commas_javascript ヒントが不規則であるため、JavaScript コードは IE と互換性がありません
フロントエンド開発に ExtJS を使用する場合、Google Chrome および Firefox ではシステムが正常に表示されることがわかりましたが、IE ブラウザで開くと、次のようなエラー メッセージが報告されます。文字列または数値。後でコードを確認したところ、js コード内でカンマが不規則に使用されているため、IE と互換性がないことがわかりました。
私は Eclipse を使用してコードを記述しているため、Eclipse を使用してこの問題を解決する方法を紹介します。
たとえば、次のような不規則なコードがあります:
Ext.onReady(function() {
var panel = Ext.create('Ext.container.Viewport', {
layout : 'border',
items : [{
title : 'north panel',
html : 'north content',
region : 'north',
height : 100,
}, {
title : 'west panel',
html : 'west content',
region : 'west',
width : 150, // 这是备注1
}, {
title : 'main panel',
html : 'main content',
region : 'center',
/* 这是备注2*/
}]
});
});ご覧のとおり、100、150、センターの後にカンマ (,) があり、IE で実行すると実際にエラーが報告されます。コードがこのように記述されたので、この問題を検出する方法を説明します。

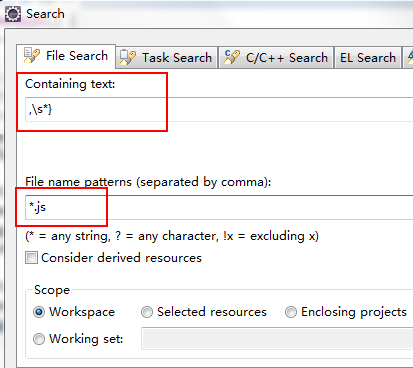
図 1: ファイル検索
上の図 1 に示すように、Eclipse のファイル検索機能を使用して正規表現を使用して検索できます。正規表現は s*} です。ただし、問題があり、コメントに // または /**/ を追加すると、上記の最初のエラーのみが取得されます。ただし、yuicompressor などの JS コード圧縮ツールを使用してコードを圧縮することもでき、圧縮中にすべてのコメントが削除され、圧縮された JS ファイルが検出されます。もちろん、それを検出する独自のアルゴリズムを作成することもできますが、これは一般の人にとってはまだ困難です。
ただし、ここでは Spket プラグインを使用する別の方法をお勧めします。Spket の公式 Web サイトは http://www.spket.com/ です。 Spket の eclipse プラグインをダウンロードします。ダウンロード後、プラグインをインストールし、spket で js ファイルを開くこともできます。

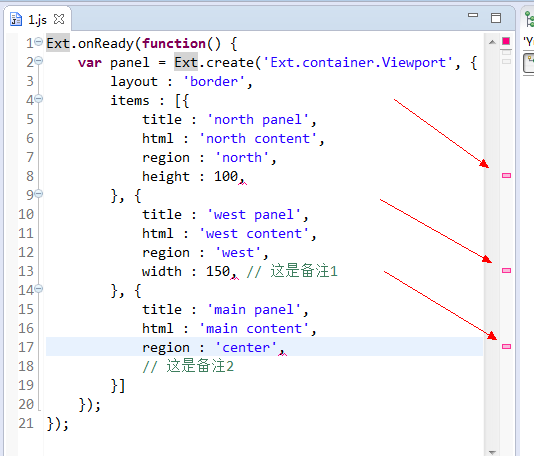
図 2: Spket を使用した検出
上の図 2 に示すように、Spket はコードの不規則性を自動的に検出し、問題のある領域をマークしてくれるので、コードを作成する際に問題を見つけることができ、標準化された美しいコードを書くことができるため、この方法を使用することをお勧めします。 !ちなみに、IE に存在しないオブジェクトが使用されていることが原因で互換性が失われることがあります。たとえば、Firefox や Google には console オブジェクトが存在しますが、IE で console.info を使用するとエラーが報告されます。したがって、互換性のないオブジェクトをコードから必ず削除してください。
上記では、JavaScript コードが不規則なカンマによって IE と互換性がない問題について紹介しました。お役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7356
7356
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。




