JavaScript が毎日学ばなければならない継承_JavaScript スキル
皆さんこんにちは。今日は引き続きカプセル化について説明します。今日は、OOP の考え方における継承について説明します。
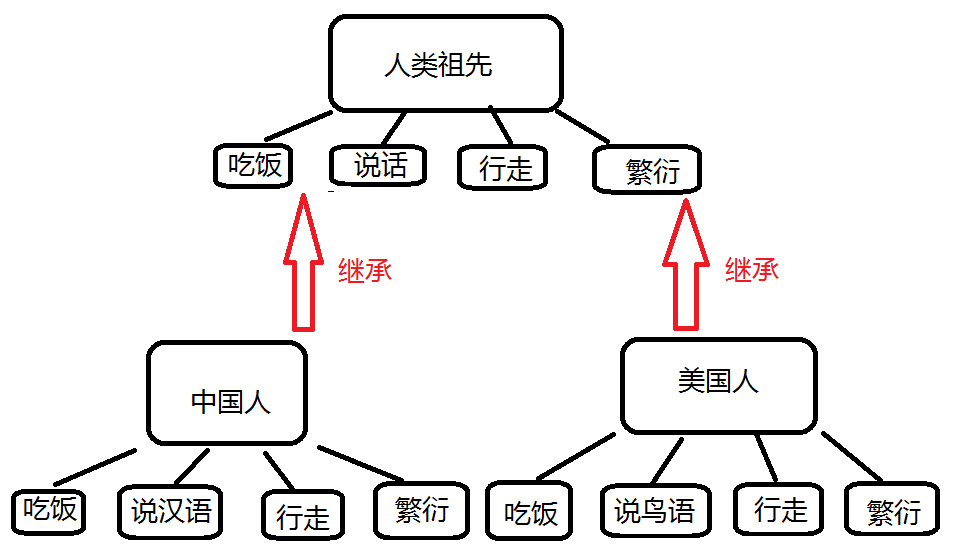
継承とは、子孫が先祖の一連の属性や行動を受け継ぐことを意味します。子孫は先祖と同じ種族であることに変わりはありません。継承とは何かを理解するために、いくつかの具体的な説明を使用してみましょう。

中国人とアメリカ人はすべて人類の祖先から受け継いだものであるため、同じ属性の動作を持っていますが、それでも特定の違いがあります。ポリモーフィズムについては後で引き続き説明するので、上の例の図を通して、私たちが明らかにすることができます。人間は実際には互いに非常に似ていることが理解できたので、以下のコード例を見ると、コードを使用して継承をシミュレートすることで、できるだけ少ないコードを記述して最大の効果を達成する方法もわかることがわかります。可能なこと。
//遗传继承函数
function Extend(Children,Parent){
//这里仅仅只是继承的原型链接定义的行为
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,Human);
}
//美国人
function American(){
//调用继承函数
Extend(this,Human);
}
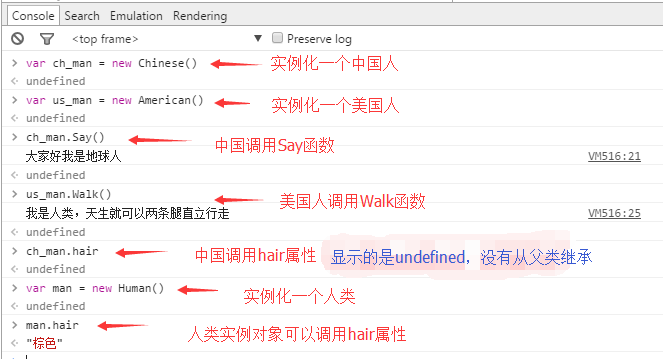
このように書いて、高級言語で継承をシミュレートして、実行後に問題があるかどうかを確認してみましょう。

このように書くことで、プロトタイプリンクの継承を実現でき、また、中国語とアメリカの関数を書くとき、ほんの少しだけ書くだけで済みます。コード量は? で、親クラスの動作を継承しており、インスタンスは親クラスが持つ動作関数を呼び出すこともできます。ただし、このように記述すると、継承は完全に実現されていません。すべては、hair 属性を呼び出すときに行われます。その後、コードを再度変更すると、完全な継承を実現できます
。
//遗传继承函数
function Extend(Children,Parent){
//现在我们是从父类实例来继承,所以属性和方法都会被继承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,new Human());
}
//美国人
function American(){
//调用继承函数
Extend(this,new Human());
}
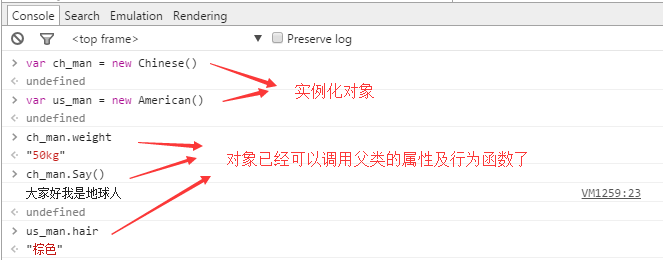
ランニング効果が私たちが想像していたものと同じかどうかを確認する必要がありますか?

