JavaScript検索自動プロンプト機能の実装_JavaScriptスキル
jQuery (Ajax)/PHP/MySQL を使用して自動補完を実現するために、このチュートリアルを書く必要があると思います。なぜなら、私がこれまでに見た自動補完アプリケーションのほとんどは、プログラムのソース コード パッケージを提供して、その方法を説明するだけだからです。それがどのように機能するのか、なぜそれが機能するのかを説明するのではなく、それを使用してください。
jQuery (Ajax)/PHP/MySQL を使用してオートコンプリート機能を実現します
いつものように、デモとソース コードの zip パッケージは記事の最後にあります。ゆっくりお楽しみください。 !
私がこのチュートリアルを書く必要があると思うのは、私がこれまでに見たオートコンプリート アプリケーションのほとんどは、プログラムのソース コード パッケージを提供して、それがどのように機能するかを説明するのではなく、その使用方法を説明するだけだからです。そしてその理由。これを理解すると、このプラグインを自分のニーズに合わせてさらにカスタマイズすることができます (これについては、私のブログで他のアプリケーションについて多くの記事を書いています)。 
さて、今から始めましょう。
JavaScript コード:
コードは次のとおりです:
<script src="jquery-1.2.1.pack.js" type="text/javascript"></script>
<script type="text/javascript">
function lookup(inputString) {
if(inputString.length == 0) {
// Hide the suggestion box.
$(‘#suggestions').hide();
} else {
$.post("rpc.php", {queryString: ""+inputString+""}, function(data){
if(data.length >0) {
$(‘#suggestions').show();
$(‘#autoSuggestionsList').html(data);
}
});
}
} // lookup
function fill(thisValue) {
$(‘#inputString').val(thisValue);
$(‘#suggestions').hide();
}
</script>
JS の説明:
OK、見てください。上記のコード 次に、すべての操作を処理する rpc.php というファイルに接続する必要があります。
lookup 関数はテキスト入力ボックスから取得した単語を使用し、jQuery の Ajax メソッド POST を使用してそれを rpc.php に渡します。
入力文字 'inputString' が '0' (ゼロ、翻訳者の注釈: ここでは検索ボックスに内容が入力されていないことを指します) の場合、提案ボックスは非表示になります。これも非常に使いやすいです。必要に応じて、検索ボックスに何も入力しなければ、提案ボックスは表示されません。
入力ボックスにコンテンツがある場合、この 'inputString' を取得して rpc.php ページに渡し、次のように jQuery の $.post() 関数が使用されます。
$.post(url, [data], [callback])
「コールバック」部分は関数に関連付けることができます。これは、データ (データ) が正常にロードされた場合にのみ実行されます。は意訳です。原文はわかりませんでした:<)
返されたデータ (データ) が空でない場合 (つまり、表示するものがある場合)、検索プロンプトを表示します。ボックスを開き、返されたデータ (data) を使用して HTML コードを置き換えます。
とても簡単です!
PHP バックグラウンド プログラム (rpc.php):
ご存知のとおり (翻訳: 申し訳ありませんが、私は王暁波を見てこのマントラを学びました)、私の PHP バックグラウンド プログラムは rpc ( RPC はリモート プロシージャ コールの略で、実際に実行する機能にちなんで名付けられたものではありませんが、悪くはありません。
コードは次のとおりです。
// PHP5 Implementation - uses MySQLi.
$db = new mysqli(‘localhost', ‘root' ,”, ‘autoComplete');
if(!$db) {
// Show error if we cannot connect.
echo ‘ERROR: Could not connect to the database.';
} else {
// Is there a posted query string?
if(isset($_POST[‘queryString'])) {
$queryString = $_POST[‘queryString'];
// Is the string length greater than 0?
if(strlen($queryString) >0) {
// Run the query: We use LIKE ‘$queryString%'
// The percentage sign is a wild-card, in my example of countries it works like this…
// $queryString = ‘Uni';
// Returned data = ‘United States, United Kindom';
$query = $db->query("SELECT value FROM countries WHERE value LIKE ‘$queryString%' LIMIT 10");
if($query) {
// While there are results loop through them - fetching an Object (i like PHP5 btw!).
while ($result = $query ->fetch_object()) {
// Format the results, im using <li> for the list, you can change it.
// The onClick function fills the textbox with the result.
echo ‘<li onclick="fill('‘.$result->value.'‘);">'.$result->value.‘</li>';
}
} else {
echo ‘ERROR: There was a problem with the query.';
}
} else {
// Dont do anything.
} // There is a queryString.
