
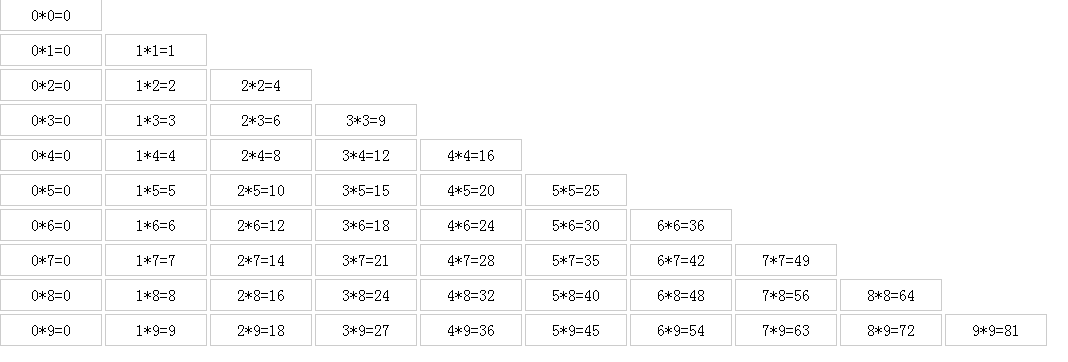
プロジェクトの要件: ページ上に 99 個の九九を出力することを実現します。 (要件: インターレース色の変更を実現するために 3 行ごとにグループ化されます (色は白、赤、黄色 (自分で定義することもできます))。マウスを各行の上にスライドさせると、行の背景色が青に変わります。マウスを離れると元の色に戻ります。)、インターレース色の変更の効果は、if と switch の両方の判定方法を使用して実現する必要があります。
ええと、要件の例を分析してみましょう: 99 の九九、マルチメソッドのインターレースされた色の変更、マウスをスライドさせて別の色を変更し、そこから離れると元の色が復元されます。 そうですね、少しずつやっていきましょう!99 の乗算表の実装方法は多くの人が知っていると思いますが、これは 2 つの for ループの結果にすぎません。理解していない学生はコードを注意深く調べてください。原則として、理解を容易にするためにコア コードに少しコメントを書きます。
/*乘法表的表达式是 i*j 如: * *
所以第一个数从-,分别乘以-,就得到了乘法表
*/
//这里定义是为了记录id的
var cur = ;
//这里是第一位数
for(var i=;i<=;i++){
//这里是第二位数
for(var j=;j<=i;j++){
var sum = i*j;
//这里创建div
var Div = document.createElement("div");
Div.id = cur ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
//这里赋值
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}

var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
if(cur%3 == 0){
bg="green";
}else if(cur%3 == 1){
bg="grey";
}else if(cur%3 == 2){
bg="orange";
oDiv.style.backgroundColor= bg;
}
}

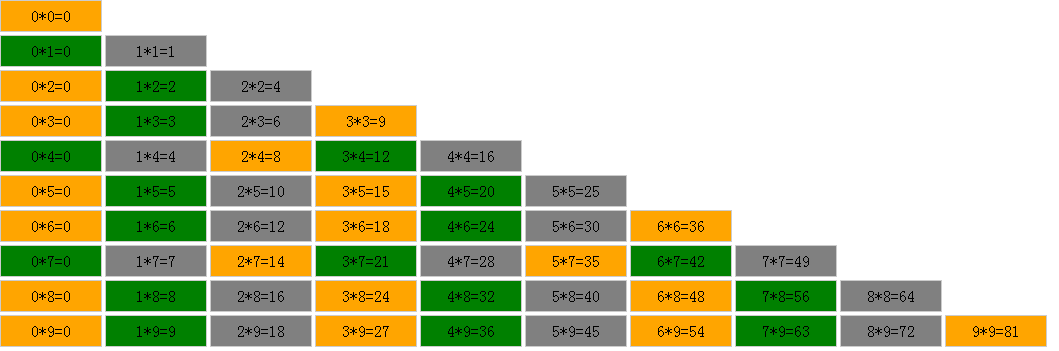
switch メソッドを使用して実装します:
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%3){
case 0 :
bg="green";
break;
case 1 :
bg="grey";
break;
case 2 :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}

