
私が初めて jQuery ajax の使い方を学んだとき、データを取り戻すことができる本物はとても魔法だと感じました。次に、取得したデータをページ上にレンダリングできます。
私は非常に早い段階でこのプロジェクトに携わったのですが、jquery ajax をエレガントに使用する方法を知りませんでした (今はエレガントではありません)
その時、他の人が書いたコードを見ました
はい
$.post("","",...)
また
$.get("","",...)
また
$.ajax()
もちろん、これらの記述メソッドはすべて同じ意味を持っていることがわかりました。そのため、$.ajax() を使用してメソッドを記述することに慣れる必要があります。
以前のデータ処理、データリクエスト(jsonデータ形式)の送信後、以下のメソッドをご自身で使用してください
1 2 3 4 5 |
|
その時はフォームにパラメータの項目が少なかったので何も考えていなかったのですが、後からこのように項目の多いフォームを書くことになり、結果としてリクエストを何行も書くことになりました。機能するかもしれませんが、このコードを見ると、少なくとも「エレガント」ではなく、何か問題があるに違いないと感じます。
その後、jquery には実際にはフォーム データをシリアル化できる Serialize メソッドがあることがわかりました。これにより、多くの手間が省けます。
返されたデータを処理し、ページにレンダリングします。
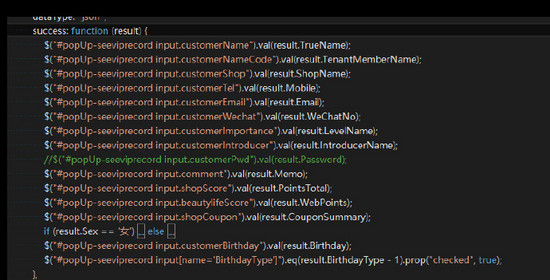
前のメソッドは上記と全く同じで、返されるデータはjsonデータ形式で、ページ要素にそれぞれ値が代入されるので、このようなコードになることが多いです。

もっと多くのデータがあると、実際には少し見苦しくなるでしょう。実際には、返されるのは json オブジェクトなので、オブジェクトの属性値を走査することですべての値を取得し、それらをページの対応する要素に順番にレンダリングすることができます。
オブジェクトトラバーサルは for-in を使用して書くことができます (もっと良い書き方はありますか?)
1 2 3 4 5 6 7 8 9 10 |
|
上記の名前 (または、返されたデータの属性と一致するように、他のタグを最初にページに書き込む必要があります)。
jQuery での ajax の 4 つの一般的なリクエスト メソッド
1.$.ajax() は、作成した XMLHttpRequest オブジェクトを返します。
$.ajax() にはパラメータが 1 つだけあります。それは、各設定とコールバック関数の情報を含むパラメータ キー/値オブジェクトです。以下の詳細なパラメータ オプションを参照してください。
dataType オプションを指定する場合は、サーバーが正しい MIME 情報を返すようにしてください (例: xml は「text/xml」を返します)。
例:
データをサーバーに保存し、成功すると情報を表示します。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
2. リモート HTTP GET リクエストを介して情報をロードします。
これは、複雑な $.ajax を置き換える単純な GET リクエスト関数です。コールバック関数は、リクエストが成功したときに呼び出すことができます。エラー時に関数を実行する必要がある場合は、$.ajax を使用します。
例:
1 2 3 4 |
|
3. リモート HTTP POST リクエスト経由で情報をロードします。
これは、複雑な $.ajax を置き換える単純な POST リクエスト関数です。コールバック関数は、リクエストが成功したときに呼び出すことができます。エラー時に関数を実行する必要がある場合は、$.ajax を使用します。
例:
1 2 3 4 5 |
|
4. HTTP GET リクエストを介して JSON データをロードします。
例:
1 2 3 4 5 6 7 |
|
上記の内容は、編集者が紹介したjQuery Ajaxのリクエストパラメータとリターンデータ処理ですので、皆様のお役に立てれば幸いです。