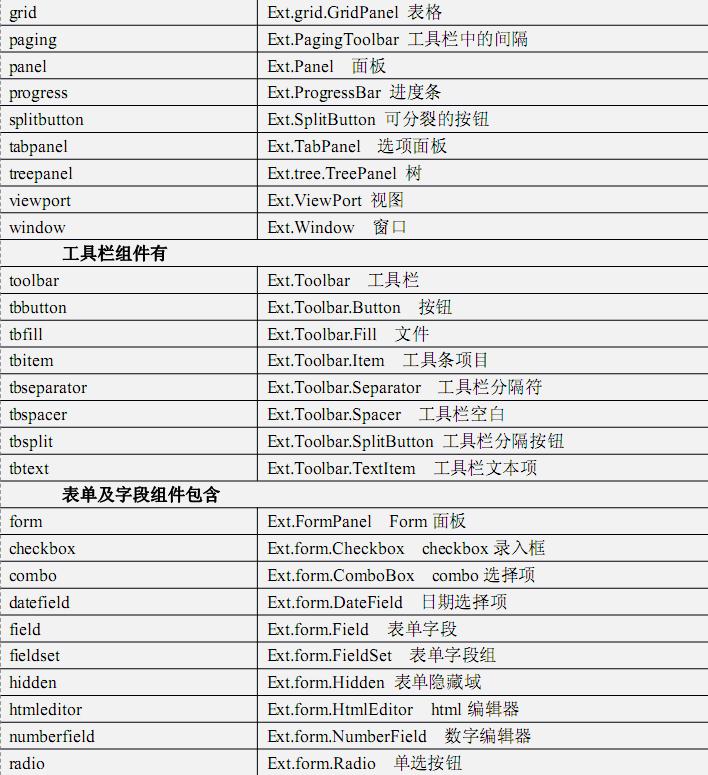
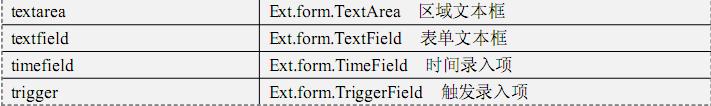
基本コンポーネントには



という非常に多くのコンポーネントが含まれていますが、それらはすべて非常に優れています。コンポーネントは、前の記事で説明したウィンドウ ボックスの作成など、キーワード new を使用して直接作成できます。
var win=new Ext.Window();
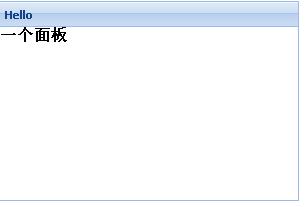
この作成方法に加えて、通常はコンストラクター コンポーネントを初期化するためにいくつかの構成プロパティを追加します。たとえば、パネルを作成します。
>
関数パネル(){
var params ={title:"Hello",width:300,height:200,html:"
A パネル
"};
var panel=new Ext.Panel(params); panle.render("panel");
}
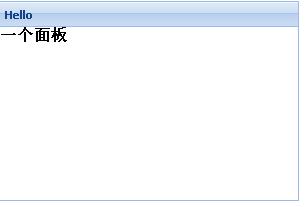
params は Panle を設定するためのパラメータです。title: タイトル、width: 幅、height: 高さ、html: パネルによって表示されるコンテンツです。 Ext.Panel(params); このコードはパネルを作成し、コンストラクターにパネルのプロパティを設定します。
panel.render("panel");
コードは次のように省略できます。
コードは次のとおりです:
var panel=new Ext.Panel({renderTo:"panel",title:"Hello",width:300,height:200,html:"
aパネル

