JavaScriptキーボードの上下キーの操作(選択)_JavaScriptスキル
キーボードの上下キーを使用して選択するコードの 2 つの段落:
最初の段落
[Ctrl A すべて選択 注: 外部 Js を導入する必要がある場合は、更新して実行する必要があります
第 2 段落
外部 Js を導入する必要がある場合は、更新して実行する必要があります
]<script> var i=0; function document.onkeydown(){ if (event.keyCode == 38){ for(var k=0;k<document.getElementById('tb').rows.length;k++){ document.getElementById('tb').rows(k).bgColor=""; } document.getElementById('tb').rows(--i%tb.rows.length).bgColor="#FF0000"; document.all.show.value=document.getElementById('tb').rows(i%tb.rows.length).innerText; } if (event.keyCode== 40){ for(var k=0;k<document.getElementById('tb').rows.length;k++){ document.getElementById('tb').rows(k).bgColor=""; } document.getElementById('tb').rows(++i%document.getElementById('tb').rows.length).bgColor="#FF0000"; document.all.show.value=document.getElementById('tb').rows(i%tb.rows.length).innerText; } } </script>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 キーボードで下線を入力する方法?入力せずに下線だけを入力する方法?
Feb 22, 2024 pm 07:46 PM
キーボードで下線を入力する方法?入力せずに下線だけを入力する方法?
Feb 22, 2024 pm 07:46 PM
入力方法を英語に調整し、Shift キーとマイナス キーを押したままにします。チュートリアルの適用モデル: Lenovo AIO520C システム: Windows 10 Professional エディション: Microsoft Office Word 2022 分析 1 まず、入力方法の中国語と英語の入力を確認し、英語に調整します。 2 次に、キーボードの Shift キーとマイナス キーを同時に押します。 3 インターフェイスをチェックして、下線付きの単語を確認します。補足:Word文書に下線を素早く入力する方法 1. Wordで下線を入力する必要がある場合は、マウスでスペースを選択し、フォントメニューで入力する下線の種類を選択します。概要/注意事項: 続行する前に必ず入力方法を英語に変更してください。そうしないと、アンダースコアを正常に入力できません。
 ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
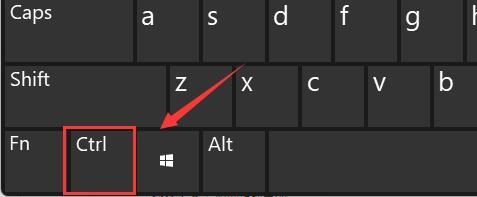
マウスが一時的に機能しなくなった場合、キーボード ショートカットを使用して右クリック メニューを開くにはどうすればよいですか? 2 つの方法があります。1 つは Shift+F10 ショートカット キーを押して右クリック メニューを調整する方法です。 Windows と Ctrl の間のキーボード ショートカット。ディレクトリ キーも使用できます。以下の具体的なチュートリアルを見てみましょう。キーボード ショートカットを使用して右クリック メニューを開く 1 つ目の方法: 1. コンピューターのデスクトップでファイルが選択されていないときに、下の図のキーボードの赤丸でマークされたボタンを押します。右クリックメニュー。 2. デスクトップ上で右クリック メニューを開くことができます。項目を選択する必要がある場合は、マウスを使用して選択します。2 番目の方法 1. 実際には、「Shift+F10」ショートカット キーを使用して調整できます。右クリックメニュー2
 Windows ラップトップでのキーボードの自動入力
Feb 19, 2024 pm 05:33 PM
Windows ラップトップでのキーボードの自動入力
Feb 19, 2024 pm 05:33 PM
キーボードやマウスなどのコンピュータ入力デバイスは人間の操作が必要であり、単独で動作することはできません。 Windows ラップトップのタッチパッドとキーボードにも同じことが当てはまります。テキストは自動的に入力されず、マウスも自動的にクリックされません。何か異常なことが起こったら、必ず理由があるはずです。ノートパソコンのキーボードの自動入力の問題が発生した場合は、ガイドに従って問題を解決してください。 Windows ラップトップのキーボードが自動的に入力される Windows ラップトップのキーボードが自動的に入力される場合、それを修正する方法は次のとおりです。キーボードを手動で確認します キーボードが適切に動作していることを確認します ラップトップがリモートに接続されているかどうかを確認します 自動入力プログラムが実行されているかどうかを確認します マルウェア スキャンを実行します キーボード設定を調整します キーボード ドライバーを再インストールします 詳しく知りましょう
 Windows 11 のキーボードに Copilot ボタンを割り当てる方法
Feb 20, 2024 am 10:33 AM
Windows 11 のキーボードに Copilot ボタンを割り当てる方法
Feb 20, 2024 am 10:33 AM
