JavaScript と Flexbox を組み合わせてスライディング パズルを簡単に実装する game_javascript スキル
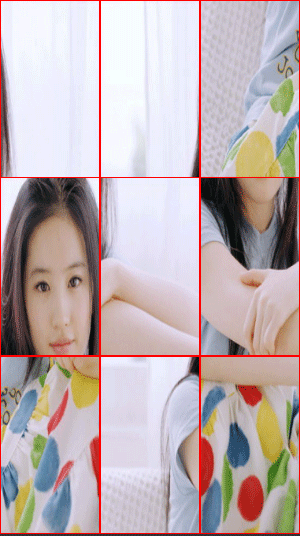
スライディング パズルとは、絵を同じ部分に分割し、順序をシャッフルし (下の図)、それらをスライドさせて完全な絵を形成することを意味します。

ジグソーパズルを実装するには、順序をランダムにシャッフルする方法、2 つの絵の位置を交換する方法などを考慮する必要があります。ただし、Flexbox レイアウトを使用した後は、ブラウザーが非常に強力なので、これについて考える必要はありません。 Flexbox の概要については、ここをクリックしてください。
このゲームで使用されるのは、Flexbox レイアウトの order 属性です。order 属性は、Flex アイテムの順序を制御するために使用できます。
ここでは、9 つのキャンバス要素を使用して画像を 9 つの等しい部分に分割します。背景画像の配置など、他の方法を使用することもできます。
<div class="wrap"> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> <canvas></canvas> </div>
以下は、シャッフルされた順序で 9 枚の画像を生成するコードです:
var drawImage = function (url) {
return new Promise(function (resolve, reject) {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.src = url;
})
};
drawImage("2.jpg").then(function (img) {
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var random = arr.sort(function() {return Math.random() > 0.5});
[].forEach.call(document.querySelectorAll("canvas"), function (item, i) {
item.width = $(".wrap").clientWidth / 3;
item.height = $(".wrap").clientHeight / 3;
item.style.order = random[i];
var ctx = item.getContext("2d");
ctx.drawImage(img, img.width * (i % 3) / 3, img.height * Math.floor(i / 3) / 3, img.width / 3, img.height / 3, 0, 0, item.width, item.height);
});
});
item.style.order = random[i];
コードのその他の詳細については説明しません。2 つの画像の位置を入れ替える方法は、驚くほど簡単です。
var order1 = item.style.order; var order2 = target.style.order;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title></title>
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
overflow: hidden;
}
.wrap {
display: flex;
flex-wrap: wrap;
width: 100%;
height: 100%;
overflow: hidden;
}
.wrap canvas {
width: 33.3333%;
height: 33.3333%;
border: 1px solid red;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="wrap">
<canvas data-value="1"></canvas>
<canvas data-value="2"></canvas>
<canvas data-value="3"></canvas>
<canvas data-value="4"></canvas>
<canvas data-value="5"></canvas>
<canvas data-value="6"></canvas>
<canvas data-value="7"></canvas>
<canvas data-value="8"></canvas>
<canvas data-value="9"></canvas>
</div>
<script>
var $ = function (el) {
return document.querySelector(el);
};
var touchMove, touchEnd;
var drawImage = function (url) {
return new Promise(function (resolve, reject) {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.src = url;
})
};
drawImage("2.jpg").then(function (img) {
var arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];
var random = arr.sort(function() {return Math.random() > 0.5});
[].forEach.call(document.querySelectorAll("canvas"), function (item, i) {
item.width = $(".wrap").clientWidth / 3;
item.height = $(".wrap").clientHeight / 3;
item.style.order = random[i];
var ctx = item.getContext("2d");
ctx.drawImage(img, img.width * (i % 3) / 3, img.height * Math.floor(i / 3) / 3, img.width / 3, img.height / 3, 0, 0, item.width, item.height);
});
});
document.addEventListener("touchstart", function (e) {
var target = e.target;
if (e.target.tagName.toLowerCase() !== "canvas") {
return;
}
var ctx = target.getContext("2d");
var image = ctx.getImageData(0, 0, target.width, target.height);
var obj = target.cloneNode(true);
obj.getContext("2d").putImageData(image, 0, 0);
var top = target.getBoundingClientRect().top, left = target.getBoundingClientRect().left;
obj.style.cssText = "position: absolute; top: " + top + "px; left: " + left + "px";
