Javascript 各種ブラウザのJavaScript効率比較_JavaScriptスキル
「Yiyan」の記事で、さまざまなブラウザの Javascript の比較について知りました。 「準」JavaScript 開発者として、私は当然この問題についてより懸念しています。元の記事で述べられているように、私は今でも SunSpider のテスト サーフェスを信頼する姿勢を維持しています。「これは、実行が簡単で、非常に包括的な、よく設計されたテストのセットです。」
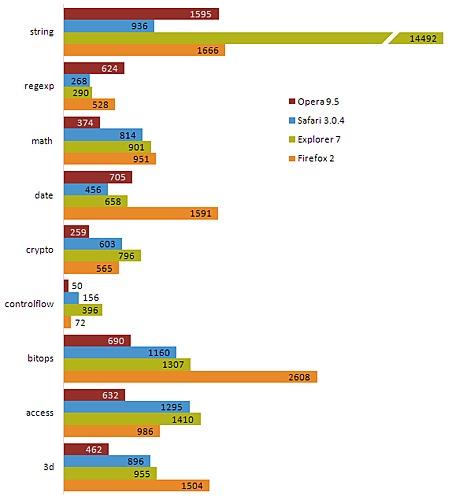
テストの内容は次のとおりです:
3d - 純粋な JavaScript 3D レンダリング操作ですが、レンダリング部分は含まれません。多くの浮動小数点演算と配列演算が含まれています。
access - 配列、オブジェクトのプロパティ、変数へのアクセス。
bitops - ゲーム、数学演算、さまざまなエンコードとデコードに重要な用途を持つビット演算。これは、JavaScript における唯一の整数演算でもあります。
controlflow - 制御フロー構造 (繰り返し、再帰、条件付き)。現在は主に再帰構造ですが、他の構造も含まれています。
crypto - 実際の暗号化コード、主にビット操作と文字列操作。
date - 「日付」オブジェクトのパフォーマンス。
math - さまざまな種類の数学演算。
regexp - 正規表現。
string - 巨大な「タグクラウド」コードの生成、圧縮された Javascript コードの解凍などを含む文字列処理。 
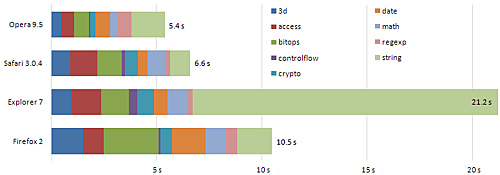
上記の比較に加えて、次の統計グラフを使用すると、各ブラウザのパフォーマンスをより直感的に比較できます。

テストによって生成される文字列は、ほとんどの本番環境ではほとんど発生しませんが、IE の動作効率の低さについてはまだ不満がいくつかあります。 IE の最も弱い文字列操作を除いて、文字列を除外するテストでは Firefox が IE よりもそれほど高速ではなかったことには、私も元の記事の著者も同様に驚きました。前回の Firefox 3beta レビューから予想されていたように、もう少し高速に動作することが望まれていました。
Safari も私が注目しているブラウザであり、今回のテストではその効率に非常に満足しています。 Opera については、元記事の著者も非常に高く評価していることがわかり、「世界最速のブラウザ」の称号にふさわしいと思われます。
要約すると、上記のテストに基づいて、国内のブラウザ市場の大部分は依然として IE によって支配されているため、特に Javascript の場合、文字列操作ではそのパフォーマンスを考慮する必要があります。 IE での Javascript 正規表現の操作効率は非常に満足のいくものであることがわかりました。おそらく、今後、文字列の操作や比較が発生した場合は、正規表現を使用することを優先するでしょう。
最後に、元のリンクを読み続けることをお勧めします。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
Safariでカスタムスタイルシートを使用することについてのディスカッション今日は、Safariブラウザ向けのカスタムスタイルシートのアプリケーションに関する質問について説明します。フロントエンド初心者...
 CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSでサイズ変更シンボルをカスタマイズする方法は、背景色で統一されています。毎日の開発では、調整など、ユーザーインターフェイスの詳細をカスタマイズする必要がある状況に遭遇することがよくあります...
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを使用して、ブラウザの印刷設定のページの上部と端を制御する方法。ブラウザの印刷設定には、ディスプレイが...
 Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法は?
Apr 05, 2025 pm 10:57 PM
Webページにローカルにインストールされたフォントファイルを使用する方法Webページ開発でこの状況に遭遇しましたか:コンピューターにフォントをインストールしました...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSを使用してレスポンシブレイアウトを実装して、Webデザインのさまざまな画面サイズの下でレイアウトの変更を実装する場合、CSS ...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...




