new function(){} と function(){}()_js オブジェクト指向の違いの詳細な説明
シナリオ 1:
var yx01 = new function() {return "center of Circle"};
alert(yx01);
シナリオ 1 のコードを実行すると、「[オブジェクト object]」が返されます。このときのコードは次と同等です:
function anonymous class(){
return "center of Circle"
}
var yx01 = new anonymous class( );
alert(yx01); us シナリオ 1 のコードに次の変更を加えます。 🎜>alert(yx01);
実行すると、返されるのは「円の中心」です。これはなぜでしょうか。
new 式の後のコンストラクターが参照オブジェクト (配列、オブジェクト、関数など) を返す限り、プリミティブ型を返す場合 (リターンなし)、new によって作成された匿名オブジェクトを上書きします。実際には、元の型が未定義に返され、 new
によって作成された匿名オブジェクトが返されます。これは、new String が文字列リテラルではなくオブジェクトを構築するためであり、new String(x) がパラメータを取る場合は、アラートが表示されます。そうなった場合は x を返します。したがって、yx01 は新しい String("center of thecircle") オブジェクトを返し、アラート yx01 は「円の中心」を表示します。
シナリオ 2:
var yx02 = function() {return "円の中心"}();
alert(yx02);このときのコードは次と同等です:
var anonymous function = function() {return "center ofcircle"};
yx02 = anonymous function();
alert(yx02); 明らかに、yx02 は匿名関数の実行結果の値を返します。つまり、yx02 は「円の中心」です。
もちろん、匿名関数の実行結果は匿名オブジェクトになることもあります。具体的な一般的なアプリケーションについては、「JavaScript のモジュール パターン
」
を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7751
7751
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 lenb 関数と len 関数の違いの詳細な分析
Jan 28, 2024 am 10:02 AM
lenb 関数と len 関数の違いの詳細な分析
Jan 28, 2024 am 10:02 AM
lenb 関数と len 関数の違いを詳しく分析するには、具体的なコード例が必要です。Python プログラミング言語では、文字列は一般的なデータ型であり、文字列関連の操作や処理が必要になることがよくあります。文字列処理の過程では、文字列の長さを取得する関数をよく使います。 Python には、文字列の長さを取得するための 2 つの組み込み関数、つまり lenb 関数と len 関数が用意されています。これらの関数名は非常に似ていますが、実際には文字列の長さの処理方法に重要な違いがあります。
 Go言語のmakeとnewの違いは何ですか
Jan 09, 2023 am 11:44 AM
Go言語のmakeとnewの違いは何ですか
Jan 09, 2023 am 11:44 AM
相違点: 1. Make は、slice、map、および chan タイプのデータの割り当てと初期化にのみ使用できますが、new は任意のタイプのデータを割り当てることができます。 2. 新しい割り当ては型「*Type」であるポインタを返しますが、make は参照である Type を返します。 3. new によって割り当てられたスペースはクリアされ、make によってスペースが割り当てられた後、初期化されます。
 C言語と他のプログラミング言語の比較と違い
Mar 21, 2024 pm 09:27 PM
C言語と他のプログラミング言語の比較と違い
Mar 21, 2024 pm 09:27 PM
C言語は、システムソフトウェア開発、組み込みシステム、ゲーム開発などの分野で広く使われている汎用プログラミング言語です。比較すると、Python、Java、JavaScript などの他のプログラミング言語にも、さまざまな分野で独自の利点があります。この記事では、C 言語と他のプログラミング言語の比較と相違点を説明し、具体的なコード例を示して説明します。まず、C 言語は、基盤となるコンピューターの制御と最適化に焦点を当てた手続き型プログラミング言語です。対照的に、Python はオブジェクト指向です。
 Javaで新しいキーワードを使用する方法
May 03, 2023 pm 10:16 PM
Javaで新しいキーワードを使用する方法
May 03, 2023 pm 10:16 PM
1. 概念 Java 言語では、「new」式はインスタンスを作成する役割を果たし、その中でコンストラクターが呼び出されてインスタンスを初期化します。コンストラクター自体の戻り値の型は void であり、「コンストラクターは新しく作成された値を返す」ではありません。オブジェクト参照」ですが、新しい式の値は新しく作成されたオブジェクトへの参照です。 2. 目的: 新しいクラスのオブジェクトを作成する 3. 動作メカニズム: オブジェクトのメンバーにメモリ領域を割り当て、デフォルト値を指定する メンバー変数を明示的に初期化し、構築メソッドの計算を実行し、参照値を返す 4. 新しい操作を頻繁にインスタンス化するメモリ内に新しいメモリを開くことを意味し、メモリ内のヒープ領域にメモリ空間が確保され、jvmによって制御され、メモリが自動的に管理されます。ここでは例として String クラスを使用します。プ
 新しい演算子は js でどのように機能しますか?
Feb 19, 2024 am 11:17 AM
新しい演算子は js でどのように機能しますか?
Feb 19, 2024 am 11:17 AM
js の new 演算子はどのように機能しますか? 特定のコード例が必要です。js の new 演算子は、オブジェクトの作成に使用されるキーワードです。その機能は、指定されたコンストラクターに基づいて新しいインスタンス オブジェクトを作成し、そのオブジェクトへの参照を返すことです。 new 演算子を使用する場合、実際には次の手順が実行されます: 新しい空のオブジェクトを作成する; 空のオブジェクトのプロトタイプをコンストラクターのプロトタイプ オブジェクトにポイントする; コンストラクターのスコープを新しいオブジェクトに割り当てる (したがって、これは new をポイントします) object); コンストラクターでコードを実行し、新しいオブジェクトを与えます
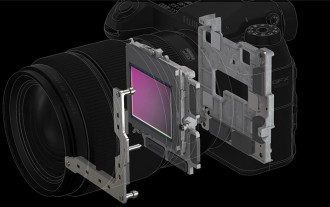
 新しい富士フイルムの固定レンズGFXカメラが新しい中判センサーをデビューさせ、全く新しいシリーズを開始する可能性がある
Sep 27, 2024 am 06:03 AM
新しい富士フイルムの固定レンズGFXカメラが新しい中判センサーをデビューさせ、全く新しいシリーズを開始する可能性がある
Sep 27, 2024 am 06:03 AM
富士フイルムは近年、フィルムシミュレーションとソーシャルメディアでのコンパクトレンジフィンガースタイルカメラの人気のおかげで多くの成功を収めている。しかし、Fujirumors によると、その栄誉に満足しているわけではないようだ。あなたは
 Javaでnewキーワードの代わりにclone()メソッドを使用するにはどうすればよいですか?
Apr 22, 2023 pm 07:55 PM
Javaでnewキーワードの代わりにclone()メソッドを使用するにはどうすればよいですか?
Apr 22, 2023 pm 07:55 PM
new の代わりに clone() を使用する Java で新しいオブジェクト インスタンスを作成する最も一般的な方法は、new キーワードを使用することです。 JDK の new サポートは非常に優れており、new キーワードを使用して軽量オブジェクトを作成すると、非常に高速になります。ただし、重量のあるオブジェクトの場合、オブジェクトはコンストラクター内で複雑で時間のかかる操作を実行する可能性があるため、コンストラクターの実行時間が長くなる可能性があります。その結果、システムは短期間に多数のインスタンスを取得できなくなります。この問題を解決するには、Object.clone() メソッドを使用します。 Object.clone() メソッドはコンストラクターをバイパスして、オブジェクト インスタンスを迅速にコピーできます。ただし、デフォルトでは、 clone() メソッドによって生成されるインスタンスは、元のオブジェクトの浅いコピーにすぎません。