} else {
echo ‘There should be no direct access to this script!';
}
}
?>
PHP コードの説明:
コードには多くのコメントを追加したため、省略します。詳細はこちらをご覧ください。
通常、この 'QueryString' を受け取り、最後にワイルドカード文字を使用してクエリ ステートメントを生成する必要があります。
これは、この場合、文字を入力するたびにクエリ ステートメントを生成する必要があることを意味します。これを常に実行すると、MYSQL が耐えられなくなると思います。ただし、プロセスを可能な限り簡素化するために、小規模なアプリケーションにはこのアプローチで十分です。
独自のシステムでこの PHP コードにわずかな変更を加える必要があります。たとえば、'$query' を独自のデータベースに更新する必要があり、その列名をどこに配置するかを確認する必要があります。データベーステーブルなど
CSS スタイル:
私は CSS3 を使用しています。Firefox または Safari ブラウザでは機能制限がありますが、非常にうまく機能します。
コードをコピーします コードは次のとおりです:
<style type="text/css">
.suggestionsBox {
position: relative;
left: 30px;
margin: 10px 0px 0px 0px;
width: 200px;
background-color: #212427;
-moz-border-radius: 7px;
-webkit-border-radius: 7px;
border: 2px solid #000;
color: #fff; }
.suggestionList {
margin: 0px;
padding: 0px; }
.suggestionList li {
margin: 0px 0px 3px 0px;
padding: 3px;
cursor: pointer;
}
.suggestionList li:hover {
background-color: #659CD8;
}
</style>CSS コードは非常に標準的なもので、特別に指摘する点はありません。
メイン ファイル HTML:
<p>
<p>
Type your county (for the demo):
<input size="30" id="inputString" onkeyup="lookup(this.value);" type="text" />
</p> <p class="suggestionsBox" id="suggestions" style="display: none;">
<img src="upArrow.png" style="position: relative; top: -12px; left: 30px" alt="upArrow" />
<p class="suggestionList" id="autoSuggestionsList">
</p>
</p>
</p>これはメイン ファイルの HTML コードの一部です。追加する必要があるのは、入力ボックスとput 'onkeyup '関数は lookup(this.value) に設定されます。また、上記の Javascript コードを変更したくない場合は、ID を変更しないことをお勧めします。
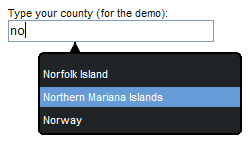
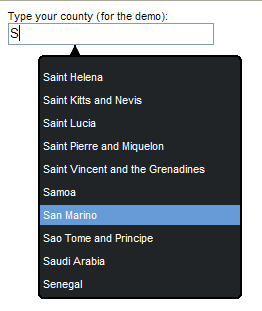
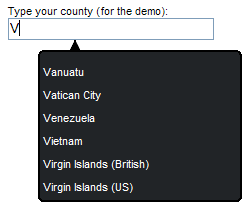
スクリーンショット:
最終的な効果がどのようになるかを確認したいと思います。

また、

最後は役立つリンクです。楽しみにしていてください。長い間それに。
パックされたファイル
上記は、JavaScript search_javascript スキルの自動プロンプト機能の実装です。さらに関連する内容については、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 Xianyu でユーザーを検索する方法
Feb 24, 2024 am 11:25 AM
Xianyu でユーザーを検索する方法
Feb 24, 2024 am 11:25 AM
Xianyu はどのようにしてユーザーを検索しますか?ソフトウェア Xianyu では、ソフトウェア内で通信したいユーザーを直接見つけることができます。しかし、ユーザーを検索する方法がわかりません。検索後にユーザー間で表示するだけです。次は編集部からユーザーへの検索方法についてご紹介しますので、興味のある方はぜひご覧ください! Xianyu でユーザーを検索するには? 回答: 検索されたユーザーの詳細を表示します はじめに: 1. ソフトウェアを入力し、検索ボックスをクリックします。 2. ユーザー名を入力し、「検索」をクリックします。 3. 検索ボックスの下の[ユーザー]を選択して、該当するユーザーを検索します。
 Baidu の高度な検索の使用方法
Feb 22, 2024 am 11:09 AM
Baidu の高度な検索の使用方法
Feb 22, 2024 am 11:09 AM
Baidu 詳細検索の使用方法 Baidu 検索エンジンは現在中国で最も一般的に使用されている検索エンジンの 1 つであり、豊富な検索機能を提供しており、その 1 つが詳細検索です。高度な検索は、ユーザーが必要な情報をより正確に検索し、検索効率を向上させるのに役立ちます。では、Baidu の高度な検索を使用するにはどうすればよいでしょうか?最初のステップは、Baidu 検索エンジンのホームページを開くことです。まず、Baidu の公式 Web サイト (www.baidu.com) を開く必要があります。ここが百度検索の入り口です。 2 番目のステップでは、「詳細検索」ボタンをクリックします。 Baidu の検索ボックスの右側に、
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WPS テーブルで検索しているデータが見つかりません。検索オプションの場所を確認してください。
Mar 19, 2024 pm 10:13 PM
WPS テーブルで検索しているデータが見つかりません。検索オプションの場所を確認してください。
Mar 19, 2024 pm 10:13 PM
インテリジェンスが支配する時代では、オフィス ソフトウェアも普及し、Wps フォームはその柔軟性により大多数のオフィス ワーカーに採用されています。仕事では、単純な帳票作成や文字入力だけでなく、実際の業務を遂行するためにより高度な操作スキルを習得することが求められており、データ付きの帳票や帳票を利用することで、より便利で明確、正確なものとなります。今日の教訓は、「WPS テーブルでは、検索しているデータが見つかりません。検索オプションの場所を確認してください。なぜですか?」です。 1. まず Excel テーブルを選択し、ダブルクリックして開きます。次に、このインターフェイスですべてのセルを選択します。 2. 次に、このインターフェースで、上部ツールバーの「ファイル」の「編集」オプションをクリックします。 3. 次に、このインターフェースで「」をクリックします。
 モバイルタオバオで店舗を探す方法 店舗名の検索方法
Mar 13, 2024 am 11:00 AM
モバイルタオバオで店舗を探す方法 店舗名の検索方法
Mar 13, 2024 am 11:00 AM
タオバオのモバイルアプリには良い商品がたくさんあります。いつでもどこでも購入でき、すべて正規品です。各商品の価格は明確です。複雑な操作は一切なく、より便利にお買い物をお楽しみいただけます。自由に検索して購入できます さまざまなカテゴリの商品セクションがすべてオープンしています 個人の配送先住所と連絡先番号を追加すると、運送会社から連絡があり、最新の物流動向をリアルタイムで確認できます初めて利用する方、商品の検索方法が分からない方でも、もちろん検索バーにキーワードを入力するだけですべての商品が表示されますので、お買い物はもうやめられません。モバイルタオバオユーザーが店舗名を検索するための詳細なオンライン方法を提供します。 1.まず携帯電話でタオバオアプリを開きます。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用




