Bootstrap入門書(1) 組版_JavaScriptスキル
推奨書籍: ブートストラップ入門書: (ゼロ) ブートストラップ入門
Bootstrap は、デフォルトのフォント スタックとして Helvetica Neue、Helvetica、Arial、および sans-serif を使用します。
Bootstrap のタイポグラフィ機能を使用すると、見出し、段落、リスト、その他のインライン要素を作成できます。
1. タイトル
Bootstrap でタイトルを使用する方法は通常の HTML と同じです。タイトル要素を
から まで大きいものから小さいものへと並べますが、デフォルトのスタイルは Bootstrap でリセットされます。ソースコードには次のような共通点が見られます:
フォントの色とフォント スタイルは親要素から継承され、フォントの太さは 500、行の高さはすべて 1.1 (つまり、フォント サイズの 1.1 倍) に設定されます。
{ font-family: inherit;
font-weight: 500;
line-height: 1.1;
color: inherit;
}サイズの異なるタイトルの違いは次のとおりです:
ブートストラップでは、さまざまなレベルのタイトルのフォント サイズは、h1=36px、h2=30px、h3=24px、h4=18px、h5=14px、および h6=12px に設定されます。
margin-top と margin-bottom の値をリセットします。h1 ~ h3 のリセット値はすべて 20px、h4 ~ h6 のリセット値はすべて 10px です。
また、Bootstrap ではタイトル以外の要素やタイトルも同じスタイルにするために、.h1~.h6 という 6 つのクラス名も特別に定義されています。以下に示すように:
ブートストラップでは、次のコードは同じ効果を表示します。
<!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
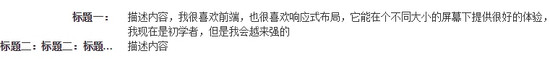
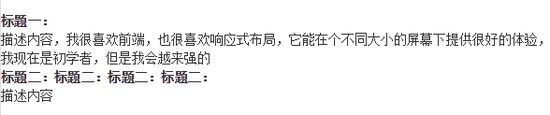
実際のアプリケーションでは、メインタイトルに加えてその直後にサブタイトルがある状況によく遭遇する可能性があります。 Bootstrap は、人間的にそのような効果を設定します。使用方法も以下のように非常に簡単です:
<h1>Bootstrap标题一<small>我是副标题</small></h1>
もちろん、この設定は
から まで機能します。サブタイトル には独自のスタイルがあります:
行の高さはすべて 1 に設定され、フォントの太さは標準 (太字ではない) に変更され、色はグレー ( #999 ) に設定されます。
h1 ~ h3 内の タグ テキストのサイズは現在のフォント サイズの 65% に設定され、h4 ~ h6 内のフォント サイズは現在のフォント サイズの 75% に設定されます。
2.本文
Bootstrap のグローバル テキスト スタイルは次のとおりです:フォントサイズは14pxです
行の高さは 1.42867143 (約 20px に相当)
文字色は#333
です
p タグの外側に 10 ピクセルの下マージンがあります margin-bottom:10px;
もちろん、リセットスタイルを自分で設定することもできます。 ^_^
3. 強調
フォント スタイル関連
<p class="lead">lead</p><!-- 字体变大,行高变大,下外边距变大 --> <i>i</i><!--无特殊意义, 斜体 --> <small>small</small><!-- 小号字体--> <strong>strong</strong><!-- 语气强烈的强调,粗体 --> <em>em</em><!-- 强调,斜体 -->
Bootstrap ではこのような一連のクラスが定義されており、テキストのほかに、背景色なども使用されます。使い方は似ていますが、前のテキストが変更されています。それで。 この6つの言葉を覚えておいてください
<p class="text-muted">提示,使用浅灰色(#999)</p> <p class="text-primary">主要,使用蓝色(#428bca)</p> <p class="text-success">成功,使用浅绿色(#3c763d)</p> <p class="text-info">通知信息,使用浅蓝色(#31708f)</p> <p class="text-warning">警告,使用黄色(#8a6d3b)</p> <p class="text-danger">危险,使用褐色(#a94442)</p>
4. テキストの配置スタイル
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">我两端对齐</p>
5. リスト
Bootstrap のリスト設定は基本的にネイティブ HTML と同じです。注意すべき点は次のとおりです。リスト間には 10 ピクセルの下余白を確保します
ネストされたリストでは、下マージンはありません
もちろん、Bootstrap はちょっとした変更を加えるだけではなく、使用するリストに関するいくつかのクラスを定義します。
リスト .list-unstyled に移動
.list-unstyled {
padding-left: 0;
list-style: none;
}
<ol> <li class="list-unstyled"> 项目列表 <ul class="list-unstyled"> <li>带有项目编号</li> <li>带有项目编号</li> </ul> </li> </ol>
Bootstrap では、ドット付きリストを削除するだけでなく、クラス名「.list-inline」を追加することでインライン リストを実装することもできます。簡単に言うと、縦方向のリストを横方向のリストに変更し、箇条書き (番号付け) を削除することを意味します。 )、ディスプレイを水平に保ちます。 インラインリストは水平方向のナビゲーションを作るために生まれたとも言えます。
水平定義リスト .dl-horizontal既存のコードは次のとおりです:
在浏览器全屏显示中可以看到效果如下:

我们来把屏幕大小进行改变,在遇到一个临界值时(小屏),水平定义列表将回复到原始的状态,如下改变:

这是为什么呢?我们去看看源码吧!
原来在这里添加了一个媒体查询,只有 屏幕大于768px 的时候,添加类名 .dl-horizontal 才具有水平定义列表效果。其实现主要方式:
将dt设置了一个左浮动,并且设置了一个宽度为160px
将dd设置一个margin-left的值为180px,达到水平的效果
当标题宽度超过160px时,将会显示三个省略号
现在再看看上面的效果是不是和这里的描述都是一样的呢?答案当然是肯定的 ^ ^
6. 代码
在Bootstrap主要提供了三种代码风格:
使用 来显示单行内联代码——针对于 单个单词或单个句子 的代码
使用
使用 来显示用户输入代码——表示 用户要通过键盘输入的内容
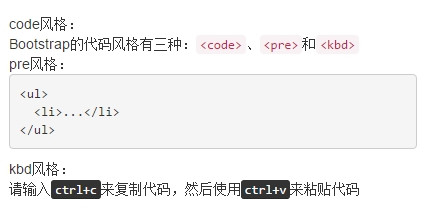
直接来看效果吧!

代码如下:(需要注意的是,**不管使用哪种代码风格,在代码中碰到小于号( < )和大于号( > )都需要使用转义字符来替代)
code风格:
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre class="brush:php;toolbar:false"></code>和<code><kbd></code></div>
pre风格:
<div> <pre class="brush:php;toolbar:false"> <ul> <li>...</li> </ul>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>
元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在 pre标签 上添加类名 .pre-scrollable ,就可以控制代码块区域 最大高度为340px ,一旦超出这个高度,就会在 Y轴(纵向)出现滚动条。</p> <p>当然,你也可以进行自定义配置,例如:只需要在自定义的css中,对于该类添加一个 word-wrap: normal; ,这样的话,在代码块边框横向宽度小于内部代码横向长度时,就会出现横向滚动条。</p> <p><span style="color: #0000ff"><strong>7. 表格</strong></span></p> <p>表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了 1种基础样式 和 4种附加样式 以及 1个支持响应式的表格 。</p> <p>对应上面所说的,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:</p> <p>.table 基础表格<br /> .table-striped 斑马线表格<br /> .table-bordered 带边框的表格<br /> .table-hover 鼠标悬停高亮的表格<br /> .table-condensed 紧凑型表格<br /> .table-responsive 响应式表格</p> <p>.table 主要有三个作用:</p> <p>给表格设置了margin-bottom:20px以及设置单元内距<br /> 在thead底部设置了一个2px的浅灰实线<br /> 每个单元格顶部设置了一个1px的浅灰实线<br /> 具体大家可以在源码中查看,后几种附加的样式在这里也不多说,但是下面说一些 注意事项:</p> <p>后几种表格附加样式,必须在基础样式 .table 之后,例如 <table class="table table-bordered table-hover"><br /> 响应式表格:其原理是在表格 外部添加容器 把普通表格 包裹 起来,下面进行详细说明:</p> <div class="jb51code"> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'> <div class="table-responsive"><!-- 关键!容器包裹后实现响应式 --> <table class="table table-bordered"><!-- 设置表格样式,带边框的表格 --> <thead><!-- 一个表格应该有表头,若直接写tr>td这样的结构,浏览器会自动创建一个tbody包裹 --> </thead> <tbody><!--与上同理,即使你不创建,浏览器也会自动添加tbody包裹你的代码 --> </tbody> </table> </div>
The following is the widescreen effect (no different from an ordinary table):

Here is the effect of a narrow screen (you can see the appearance of the scroll bar):

Table row class, table scenario
As mentioned above, in Bootstrap, different colors are made for different scenarios and used to display different information. Just made some small changes in the class name. You can see it below:

Just add these classes to the
In addition, you can see from the source code that in addition to these color settings, Bootstrap also separately sets the color deepening effect of the hover effect (suspended state) (it has separate color settings for different situations).
The implementation is also very simple. You only need to add a table-hover class to the


