var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
var oDiv = document.getElementsByTagName("div");
var len = oDiv.length;
for(var i=;i<len;i++){
//鼠标移入
oDiv[i].onmouseover = function(){
//第一种写法,可以获取行内样式(用style包起来的),也可以获取样式表中的样式,且值为计算过的
//var defaultBg = getStyle(this,'background-color');
//第二种写法,只能获取style包起来的行内样式,值没有经过计算
var defaultBg = this.style.backgroundColor; //这里是为了存元素刚移入时的背景颜色
this.style.backgroundColor = 'red';
this.onmouseout = function(){
this.style.backgroundColor = defaultBg;
}
}
}
//这里是获取元素的样式值,兼容性写法
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
}1 行おきに色が変わるのは少し奇妙だと思いませんか? 確かに 100*100 div の場合は効果は大きくなりますが、99 の乗算のような結果の場合はそうです。表、ははは、それはできるでしょうか? 99 の九九で 100*100 div のようなインターレースの色変更を実現するにはどうすればよいですか?クラフトマンシップの精神について語るときは、これらの細かい点に注意する必要があります。それについて書いて見てください。
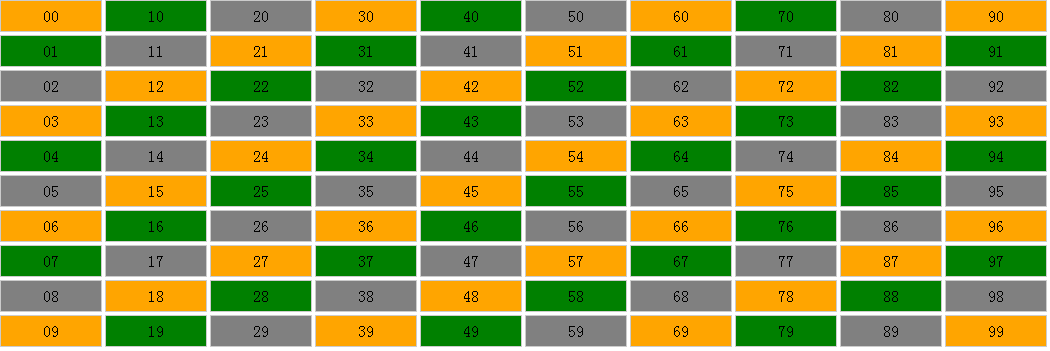
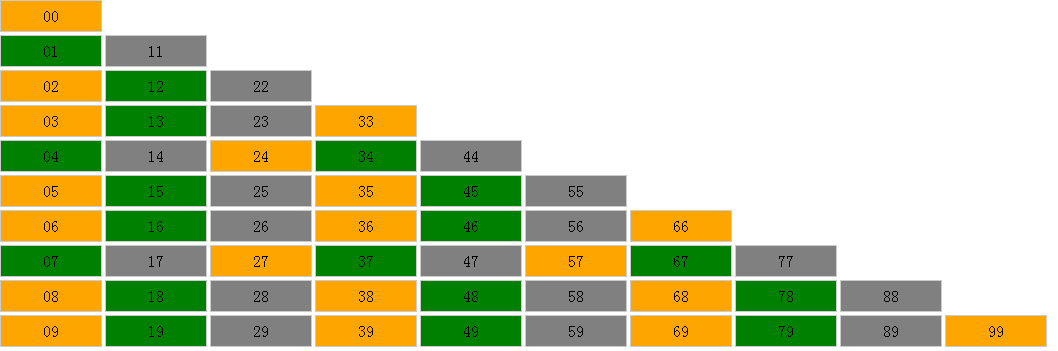
原則: 100*100 div、それぞれに番号を付ける場合、次のように横軸と縦軸を使用して表します。
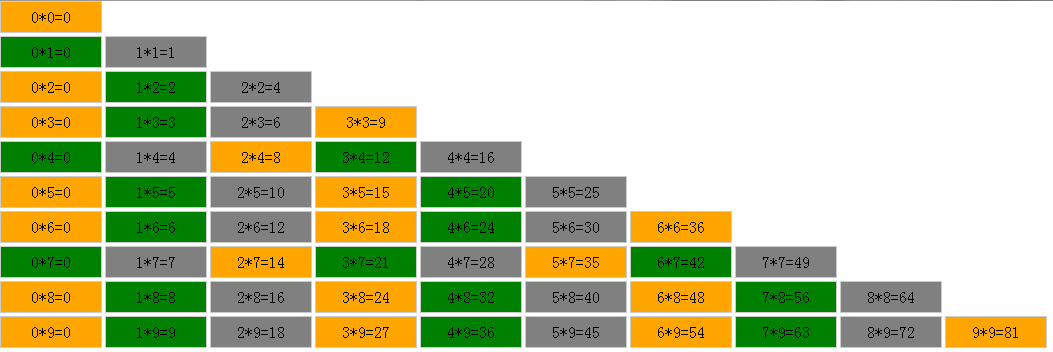
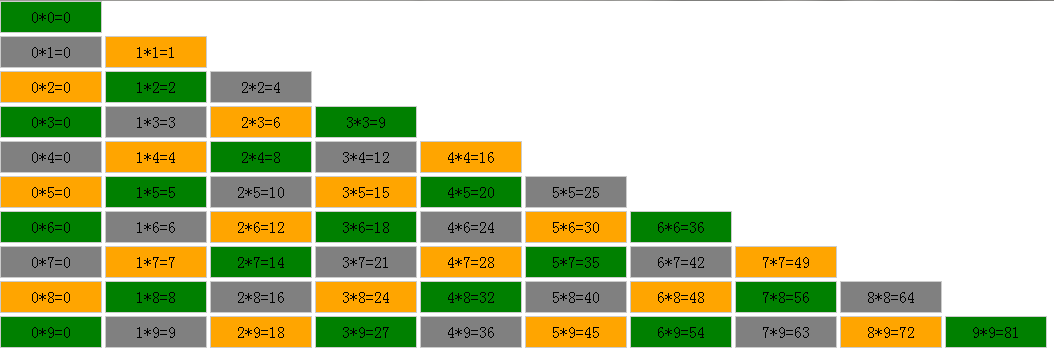
 次に、どの値がどの色に対応するかがわかります。99 の九九への変換は次のようになります。
次に、どの値がどの色に対応するかがわかります。99 の九九への変換は次のようになります。
 そこで、各 div にどの行と列であるかを示すマークを追加すると、その色がわかります。
そこで、各 div にどの行と列であるかを示すマークを追加すると、その色がわかります。
var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
 上記の効果よりもはるかに快適です。時間があれば、カスタム属性の強力な機能を思い出してください。アプリケーション、ははは!
上記の効果よりもはるかに快適です。時間があれば、カスタム属性の強力な機能を思い出してください。アプリケーション、ははは!
職人技の精神で、これを少し拡張して、上記のコードを少し整理して、シンプルな小さなパッケージを作成してみましょう。階乗を計算するインターレースカラー変更用の小さなアプリケーションになります。次のような感じになります。これ、2倍気持ちいいですよ!
function multiTable(m){
var cur = ;
var bg = null;
for(var i=;i<=m;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
}
multiTable();