
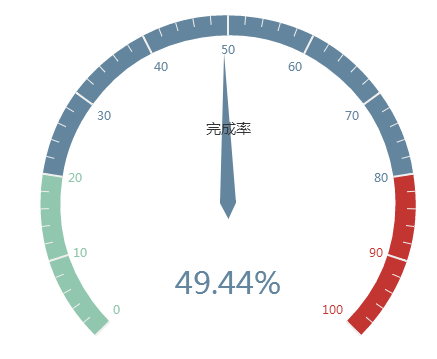
車のコックピットで誰もが一目でダッシュボードを確認できるEchartsで作成されたダッシュボードを使用すると、ユーザーのデータを簡単に表示でき、特定の指標値の範囲を明確に確認できるダッシュボード形式のレポートがAmongで使用されます。さまざまな統計システムについて、この記事では例を使用して、営業タスクの完了率におけるダッシュボードの統計的適用について説明します。

HTML
最初に Echarts を導入し、次にチャートを配置する必要がある場所に div#myChart を追加し、そこに幅と高さの属性を追加します。
<script src="echarts.min.js"></script> <div id="myChart" style="width: 600px;height:400px;"></div>
JavaScript
次のステップでは、echarts インスタンスを初期化し、オプションを設定して、最後に画像をレンダリングします。
var myChart = echarts.init(document.getElementById('myChart'));
option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series : [
{
name:'业务指标',
type:'gauge',
detail : {formatter:'{value}%'}, //仪表盘显示数据
axisLine: { //仪表盘轴线样式
lineStyle: {
width: 20
}
},
splitLine: { //分割线样式
length: 20
},
data:[{value: 50, name: '完成率'}]
}
]
};
myChart.setOption(option); オプション設定のツールチップはプロンプト ボックス コンポーネントです。デフォルトのパラメーター show: true はプロンプト ボックスを表示します。フォーマッタ パラメータは、プロンプト ボックスのフローティング レイヤーのコンテンツ形式です。文字列テンプレートとコールバック関数の 2 つの形式がサポートされます。通常、テンプレート変数には、シリーズ名、データ名、データ値などを表す {a}、{b}、{c}、{d}、{e} が含まれます。 トリガーが 'axis' の場合、複数のデータ系列が存在します。この場合、系列のインデックスは、その後にインデックスが続く {a0}、{a1}、{a2} で表すことができます。 グラフの種類が異なると、{a}、{b}、{c}、{d} の意味も異なります。 3 種類の円グラフ、ダッシュボード、ファンネル チャートのグラフ パラメーターの意味は次のとおりです: {a} (シリーズ名)、{b} (データ項目名)、{c} (値)、{d} (パーセンテージ) )。
選択肢のシリーズはシリーズ一覧です。各シリーズは、多くのパラメータを含むタイプによって独自のグラフ タイプを決定します。パラメータ名はシリーズ名を表し、ツールチップの表示と凡例のフィルタリングに使用され、setOption がデータと構成項目を更新するときに、対応するシリーズを指定するために使用されます。パラメーターの type はチャートのタイプを指し、type:'gauge' はダッシュボードを指します。詳細パラメータは、データを表示するために使用されるダッシュボードの詳細を指します。データ表示の高さと幅、背景色、境界線の色などを定義できます。この例では、データの表示の詳細が定義されています。ダッシュボードはパーセンテージで表示されます。パラメータ axisLine は、軸線スタイルなどのダッシュボード軸関連の構成を定義できます。パラメータsplitLineは、線の長さ、線の色、線の幅など、ダッシュボードの分割線のスタイルを定義するために使用されます。データパラメータは、データを表示するために使用され、ダッシュボードインジケーターに対応する値と名前を設定できます。
動的に変化するダッシュボードの場合は、次のコードのように setInterval() を使用して機器の値を定期的に変更できます。
clearInterval(timeTicket);
var timeTicket = setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000); 上記のコンテンツでは、ECharts ダッシュボードのサンプル コードを紹介しています。お役に立てれば幸いです。