上記のコードから、現在の継承関数が実際には Human クラスの特定のインスタンスからコピーされた属性と動作であることがわかります。このようにして、クラスの継承をさらにシミュレートできます。上の文ですが、まだ説明する必要があります
if(typeof Children[p] == "undefined"){
......
}
ここで登場する typeof キーワードは、実際には、特定の変数の型をチェックするために使用される演算子であり、それが未定義の場合、演算の結果は「未定義」になるため、次のように比較します。そのような属性または動作関数が定義されている場合、それは親クラスから継承されます (注: ここでの説明は、後でポリモーフィズムへの道を開くためのものです)。
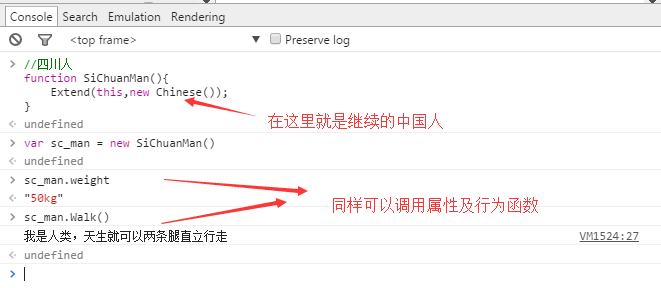
次に、多重継承が可能かどうかを見てみましょう。 Chinese クラスと American クラスの両方が Human クラスから継承することはすでに述べました。次に、中国語
を継承する別のクラスを作成しましょう。
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}

これで、非常に堅牢な継承コードが作成できました。これは、新しいクラスを宣言するときにコンストラクターで継承関数を呼び出すだけで、属性と動作関数の完全な継承を実現できます。これにより、多くのコードを節約でき、OOP 思考の利点が再び反映されます。中国の各省の人々をシミュレートしたい場合、人間のクラスに従って各省を記述すると、太陽からはできなくなります。次の日日が沈むまで書き終わらない。継承の書き方はいろいろありますが、ここでは一番簡単に説明しますので、慣れてきたら好きなように書いてください。 , javascript それ自体は非常に柔軟な言語です。
要約すると、今日私たちはカプセル化の基礎をさらにアップグレードし、オブジェクトの継承を実現し、記述されるコードの量をさらに圧縮しました。考えてみれば、これにより作業の効率とエレガントさが向上します。コード、少し興奮していますか? 私の足跡をたどれば、最も複雑なことを最も簡単な方法で理解できます。実際、プログラムが複雑である理由は、誰もが理解したことがないからです。本来は非常に単純なものですが、人によって理解や解釈が異なるため、学習が複雑になります。さらに、全員を段階的に正しい方向に導くための継続的なチュートリアルもありません。長い間昇進するのは難しいです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7722
7722
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
C++関数継承の詳しい解説:継承で「基底クラスポインタ」と「派生クラスポインタ」を使うには?
May 01, 2024 pm 10:27 PM
関数の継承では、「基底クラス ポインター」と「派生クラス ポインター」を使用して継承メカニズムを理解します。基底クラス ポインターが派生クラス オブジェクトを指す場合、上方変換が実行され、基底クラスのメンバーのみにアクセスされます。派生クラス ポインターが基本クラス オブジェクトを指す場合、下向きキャストが実行される (安全ではない) ため、注意して使用する必要があります。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
C++ 関数の継承の詳細な説明: 継承のエラーをデバッグするには?
