
プロトタイプ は、JavaScript では理解しにくい概念です。オブジェクトには「プロトタイプ」属性があり、関数オブジェクトには「プロトタイプ」属性があり、プロトタイプ オブジェクトには「コンストラクター」があります。 「属性。
1. プロトタイプの最初の紹介
JavaScript では、プロトタイプもオブジェクトです。プロトタイプを通じて、JavaScript オブジェクトにはすべて、オブジェクトのプロトタイプに対応する「[[Prototype]]」内部プロパティが含まれています。 。
「[[Prototype]]」はオブジェクトの内部プロパティであり、直接アクセスすることはできません。したがって、オブジェクトのプロトタイプを便利に表示するために、Firefox と Chrome は非標準 (すべてのブラウザーでサポートされていない) __proto__ アクセサー (ECMA は標準オブジェクト プロトタイプ アクセサー "Object.getPrototype(object)" を導入しました) を提供します。 JavaScript プロトタイプ オブジェクトには、プロトタイプ
2. ルール
JavaScript では、各関数にプロトタイプ属性があり、関数がインスタンスを作成するコンストラクターとして使用される場合、この関数のプロトタイプ属性値がプロトタイプとしてすべてのオブジェクト インスタンスに割り当てられます (つまり、インスタンスの __proto__ を設定します)。属性)、つまり、すべてのインスタンスのプロトタイプは、関数のプロトタイプ属性を参照します。 (****`関数オブジェクトのみがこの属性を持ちます!`****)
新規のプロセスは3つのステップに分かれています
var p = new Person('张三',20);
1. var p={}; オブジェクト p を初期化します。
2. p._proto_=person.prototype;、オブジェクト p の __proto__ 属性を Person.prototype
に設定します。
3. Person.call(p,"Zhang San",20); コンストラクター person を呼び出して p を初期化します。お電話・お申込みのご利用について
3. オブジェクトとの最初の出会い
Object オブジェクト自体は関数オブジェクトです。 (コードテスト) オブジェクト関数なのでprototype属性が必要なので、「Object.prototype」の値がプロトタイプオブジェクト「Object {}」であることがわかります。次に、「Object.prototype」オブジェクトの「constructor」プロパティにアクセスすると、Object 関数が取得されます。
さらに、「Object.prototype._proto_」を通じてオブジェクト プロトタイプのプロトタイプを取得すると、「null」が返されます。これは、「Object {}」プロトタイプ オブジェクトがプロトタイプ チェーンの終端であることを意味します。
4. 関数の最初の紹介
上記の例のコンストラクターと同様、JavaScript の関数もオブジェクトなので、_proto_ を通じてコンストラクター オブジェクトのプロトタイプを見つけることができます。
関数として、Function オブジェクトは「function () {}」オブジェクトに対応するプロトタイプ属性を持ちます。
Function オブジェクトはオブジェクトとして、「Function.prototype」、つまり「Function._proto_ === Function.prototype」に対応する __proto__ 属性を持ちます。
「プロトタイプ」と「プロト」について簡単に説明します。
すべてのオブジェクトには、オブジェクトのプロトタイプに対応する __proto__ 属性があります。
関数オブジェクトの場合、__proto__ 属性に加えて、prototype 属性もあります。関数をコンストラクターとして使用してインスタンスを作成すると、その関数の prototype 属性値がプロトタイプとしてすべてのオブジェクト インスタンスに割り当てられます。つまり、インスタンスの __proto__ 属性を設定します)

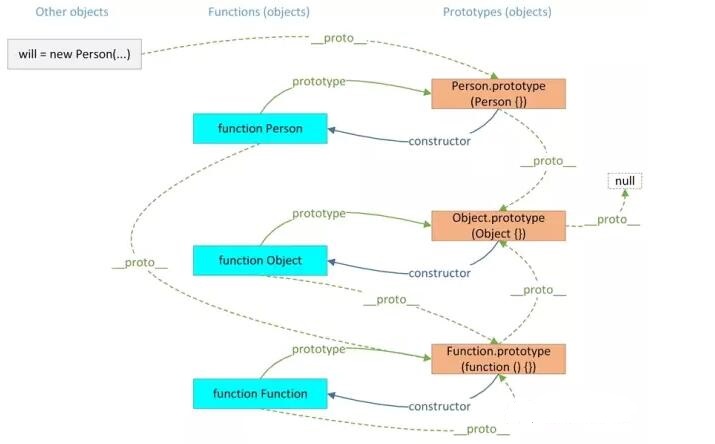
プロトタイプチェーン構造図
プロトタイプチェーン
すべてのオブジェクトとプロトタイプにはプロトタイプがあるため、オブジェクトのプロトタイプはプロトタイプ オブジェクトを指します。
親のプロトタイプは、親の親を指します。これらのプロトタイプはレイヤーごとに接続され、プロトタイプ チェーンを形成します。
1. 属性検索
オブジェクトのプロパティを検索する場合、指定されたプロパティがそれでも見つからない場合は、未定義が返されます。
function Person(name, age){
this.name = name;
this.age = age;
}
Person.prototype.MaxNumber = 9999;
Person.__proto__.MinNumber = -9999;
var will = new Person("Will", 28);
console.log(will.MaxNumber); // 9999
console.log(will.MinNumber); // undefined
この例では、「MaxNumber」属性と「MinNumber」属性が 2 つのプロトタイプ オブジェクト「person.prototype」と「person.proto」にそれぞれ追加されます。ここでは、「prototype」と「proto」の違いを明確にする必要があります。 「。」
"person.prototype" は、person によって構築されたすべてのインスタンスのプロトタイプに対応します。つまり、"person.prototype" はこれらのインスタンスのプロトタイプ チェーンの一部であるため、これらのインスタンスが属性検索を実行するときに参照されます。 .prototype の「人物」プロパティ。
オブジェクトの作成方法はプロトタイプチェーンに影響します
var July = {
name: "张三",
age: 28,
getInfo: function(){
console.log(this.name + " is " + this.age + " years old");
}
}
console.log(July.getInfo());
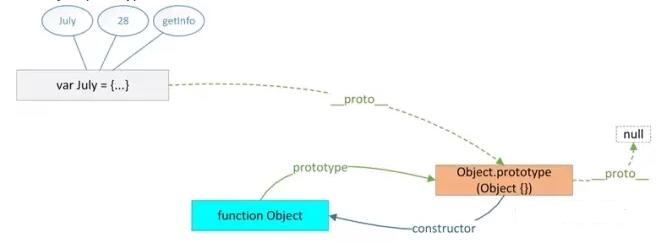
當使用這種方式建立一個物件的時候,原型鏈就變成下圖了. July物件的原型是」Object.prototype」也就是說物件的建構方式會影響原型鏈的形式。

{}物件原型鏈結構圖
綜圖所述
1. 所有的物件都有__proto__屬性,該屬性對應該物件的原型.
2. 所有的函數物件都有prototype屬性,該屬性的值會被賦值給該函數所建立的對3. 象的_proto_屬性.
4. 所有的原型物件都有constructor屬性,該屬性對應到建立所有指向該原型的實例的建構子.
5. 函數物件和原型物件透過prototype和constructor屬性進行相互關聯.
以上就會關於JS原型、原型鏈的詳細內容介紹,希望對大家的學習有所幫助。