
JavaScript は、多くのツールと強力な機能を備えた非常に使いやすいスクリプト言語です。私はバックエンドで作業してきたので、ほんの表面をなぞっただけです。
それでは本題のタイマーに移りましょう。まずタイマーの機能について話しましょう:
1. タイマーはページに時間を表示できる必要があります
2. タイマーは 1 秒ごとに更新され、秒が 60 になるたびに 1 分が進み、分が 60 になると 1 時間進みます。
3. タイマーはリセットできる必要があります。つまり、時間を変更できる必要があります。4. タイマーが終了したら、タイマーを取得する方法が必要です
上記の機能は非常に単純ですが、タイミングには一時停止、継続などの機能も必要です。問題はありません。一つずつ実行していきます。
ステップ 1:
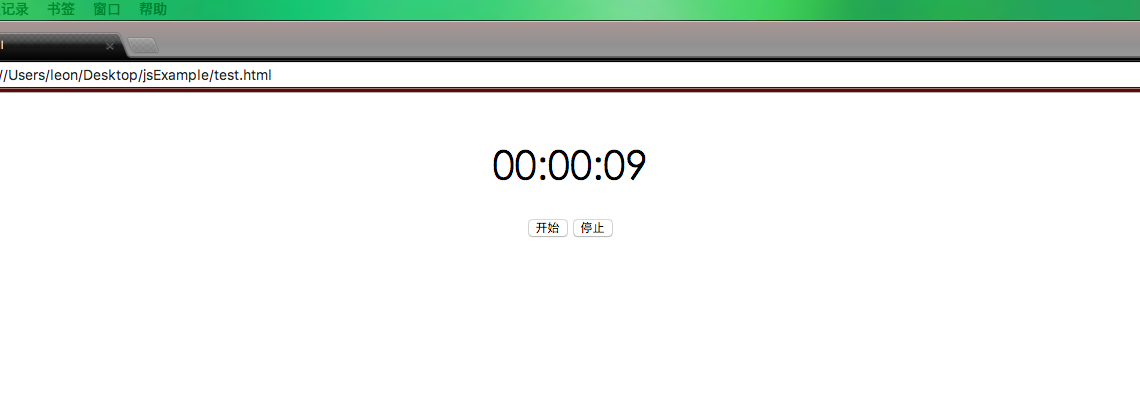
リアルタイム ラベルと開始ボタンと一時停止ボタンを備えた単純なページを作成します。このページは次のように描画されます。
 1 ページにあまり時間をかけすぎないでください。これは、コードの最初の部分を書く練習をするためだけです~
1 ページにあまり時間をかけすぎないでください。これは、コードの最初の部分を書く練習をするためだけです~
ステップ 2:
タイマーに必要な属性を分析してみましょう:
1. タイミング、開始時間が必要です
2.終了時間
3. 合計歩行時間。この属性はユーザーに返されます
4. 表示器は実際には jquery オブジェクトまたは dom オブジェクトであり、タイミングを 1 か所に表示する必要があります。
5. 表示時間は分解する必要があるため、時間属性があります6. 分属性
7. 2 番目の属性 (実際には合計時間に含まれます。必要に応じて最初に書き留めてください)
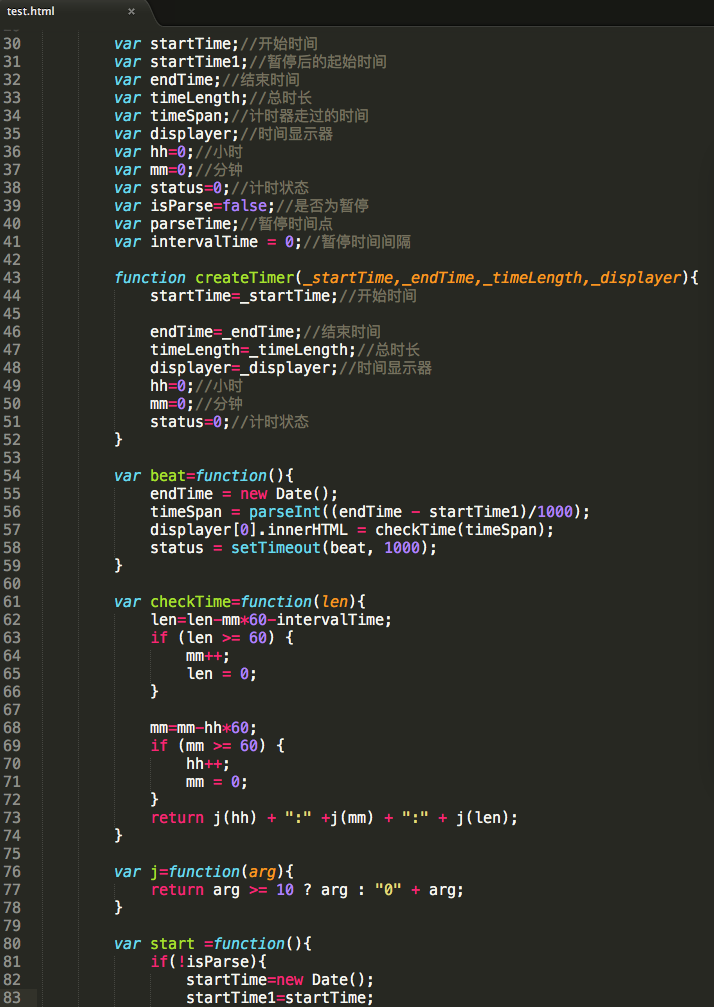
コードを見てみましょう:
var startTime;//开始时间
var endTime;//结束时间
var timeLength;//总时长
var timeSpan;//计时器走过的时间
var displayer;//时间显示器
var hh=0;//小时
var mm=0;//分钟
var status=0;//计时状态 タイマーにどのようなメソッドが必要かを分析してみましょう: 1. タイマーを開始する必要があるため、開始するメソッドがあります
2. タイマーを停止する必要があるため、停止後にカウントした時間をユーザーに通知する必要があるため、時間を返す必要があります。
3. タイマーには一時停止機能も必要です。一時停止した位置から再び計測を開始でき、一時停止も継続時間に戻ります。
4. 開始と停止の周囲には、デリゲート メソッドと同様に 1 秒ごとに実行されるタイマーの内部アクティビティも必要です
5. プレゼンテーション ロジック。ページ上でプレゼンターにリアルタイムを表示し、読みやすさを向上させるためにいくつかの形式変換を行う必要があります。
上記のコード、コンストラクター:
function createTimer(_startTime,_endTime,_timeLength,_displayer){
startTime=_startTime;//开始时间
endTime=_endTime;//结束时间
timeLength=_timeLength;//总时长
displayer=_displayer;//时间显示器
hh=0;//小时
mm=0;//分钟
status=0;//计时状态
}
タイムアウト終了:
var start =function(){
hh = 0;
mm = 0;
startTime=new Date();
status = setTimeout(beat, 1000);