May 02, 2024 am 09:54 AM
継承エラーのデバッグのヒント: 正しい継承関係を確認します。デバッガーを使用してコードをステップ実行し、変数値を調べます。仮想修飾子を正しく使用してください。隠れた相続によって引き起こされる相続ダイアモンド問題を調べてください。抽象クラスに実装されていない純粋仮想関数がないか確認します。
 C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++ 関数の継承の詳細な説明: 継承における 'is-a' と 'has-a' の関係を理解するには?
May 02, 2024 am 08:18 AM
C++の関数継承を詳しく解説:「is-a」と「has-a」の関係をマスターしよう 関数継承とは?関数の継承は、派生クラスで定義されたメソッドを基本クラスで定義されたメソッドに関連付ける C++ の手法です。これにより、派生クラスが基本クラスのメソッドにアクセスしてオーバーライドできるようになり、基本クラスの機能が拡張されます。 「is-a」および「has-a」関係 関数継承では、「is-a」関係は、派生クラスが基本クラスのサブタイプであること、つまり、派生クラスが基本クラスの特性と動作を「継承」することを意味します。基本クラス。 「has-a」関係は、派生クラスに基本クラス オブジェクトへの参照またはポインターが含まれていること、つまり、派生クラスが基本クラス オブジェクトを「所有」していることを意味します。構文関数継承を実装する方法の構文は次のとおりです: classDerivedClass:pu
 継承とポリモーフィズムは C++ のクラス結合にどのような影響を与えますか?
Jun 05, 2024 pm 02:33 PM
継承とポリモーフィズムは C++ のクラス結合にどのような影響を与えますか?
Jun 05, 2024 pm 02:33 PM
継承とポリモーフィズムはクラスの結合に影響します。派生クラスは基本クラスに依存するため、継承により結合が増加します。ポリモーフィズムにより、オブジェクトは仮想関数と基本クラス ポインターを通じて一貫した方法でメッセージに応答できるため、結合が軽減されます。ベスト プラクティスには、継承を控えめに使用すること、パブリック インターフェイスを定義すること、基本クラスへのデータ メンバーの追加を回避すること、依存関係の注入を通じてクラスを分離することが含まれます。ポリモーフィズムと依存性注入を使用して銀行口座アプリケーションの結合を軽減する方法を示す実践的な例。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
「PHP によるオブジェクト指向プログラミング入門: 概念から実践まで」
Feb 25, 2024 pm 09:04 PM
オブジェクト指向プログラミングとは何ですか?オブジェクト指向プログラミング (OOP) は、現実世界のエンティティをクラスに抽象化し、オブジェクトを使用してこれらのエンティティを表すプログラミング パラダイムです。クラスはオブジェクトのプロパティと動作を定義し、オブジェクトはクラスをインスタンス化します。 OOP の主な利点は、コードの理解、保守、再利用が容易になることです。 OOP の基本概念 OOP の主な概念には、クラス、オブジェクト、プロパティ、メソッドが含まれます。クラスはオブジェクトの設計図であり、オブジェクトのプロパティと動作を定義します。オブジェクトはクラスのインスタンスであり、クラスのすべてのプロパティと動作を備えています。プロパティは、データを保存できるオブジェクトの特性です。メソッドは、オブジェクトのデータを操作できるオブジェクトの関数です。 OOP の利点 OOP の主な利点は次のとおりです。 再利用性: OOP はコードをより高度なものにすることができます。
 Java インターフェイスと抽象クラス: プログラミング天国への道
Mar 04, 2024 am 09:13 AM
Java インターフェイスと抽象クラス: プログラミング天国への道
Mar 04, 2024 am 09:13 AM
インターフェイス: 実装のないコントラクト インターフェイスは、Java でメソッド シグネチャのセットを定義しますが、具体的な実装は提供しません。これは、インターフェイスを実装するクラスに、その指定されたメソッドを強制的に実装するコントラクトとして機能します。インターフェイス内のメソッドは抽象メソッドであり、メソッド本体はありません。コード例: publicinterfaceAnimal{voideat();voidsleep();} 抽象クラス: 部分的に実装されたブループリント 抽象クラスは、そのサブクラスによって継承できる部分的な実装を提供する親クラスです。インターフェイスとは異なり、抽象クラスには具体的な実装と抽象メソッドを含めることができます。抽象メソッドは、abstract キーワードを使用して宣言され、サブクラスによってオーバーライドされる必要があります。コード例: publicabstractcla




