Bootstrap入門書(ゼロ) Bootstrap_javascriptスキル入門
ブートストラップとは何ですか?
Bootstrap は、Web アプリケーションと Web サイトを迅速に開発するためのフロントエンド フレームワークです。ブートストラップは HTML、CSS、および JAVASCRIPT に基づいています。
Bootstrap は、2011 年 8 月に GitHub でリリースされたオープンソース製品です。 Bootstrap は Twitter の Mark Otto と Jacob Thornton によって開発されました。
html5 と css3 に基づくブートストラップには、次の魅力的な機能があります:
(1) まずモバイルデバイス
(2) 美しいデザイン
(3) フレンドリーな学習曲線
(4) 優れた互換性
(5) レスポンシブデザイン
(6) 12 列の応答性グリッド構造
(7) スタイルウィザードドキュメント。
Less、Sass などに基づく、カスタマイズされた JQuery プラグイン、完全なクラス ライブラリ
ブートストラップのダウンロード
中国語の公式 Web サイト からダウンロードできます。また、CDN、git コマンド、npm などからもダウンロードできます。
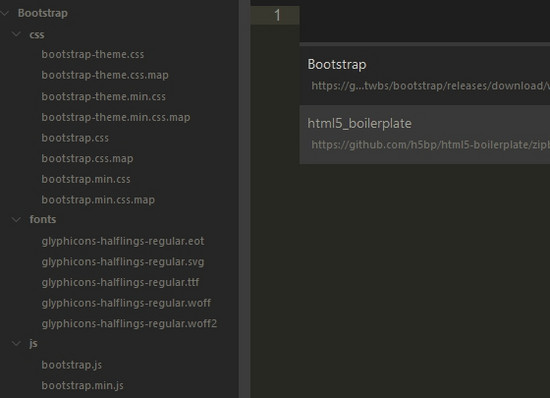
私が書いた崇高な Text ブログをたまたま読んだ人なら、プラグインを通じて直接インストールできることを知っているはずです。 Ctrl + SHIFT + P で feth:manage と入力し、次の設定を行うだけです:
"packages":
{
"Bootstrap": "https://github.com/twbs/bootstrap/releases/download/v3.3.6/bootstrap-3.3.6-dist.zip"
}
 フォント フォルダーを除く他のフォルダー内のすべてのファイルには、ソース コードを簡単に表示できる完全バージョン (bootstrap.js など) と、実際の運用状況での圧縮ファイルの 2 つの異なるバージョンがあることがわかります。 bottstrap.min.js など;
フォント フォルダーを除く他のフォルダー内のすべてのファイルには、ソース コードを簡単に表示できる完全バージョン (bootstrap.js など) と、実際の運用状況での圧縮ファイルの 2 つの異なるバージョンがあることがわかります。 bottstrap.min.js など;
実際の状況では、より多くのアイコンを使用したい場合は、アイコンフォント-
Alibaba Vector Icon Library
で自分で設定を見つけることもできます。 ブートストラップ標準テンプレート
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 在IE运行最新的渲染模式 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 初始化移动浏览显示 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 标准模板</title> <!-- 1. 加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- 你自己自定义的样式文件 --> <link href="css/your-style.css" rel="stylesheet"> <!-- 以下两个插件用于在IE8以及以下版本浏览器支持HTML5元素和媒体查询,如果不需要用可以移除 --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>hello,world</h1> <!-- 2. 如果要使用Bootstrap的js插件,必须加载jquery库,且必须在bootstrap库之前 --> <script src="js/jquery-min-1.11.3.js"></script> <!-- 3. 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用--> <script src="js/bootstrap.min.js"></script> </body> </html>
Bootstrap フレームワークの核となるのは軽量の CSS 基本コード ライブラリであり、スタイルをやみくもにリセットするのではなく、開発の困難さを軽減するために各ブラウザの基本的なパフォーマンスに重点を置いています。
ブラウザ間のパフォーマンスの一貫性を高めるために、Bootstrap は Normalize.css を使用します。ただし、このリセット スタイルを盲目的に使用するのではなく、これに基づいていくつかの改良が加えられ、Bootstrap の設計アイデアとより一致するようになりました。Bootstrap は、一部のブラウザの基本スタイルを保持および準拠し、いくつかの潜在的な問題を解決し、いくつかの詳細のエクスペリエンスを改善し、レイアウトおよびリンク スタイルで基本的なグローバル スタイルを設定します。具体的な手順は次のとおりです:
本文マージンステートメントを削除
本体の背景色を白に設定します
タイポグラフィの基本フォント、フォント サイズ、行の高さを設定します
グローバル リンクの色を設定すると、リンクが :hover 状態の場合にのみ下線スタイルが表示されます
Bootstrap の紹介はこれで終わりです。Bootstrap の中国語公式 Web サイトに、明確で詳細なドキュメントがあります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください




