Javascript中的常见排序算法_javascript技巧
具体代码及比较如下所示:
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script> <BR> Array.prototype.swap = function(i, j) <BR> { <BR> var temp = this[i]; <BR> this[i] = this[j]; <BR> this[j] = temp; <BR> } <BR> Array.prototype.bubbleSort = function() <BR> { <BR> for (var i = this.length - 1; i > 0; --i) <BR> { <BR> for (var j = 0; j < i; ++j) <BR> { <BR> if (this[j] > this[j + 1]) this.swap(j, j + 1); <BR> } <BR> } <BR> } <BR> Array.prototype.selectionSort = function() <BR> { <BR> for (var i = 0; i < this.length; ++i) <BR> { <BR> var index = i; <BR> for (var j = i + 1; j < this.length; ++j) <BR> { <BR> if (this[j] < this[index]) index = j; <BR> } <BR> this.swap(i, index); <BR> } <BR> } <BR> Array.prototype.insertionSort = function() <BR> { <BR> for (var i = 1; i < this.length; ++i) <BR> { <BR> var j = i, value = this[i]; <BR> while (j > 0 && this[j - 1] > value) <BR> { <BR> this[j] = this[j - 1]; <BR> --j; <BR> } <BR> this[j] = value; <BR> } <BR> } <BR> Array.prototype.shellSort = function() <BR> { <BR> for (var step = this.length >> 1; step > 0; step >>= 1) <BR> { <BR> for (var i = 0; i < step; ++i) <BR> { <BR> for (var j = i + step; j < this.length; j += step) <BR> { <BR> var k = j, value = this[j]; <BR> while (k >= step && this[k - step] > value) <BR> { <BR> this[k] = this[k - step]; <BR> k -= step; <BR> } <BR> this[k] = value; <BR> } <BR> } <BR> } <BR> } <BR> Array.prototype.quickSort = function(s, e) <BR> { <BR> if (s == null) s = 0; <BR> if (e == null) e = this.length - 1; <BR> if (s >= e) return; <BR> this.swap((s + e) >> 1, e); <BR> var index = s - 1; <BR> for (var i = s; i <= e; ++i) <BR> { <BR> if (this[i] <= this[e]) this.swap(i, ++index); <BR> } <BR> this.quickSort(s, index - 1); <BR> this.quickSort(index + 1, e); <BR> } <BR> Array.prototype.stackQuickSort = function() <BR> { <BR> var stack = [0, this.length - 1]; <BR> while (stack.length > 0) <BR> { <BR> var e = stack.pop(), s = stack.pop(); <BR> if (s >= e) continue; <BR> this.swap((s + e) >> 1, e); <BR> var index = s - 1; <BR> for (var i = s; i <= e; ++i) <BR> { <BR> if (this[i] <= this[e]) this.swap(i, ++index); <BR> } <BR> stack.push(s, index - 1, index + 1, e); <BR> } <BR> } <BR> Array.prototype.mergeSort = function(s, e, b) <BR> { <BR> if (s == null) s = 0; <BR> if (e == null) e = this.length - 1; <BR> if (b == null) b = new Array(this.length); <BR> if (s >= e) return; <BR> var m = (s + e) >> 1; <BR> this.mergeSort(s, m, b); <BR> this.mergeSort(m + 1, e, b); <BR> for (var i = s, j = s, k = m + 1; i <= e; ++i) <BR> { <BR> b[i] = this[(k > e || j <= m && this[j] < this[k]) ? j++ : k++]; <BR> } <BR> for (var i = s; i <= e; ++i) this[i] = b[i]; <BR> } <BR> Array.prototype.heapSort = function() <BR> { <BR> for (var i = 1; i < this.length; ++i) <BR> { <BR> for (var j = i, k = (j - 1) >> 1; k >= 0; j = k, k = (k - 1) >> 1) <BR> { <BR> if (this[k] >= this[j]) break; <BR> this.swap(j, k); <BR> } <BR> } <BR> for (var i = this.length - 1; i > 0; --i) <BR> { <BR> this.swap(0, i); <BR> for (var j = 0, k = (j + 1) << 1; k <= i; j = k, k = (k + 1) << 1) <BR> { <BR> if (k == i || this[k] < this[k - 1]) --k; <BR> if (this[k] <= this[j]) break; <BR> this.swap(j, k); <BR> } <BR> } <BR> } <BR> function generate() <BR> { <BR> var max = parseInt(txtMax.value), count = parseInt(txtCount.value); <BR> if (isNaN(max) || isNaN(count)) <BR> { <BR> alert("个数和最大值必须是一个整数"); <BR> return; <BR> } <BR> var array = []; <BR> for (var i = 0; i < count; ++i) array.push(Math.round(Math.random() * max)); <BR> txtInput.value = array.join("\n"); <BR> txtOutput.value = ""; <BR> } <BR> function demo(type) <BR> { <BR> var array = txtInput.value == "" ? [] : txtInput.value.replace().split("\n"); <BR> for (var i = 0; i < array.length; ++i) array[i] = parseInt(array[i]); <BR> var t1 = new Date(); <BR> eval("array." + type + "Sort()"); <BR> var t2 = new Date(); <BR> lblTime.innerText = t2.valueOf() - t1.valueOf(); <BR> txtOutput.value = array.join("\n"); <BR> } <BR></script>
| | 随机数个数 最大随机数 耗时(毫秒): | |
快速排序, 插入排序, 希尔排序, 冒泡排序, quickSort, insertSort, shellSort, bubbleSort, javascript排序
说明
写这个主要是为了锻炼自己,并无实际意义。
每个浏览器测试得出的数据会不一样。比如我用chrome 测试 一般快速排序都会最快,IE 则根据数组长度有可能希尔最快。
不要用太大数据去测试冒泡排序(浏览器崩溃了我不管)
如果有兴趣可以 下载测试页面
个人理解
冒泡排序:最简单,也最慢,貌似长度小于7最优
插入排序: 比冒泡快,比快速排序和希尔排序慢,较小数据有优势
快速排序:这是一个非常快的排序方式,V8的sort方法就使用快速排序和插入排序的结合
希尔排序:在非chrome下数组长度小于1000,希尔排序比快速更快
系统方法:在forfox下系统的这个方法非常快
算法源码
// ---------- 一些排序算法
// js 利用sort进行排序
systemSort:function(array){
return array.sort(function(a, b){
return a - b;
});
},
// 冒泡排序
bubbleSort:function(array){
var i = 0, len = array.length,
j, d;
for(; i
array[j] = array[i];
array[i] = d;
}
}
}
return array;
},
// 快速排序
quickSort:function(array){
//var array = [8,4,6,2,7,9,3,5,74,5];
//var array = [0,1,2,44,4,324,5,65,6,6,34,4,5,6,2,43,5,6,62,43,5,1,4,51,56,76,7,7,2,1,45,4,6,7];
var i = 0;
var j = array.length - 1;
var Sort = function(i, j){
// 结束条件
if(i == j ){ return };
var key = array[i];
var stepi = i; // 记录开始位置
var stepj = j; // 记录结束位置
while(j > i){
// j if(array[j] >= key){
j--;
}else{
array[i] = array[j]
//i++ ------------>>向后查找
while(j > ++i){
if(array[i] > key){
array[j] = array[i];
break;
}
}
}
}
// 如果第一个取出的 key 是最小的数
if(stepi == i){
Sort(++i, stepj);
return ;
}
// 最后一个空位留给 key
array[i] = key;
// 递归
Sort(stepi, i);
Sort(j, stepj);
}
Sort(i, j);
return array;
},
// 插入排序
insertSort:function(array){
// http://baike.baidu.com/image/d57e99942da24e5dd21b7080
// http://baike.baidu.com/view/396887.htm
//var array = [0,1,2,44,4,324,5,65,6,6,34,4,5,6,2,43,5,6,62,43,5,1,4,51,56,76,7,7,2,1,45,4,6,7];
var i = 1, j, step, key,
len = array.length;
for(; i step = j = i;
key = array[j];
while(--j > -1){
if(array[j] > key){
array[j+1] = array[j];
}else{
break;
}
}
array[j+1] = key;
}
return array;
},
// 希尔排序
//Jun.array.shellSort(Jun.array.df(10000));
shellSort:function(array){
// http://zh.wikipedia.org/zh/%E5%B8%8C%E5%B0%94%E6%8E%92%E5%BA%8F
// var array = [13,14,94,33,82,25,59,94,65,23,45,27,73,25,39,10];
var stepArr = [1750, 701, 301, 132, 57, 23, 10, 4, 1]; // reverse() 在维基上看到这个最优的步长 较小数组
//var stepArr = [1031612713, 217378076, 45806244, 9651787, 2034035, 428481, 90358, 19001, 4025, 836, 182, 34, 9, 1]//针对大数组的步长选择
var i = 0;
var stepArrLength = stepArr.length;
var len = array.length;
var len2 = parseInt(len/2);
for(;i if(stepArr[i] > len2){
continue;
}
stepSort(stepArr[i]);
}
// 排序一个步长
function stepSort(step){
//console.log(step) 使用的步长统计
var i = 0, j = 0, f, tem, key;
var stepLen = len%step > 0 ? parseInt(len/step) + 1 : len/step;
for(;i for(j=1;/*j tem = f = step * j + i;
key = array[f];
while((tem-=step) >= 0){// 依次向上查找
if(array[tem] > key){
array[tem+step] = array[tem];
}else{
break;
}
}
array[tem + step ] = key;
}
}
}
return array;
}
测试代码打包下载

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 140
140
 Kuaishou の両面市場における複雑な実験計画の問題
Apr 15, 2023 pm 07:40 PM
Kuaishou の両面市場における複雑な実験計画の問題
Apr 15, 2023 pm 07:40 PM
1. 問題の背景 1. 両面市場実験の概要 両面市場、つまりプラットフォームには、生産者と消費者の 2 つの参加者が含まれ、双方がお互いを促進します。たとえば、Kuaishou にはビデオ制作者とビデオ消費者がおり、この 2 つのアイデンティティはある程度重複する可能性があります。バイラテラル実験とは、生産者側と消費者側のグループを組み合わせた実験手法です。双方向実験には以下のようなメリットがあります。 (1) 製品の DAU や作品アップロード者数の変化など、新たな戦略による 2 つの側面への影響を同時に検出できます。二国間プラットフォームには多くの場合クロスサイドネットワーク効果があり、読者が増えれば増えるほど著者の活動が活発になり、著者の活動が活発になればなるほど、より多くの読者がフォローするようになります。 (2) エフェクトのオーバーフローや転送を検出できます。 (3) 作用機序をより深く理解するのに役立ちます。AB 実験自体は、原因と結果の関係を伝えることはできません。
 Vue テクノロジー開発でデータをフィルターおよび並べ替える方法
Oct 09, 2023 pm 01:25 PM
Vue テクノロジー開発でデータをフィルターおよび並べ替える方法
Oct 09, 2023 pm 01:25 PM
Vue テクノロジ開発でデータをフィルタリングおよび並べ替える方法 Vue テクノロジ開発では、データのフィルタリングと並べ替えは非常に一般的で重要な機能です。データのフィルタリングと並べ替えを通じて、必要な情報を迅速にクエリして表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Vue でデータをフィルターおよび並べ替える方法を紹介し、読者がこれらの関数をよりよく理解して使用できるように具体的なコード例を示します。 1. データのフィルタリング データのフィルタリングとは、特定の条件に基づいて要件を満たすデータをフィルタリングすることを指します。 Vue では、comp を渡すことができます
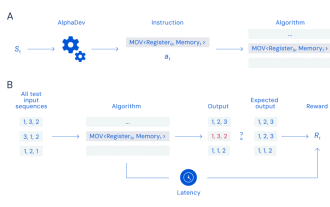
 Google は AI を使用して 10 年間にわたるランキング アルゴリズムの封印を破りました。このアルゴリズムは毎日何兆回も実行されていますが、ネチズンはこれが最も非現実的な研究だと主張していますか?
Jun 22, 2023 pm 09:18 PM
Google は AI を使用して 10 年間にわたるランキング アルゴリズムの封印を破りました。このアルゴリズムは毎日何兆回も実行されていますが、ネチズンはこれが最も非現実的な研究だと主張していますか?
Jun 22, 2023 pm 09:18 PM
並べ替え | Nuka-Cola、Chu Xingjuan 基本的なコンピューター サイエンスのコースを受講した友人なら、並べ替えアルゴリズムを個人的に設計したはずです。つまり、コードを使用して、順序なしリスト内の項目を昇順または降順に並べ替えます。これは興味深い挑戦であり、実現する方法はたくさんあります。並べ替えタスクをより効率的に実行する方法を見つけるために、多くの時間が費やされてきました。基本的な操作として、並べ替えアルゴリズムはほとんどのプログラミング言語の標準ライブラリに組み込まれています。オンラインで大量のデータを整理するために、世界中のコードベースでさまざまなソート手法やアルゴリズムが使用されていますが、少なくとも LLVM コンパイラで使用される C++ ライブラリに関する限り、ソート コードは 10 年以上変わっていません。 。最近、Google DeepMindAI チームは、
 C++ で基数ソート アルゴリズムを使用する方法
Sep 19, 2023 pm 12:15 PM
C++ で基数ソート アルゴリズムを使用する方法
Sep 19, 2023 pm 12:15 PM
C++ で基数ソート アルゴリズムを使用する方法 基数ソート アルゴリズムは、並べ替える要素を限られた桁のセットに分割することによって並べ替えを完了する非比較並べ替えアルゴリズムです。 C++ では、基数ソート アルゴリズムを使用して整数のセットをソートできます。以下では、特定のコード例を使用して、基数ソート アルゴリズムを実装する方法を詳しく説明します。アルゴリズムのアイデア 基数ソート アルゴリズムのアイデアは、ソート対象の要素を限られたデジタル ビットのセットに分割し、各ビットで順番に要素をソートすることです。各ビットのソートが完了しました
 C# で選択ソート アルゴリズムを実装する方法
Sep 20, 2023 pm 01:33 PM
C# で選択ソート アルゴリズムを実装する方法
Sep 20, 2023 pm 01:33 PM
選択ソート アルゴリズムを C# で実装する方法 選択ソート (SelectionSort) は、単純で直感的なソート アルゴリズムであり、その基本的な考え方は、毎回ソートする要素から最小 (または最大) の要素を選択し、それを最後に配置することです。ソートされたシーケンス。すべての要素が並べ替えられるまで、このプロセスを繰り返します。 C# で選択並べ替えアルゴリズムを実装する方法と、具体的なコード例について詳しく学びましょう。選択ソートメソッドの作成 まず、選択ソートを実装するメソッドを作成する必要があります。このメソッドは、
 Swoole Advanced: マルチスレッドを使用して高速ソート アルゴリズムを実装する方法
Jun 14, 2023 pm 09:16 PM
Swoole Advanced: マルチスレッドを使用して高速ソート アルゴリズムを実装する方法
Jun 14, 2023 pm 09:16 PM
Swoole は、PHP 言語をベースとした高性能ネットワーク通信フレームワークで、複数の非同期 IO モードと複数の高度なネットワーク プロトコルの実装をサポートしています。 Swoole をベースとして、そのマルチスレッド機能を使用して、高速ソート アルゴリズムなどの効率的なアルゴリズム操作を実装できます。高速ソートアルゴリズム (QuickSort) は一般的なソートアルゴリズムであり、ベンチマーク要素を配置すると、要素が 2 つの部分列に分割され、ベンチマーク要素より小さいものは左側に配置され、ベンチマーク以上の要素は左に配置されます。要素が右側に配置され、次に左右のサブシーケンスが配置されます。
 配列のソートアルゴリズムは何ですか?
Jun 02, 2024 pm 10:33 PM
配列のソートアルゴリズムは何ですか?
Jun 02, 2024 pm 10:33 PM
配列ソートアルゴリズムは、要素を特定の順序で配置するために使用されます。一般的なアルゴリズムの種類は次のとおりです。 バブル ソート: 隣接する要素を比較して位置を交換します。選択ソート: 最小の要素を見つけて、それを現在の位置に入れ替えます。挿入ソート: 要素を 1 つずつ正しい位置に挿入します。クイックソート: 分割統治法。配列を分割するピボット要素を選択します。マージソート: 分割統治、再帰的ソート、およびサブ配列のマージ。
 さまざまな PHP 配列ソート アルゴリズムのアプリケーション シナリオに関するディスカッション
Apr 28, 2024 am 09:39 AM
さまざまな PHP 配列ソート アルゴリズムのアプリケーション シナリオに関するディスカッション
Apr 28, 2024 am 09:39 AM
さまざまなシナリオでは、適切な PHP 配列ソート アルゴリズムを選択することが重要です。バブル ソートは安定性を必要としない小規模な配列に適しており、クイック ソートは安定性が高く、安定性を必要としない状況に適しています。 ; ヒープソートは最大値または最小値を効率的に見つけます。実際のケースを比較すると、時間効率の点ではクイックソートが他のアルゴリズムより優れていますが、安定性を考慮する必要がある場合はマージソートを選択する必要があります。