今後数か月以内に発売される Windows 11 コンピューターのキーボードには、新しい Copilot キーが搭載される予定です。このキーを使用すると、ユーザーは新しい PC をアップグレードすることなく、指定されたボタンを押すだけで簡単に副操縦士モードに入ることができます。このガイドでは、Windows 11 キーボードの副操縦士ボタンを設定する方法について詳しく説明します。 Microsoft は最近、人工知能による運転支援の進歩において重要な進歩を遂げたと発表しました。 Windows 11 では、PC ユーザーのエクスペリエンスをさらに向上させるために専用の Copilot キーが追加されます。このハードウェアの変更は、Windows PC キーボードに対する 30 年間で初めてのメジャー アップグレードとなります。今後数か月以内に、新しい Windows 11 コンピュータのキーボードには新しい Copilot キー デザインが搭載される予定です
 Win11キーボードショートカット一覧
Jan 05, 2024 pm 02:46 PM
Win11キーボードショートカット一覧
Jan 05, 2024 pm 02:46 PM
win11 システムには、特定の操作をすばやく実行できるキーボード ショートカットが多数組み込まれています。しかし、多くのユーザーは win11 のキーボード ショートカットが何なのかを知らないだけでなく、その使用に慣れていません。そのため、エディターは win11 のキーボード ショートカットの完全なリストを提供します。一緒に学びましょう。 win11 のキーボード ショートカットは次のとおりです。 1. F キー F1 ヘルプをすべて表示 F2 選択した項目の名前を変更 すべて F3 ファイルまたはフォルダーを検索 すべて F10 アクティブなプログラムのメニュー バーをアクティブ化 すべて 2. Ctrl キー Ctrl+A ドキュメントまたはウィンドウを選択 すべての項目 すべてCtrl+C 選択したアイテムをコピー すべて Ctrl+D Web ページをお気に入りに追加 すべて Ctrl+J ダウンロード マネージャーを開く すべて Ctrl+L ハイライト
 VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
VGN との提携ブランド「Elden's Circle」キーボードおよびマウス シリーズ製品が店頭に並びました: Lani / Faded One カスタム テーマ、99 元から
Aug 12, 2024 pm 10:45 PM
8月12日のこのサイトのニュースによると、VGNは8月6日に、Lani/Faded Oneのカスタマイズされたテーマでデザインされたキーボード、マウス、マウスパッドを含む共同ブランドの「Elden Ring」キーボードおよびマウスシリーズを発売しました。の製品はJD.comに掲載されており、価格は99元からです。このサイトに添付されている共同ブランドの新製品情報は次のとおりです。 VGN丨Elden Law Ring S99PRO キーボード このキーボードは、純粋なアルミニウム合金シェルを使用し、5 層サイレンサー構造によって補完され、GASKET 板バネ構造を使用し、単一の- キースロット付き PCB、独自の高さの PBT 素材キーキャップ、アルミニウム合金のパーソナライズされたバックプレーン、VHUB に接続された 3 つのモード接続と SMARTSPEEDX 低遅延テクノロジーをサポートし、549 元から複数のデバイスをワンストップで管理できます。 VGN丨Elden French Ring F1PROMAX ワイヤレスマウス マウス
 Maicong K87 3モードメカニカルキーボードに「ヒヤシンス軸」と「アイスクリーム軸」バージョンが追加:ガスケット構造、初期価格は299元から
Feb 29, 2024 pm 05:00 PM
Maicong K87 3モードメカニカルキーボードに「ヒヤシンス軸」と「アイスクリーム軸」バージョンが追加:ガスケット構造、初期価格は299元から
Feb 29, 2024 pm 05:00 PM
2月29日の本ウェブサイトのニュースによると、Maicongは本日、K87 3モードメカニカルキーボード用に「ガスケット構造、80%配置」、関連シャフトを備えた「ヒヤシンススイッチ」と「グレーズドアイスクリームスイッチ」の2つのバージョンを発売したと発表した。キーボードの価格情報は次のとおりです: 「Hyacinth Switch」バージョン: 初期価格は 299 元 「Liuguang Ice Cream Switch」バージョン: 初期価格は 379 元 報告によると、このシリーズのキーボードはガスケット構造を使用しており、87 キー 80 %配列、フルキーロールオーバー、およびサーマルサポート プラグの抜き差しには、「オリジナル/MDA 2色PBTキーキャップ」を使用すると主張し、1.2mmのシングルキースロット付きPCB(下部ランプ位置)を使用し、RGBを装備照明効果があり、磁気吸収ネームプレートデザインを採用しています。なお、このキーボードは6000mAhのバッテリーを搭載しており、ワイヤレス遅延は3msですが、キーボードの正式なサイズやサイズは発表されていません。
 WeChat キーボードのスキンを設定する方法 WeChat キーボードのスキンを設定する方法
Mar 13, 2024 am 09:04 AM
WeChat キーボードのスキンを設定する方法 WeChat キーボードのスキンを設定する方法
Mar 13, 2024 am 09:04 AM
WeChatキーボードのスキンを設定するにはどうすればよいですか? WeChat キーボードは、非常にスマートな携帯電話入力方法ソフトウェアです。このソフトウェアには多くのユーザーフレンドリーな機能があり、ユーザーは自分の入力モードを選択し、このソフトウェア上で必要な表現をできるだけ早く見つけることができます。このソフトウェアでは、ユーザー自身でキーボードのスキンを変更することもできますが、スキンの変更方法がわからないユーザーも多いため、以下のエディターにスキンの変更方法をまとめましたので、参考にしてください。 WeChat キーボード スキンの設定方法 WeChat、SMS、または携帯電話のキーボードを使用する必要があるその他のアプリケーションでは、キーボードの左上隅にある入力方法設定アイコンをクリックして設定ページに入り、機能を表示できます。さまざまな入力方法のオプションを設定します。 2.入力方法の設定ページで「パーソナライズドスキン」をクリックします。