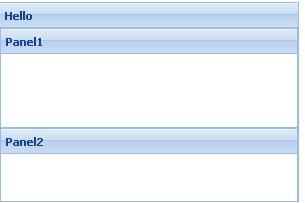
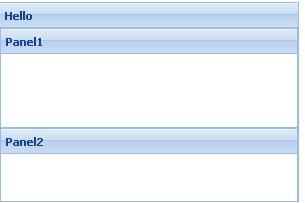
コンポーネント内の子要素コンポーネントでは、コントロールを作成するための遅延読み込みメソッドがサポートされています。この場合、配列は親コンテナーの項目を介して直接渡すことができます。
function pane(){
var params={
title:"Hello",
width:300,
height:200,
html:"
;パネル
",
アイテム:[
new Ext.Panel({title:"Panel1",height:100}),
new Ext.Panel({title:"Panel2 " ,height:100})
]
};
var パネル = new Ext.Panel(params);
panel.render("パネル"); >
コンポーネントにさまざまな効果を表示させる必要がある場合は、コンストラクターでパラメーターを設定する必要があります。
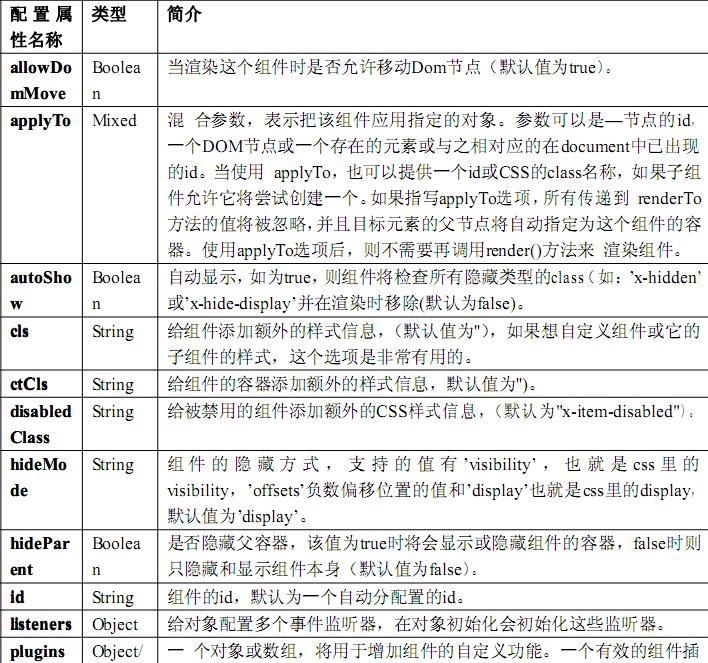
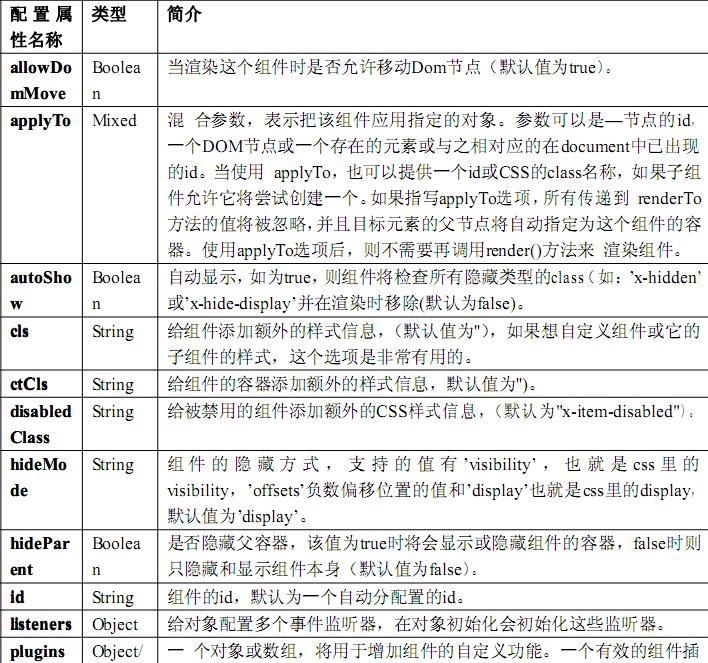
コンポーネントは Ext.Component を継承するため、以下に示すように、すべてのコンポーネントは共通のプロパティを持つ可能性があります


Extjs は、特にユーザー アクションの処理、監視などの強力なイベント処理メカニズムを提供します。コントロールステータス、コントロールビュー情報の更新、サーバーとの対話など。イベントは、ブラウザ W3C 標準イベント オブジェクト Event に対応する Ext.EventManager オブジェクトによって管理されます。Ext は Ext.EventObject イベント オブジェクトをカプセル化します。イベント処理をサポートするクラス (またはインターフェイス) は Ext.util.Observable です。このクラスを継承するすべてのコンポーネントまたはクラスは、オブジェクトへの時間処理および応答関数の追加をサポートします。

ページにボタンを追加します
関数を作成します
function eventtest(){ Ext.Msg.alert("Prompt", "イベントがトリガーされました!");
}
以下では、Ext のイベント処理メカニズムを使用して、クリック イベントを btntest ボタンに追加し、クリック後のeventtestメソッド。
Ext.onReady(
function(){
Ext.get("btntest").addListener("click",eventtest);
}
内 Ext コンポーネント読み込み後、クリック イベントをボタンに直接追加します。 Ext.get("btntest").addListener(event, イベント実行メソッド、括弧を追加する必要はありません);
Ext は、次のコードのような遅延イベント処理キャッシュやその他の関数もサポートしています。 ("btntest1" ).addListener("click",eventtest,this,{delay:2000});
Ext.get( "btntest1").addListener("click",eventtest,this,{delay:2000}); このコードはボタンのクリック イベントを登録しますが、実行は 2000 ミリ秒遅れます。
HTML 要素にイベントを追加することもできます。例を見てみましょう。
function eventswindow(){
var win=new Ext.Window({
title: "Ext コンポーネントのイベントの制御",
height:200,
width:300
} );
win.on(
"beforedestroy",
function(obj){
Ext.Msg.alert("はは", "オフにすることはできません!");
obj.show();
return false;
}
);
win.show();
各コンポーネントには beforedestroy イベントが含まれます。このコンポーネントが使用されると、このイベントがトリガーされます。 このコードはフォームを表示しますが、閉じるボタンをクリックすると失敗します。 Window..on(イベント、イベント実行関数)のonメソッドで制御します。 windowオブジェクトのbeforedestroyイベント応答関数はfalseを返すため、このプログラムが実行されるまでフォームを閉じることができません。コンポーネントの時間リスナーは、コンストラクター内で直接宣言することもできます。次のコードは、上記と同じ効果をもたらします。 " Ext コンポーネントの制御イベント",
height:200,
width:300,
listeners:{
"beforedestroy":
function(obj){
Ext.Msg.アラート ("はは"、"オフにすることはできません!");
obj.show();
}
}
; win.show();
}
効果は次のとおりです:
これで Ext コンポーネントの紹介と使用方法が決まりました。ご質問がございましたら、メッセージを残して一緒に議論してください。何か間違っている場合は修正してください。
この記事で使用されている例は簡単に紹介されているだけであり、後で詳しく説明します。







 ページにボタンを追加します
ページにボタンを追加します