} 1 秒あたりのタイマーの内部アクティビティ:
var stop=function(){
clearTimeout(status);
endTime=new Date();
timeLength=parseInt((endTime-startTime)/1000);
alert(timeLength);
}上の図で 00:00:00 を表示するには、プレゼンテーション ロジックが必要です
var beat=function(){
endTime = new Date();
timeSpan = parseInt((endTime - startTime)/1000);
displayer[0].innerHTML = checkTime(timeSpan);
status = setTimeout(beat, 1000);
}
var checkTime=function(len){
len=len-mm*60;
if (len >= 60) {
this.mm++;
//starttime1 = new Date();
len = 0;
}
mm=mm-hh*60;
if (mm >= 60) {
hh++;
mm = 0;
}
return j(self.hh) + ":" +j(mm) + ":" + j(len);
}
var j=function(arg){
return arg >= 10 ? arg : "0" + arg;
}
何か足りないものはありませんか? どうすればタイマーを一時停止できないでしょうか? 私がこのアイデアを思いついたとき、ビジネスで必要になるまで一時停止機能があるとは思っていませんでした。 , そこでこの機能を追加する必要があることを思い出しました。
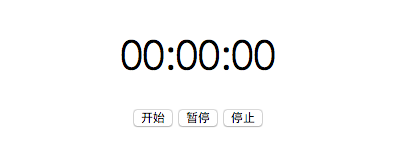
 問題はありません。デザインを続けて、デモ ページに一時停止ボタンを追加しましょう:P
問題はありません。デザインを続けて、デモ ページに一時停止ボタンを追加しましょう:P
まず分析しましょう:
 1. 一時停止後、最後に一時停止したノードで再起動する必要があります。この機能を開始ボタンに実装するため、再起動するか一時停止後に開始するかを決定するフラグが必要です。
1. 一時停止後、最後に一時停止したノードで再起動する必要があります。この機能を開始ボタンに実装するため、再起動するか一時停止後に開始するかを決定するフラグが必要です。
3. 一時停止時間の間隔を使用できるように書き留めておくことをお勧めします。そうしないと、再び開始するときにプレゼンテーションの時間がすぐに開始されます (たとえば、一時停止すると、時間が経過します)。 00:00:09 で 1 分間停止します。 その後、調整せずにそのまま開始すると、時間は 00:01:09 になります)
そこで、次の 3 つの属性を追加します。
一時停止方法:
var isParse=false;//是否为暂停
var parseTime;//暂停时间点
var intervalTime = 0;//暂停时间间隔
start メソッドと render メソッドをオーバーライドします:
var parse=function(){
parseTime = new Date();
isParse = true;
clearTimeout(status);
}
上記は完了です。タイマーには一時停止機能があります~

コード全体の概要を見ると、コア コードは 100 行未満です。

これを記述したら、主な作業は完了です。実際、プロトタイプを使用して、タイマー オブジェクトをインスタンス化し、いくつかの主要な属性を初期化した後、これらのメソッドをオブジェクト呼び出しにすることもできます。ここでは詳しく説明しませんが、子供用の靴に興味があるなら、ぜひ試してみてください〜