
1. ビルダーモード モードの概念
ビルダー パターンは、複雑なオブジェクトの構築をその表現から分離できるため、同じ構築プロセスで異なる表現を作成できます。つまり、ビルダー モードを使用する場合、ユーザーはそれらを取得するために構築するタイプを指定する必要があり、特定の構築プロセスや詳細を知る必要はありません。ビルダー パターンは、実際にはコマンダー、ビルダー、およびコマンダーを使用して特定のビルダーを呼び出して作業し結果を得るクライアントで構成されます。
ビルダー パターンは主に「複雑なオブジェクトを段階的に構築する」ために使用されます。「段階的に」は安定したアルゴリズムですが、複雑なオブジェクトのさまざまな部分は頻繁に変更されます。
平たく言えば、白富美は別荘を建てる必要があり、請負業者に直接行き、請負業者が別荘を建てるための労働者を探します。その中で、白富美さんは直接労働者を一人一人探しに行く必要がありません。さらに、請負業者は白富美さんのニーズを理解しており、労働者をどこで見つければよいかを知っているため、労働者は作業を行うことができます。これにより、白富美さんと労働者の間のコミュニケーションコストが節約され、バイ・フメイさんは家の建て方を知る必要がなくなり、最終的に家を建てることができるようになります。家を手に入れてください。
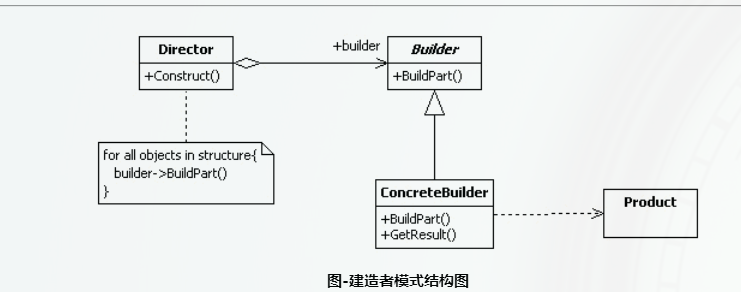
ビルダーモードの構造図

2. ビルダーモードの機能と注意事項
モード機能:
1. 複雑なオブジェクトを段階的に作成します
2. カプセル化プロセスとコンポーネントの特定の作成を分離します
3. コンポーネントの組み立て方法を心配する必要はありません
注:
1. 安定したアルゴリズムによってサポートされている必要があります
2. 加工技術の公開 - Bai Fumei は家の作り方を気にする必要はありませんが、家がどのように建てられるかをいつでも見ることができます
3. ビルダーモードのコードと実践的な概要
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script>
//1.产出东西是房子
//2.包工头调用工人进行开工 而且他要很清楚工人们具体的某一个大项
//3.工人是盖房子的 工人可以建卧室 建客厅 建厨房
//4.包工头只是一个接口而已 他不干活 他只对外说我能建房子
function Fangzi(){//Fangzi可以理解为单例模式
if(!(this instanceof Fangzi)){
return new Fangzi();
}
this.woshi = "";
this.keting = "";
this.chufang = "";
}
function Baogongtou(){
if(!(this instanceof Baogongtou)){
return new Baogongtou();
}
this.jianfangzi = function(gongren){
gongren.jian_chufang();
gongren.jian_keting();
gongren.jian_woshi();
}
}
function Gongren(){
if(!(this instanceof Gongren)){
return new Gongren();
}
this.jian_woshi = function(){
console.log("建卧室");
}
this.jian_keting = function(){
console.log("建客厅");
}
this.jian_chufang = function(){
console.log("建厨房");
}
this.jiaofang = function(){
var _fangzi = new Fangzi();
_fangzi.woshi = "ok";
_fangzi.keting = "ok";
_fangzi.chufang = "ok";
return _fangzi;
}
}
var gongren = new Gongren();
var baogongtou = new Baogongtou();
baogongtou.jianfangzi(gongren);
var myfangzi = gongren.jiaofang();
console.log(myfangzi);
</script>
</body>
</html>