document.body.appendChild(obj);
var point = {"x": e.touches[0].pageX, "y": e.touches[0].pageY};
document.addEventListener("touchmove", touchMove = function (e) {
obj.style.cssText = "position: absolute; top:" + (e.touches[0].pageY - point.y + top) + "px; left: " + (e.touches[0].pageX - point.x + left) + "px";
});
document.addEventListener("touchend", touchEnd = function (e) {
var pos = {"x": e.changedTouches[0].pageX, "y": e.changedTouches[0].pageY};
[].forEach.call(document.querySelectorAll(".wrap canvas"), function (item, i) {
var offset = item.getBoundingClientRect();
if (pos.x > offset.left && pos.x < (offset.left + item.width) && pos.y > offset.top && pos.y < (offset.top + item.height)) {
var order1 = item.style.order;
var order2 = target.style.order;
if (obj.parentNode) {
document.body.removeChild(obj);
}
item.style.order = order2;
target.style.order = order1;
}
});
document.removeEventListener("touchmove", touchMove);
document.removeEventListener("touchend", touchEnd);
})
})
</script>
</body>
</html>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5の位置属性の柔軟な応用スキル
Dec 27, 2023 pm 01:05 PM
H5 でposition 属性を柔軟に使用する方法. H5 開発では、要素の配置とレイアウトが関係することがよくあります。このとき、CSS の位置プロパティが機能します。 Position 属性は、相対配置、絶対配置、固定配置、スティッキー配置など、ページ上の要素の配置を制御できます。この記事では、H5開発においてposition属性を柔軟に活用する方法を詳しく紹介します。
 CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト プロパティの最適化のヒント: 位置スティッキーとフレックスボックス
Oct 20, 2023 pm 03:15 PM
CSS レイアウト属性の最適化のヒント:positionsticky と flexbox Web 開発において、レイアウトは非常に重要な側面です。優れたレイアウト構造により、ユーザー エクスペリエンスが向上し、ページがより美しく、ナビゲートしやすくなります。 CSS レイアウト プロパティは、この目標を達成するための鍵となります。この記事では、一般的に使用される 2 つの CSS レイアウト プロパティ最適化手法、positionsticky と flexbox を紹介し、具体的なコード例を示します。 1. ポジション
 HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法
Oct 27, 2023 pm 05:51 PM
HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法
Oct 27, 2023 pm 05:51 PM
HTML チュートリアル: Flexbox を使用して等高さ、等幅、等間隔のレイアウトを適応させる方法、特定のコード例が必要です はじめに: 最新の Web デザインでは、レイアウトは非常に重要な要素です。大量のコンテンツを表示する必要があるページでは、要素の位置や大きさをいかに合理的に配置し、視認性や使いやすさを実現するかが重要な課題となります。 Flexbox (フレキシブル ボックス レイアウト) は、さまざまな柔軟なレイアウトのニーズを簡単に実現できる非常に強力なツールです。この記事ではFlexboxについて詳しく紹介します
 CSS3 のフレックスボックス テクノロジーを使用して Web コンテンツの均等な配布を実現するにはどうすればよいでしょうか?
Sep 11, 2023 am 11:33 AM
CSS3 のフレックスボックス テクノロジーを使用して Web コンテンツの均等な配布を実現するにはどうすればよいでしょうか?
Sep 11, 2023 am 11:33 AM
CSS3 のフレックスボックス テクノロジーを使用して Web コンテンツの均等な配布を実現するにはどうすればよいでしょうか? Web デザインの発展に伴い、Web ページのレイアウトに対する要求はますます高くなっています。 Web コンテンツの均一な配布を実現するために、CSS3 のフレックスボックス テクノロジーは非常に効果的なソリューションとなっています。この記事では、フレックスボックス テクノロジーを使用して Web コンテンツの均等な配信を実現する方法と、いくつかの実践例を紹介します。 1. フレックスボックス テクノロジーとは何ですか? フレックスボックス (エラスティック レイアウト) は、CSS3 で追加された新機能です。
 HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法
Oct 21, 2023 am 10:00 AM
HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法
Oct 21, 2023 am 10:00 AM
HTML チュートリアル: 適応型等高レイアウトに Flexbox を使用する方法、特定のコード例が必要です はじめに: Web デザインと開発では、適応型等高レイアウトの実装が一般的な要件です。従来の CSS レイアウト方法は、同じ高さのレイアウトを扱うときにいくつかの困難に直面することがよくありますが、Flexbox レイアウトはシンプルで強力なソリューションを提供します。この記事では、Flexbox レイアウトの基本概念と一般的な使用法を紹介し、読者が Flexbox の使用法をすぐに習得して独自のレイアウトを実装できるように、具体的なコード例を示します。
 HTML チュートリアル: Flexbox を使用して垂直方向に同じ高さのレイアウトを作成する方法
Oct 16, 2023 am 09:12 AM
HTML チュートリアル: Flexbox を使用して垂直方向に同じ高さのレイアウトを作成する方法
Oct 16, 2023 am 09:12 AM
HTML チュートリアル: Flexbox を使用して縦高レイアウトを実現する方法 Web 開発において、レイアウトは常に重要な問題です。特に、垂直方向に等高さのレイアウトを実装する必要がある場合、従来の CSS レイアウト方法ではいくつかの問題が発生することがよくあります。この問題は、Flexbox レイアウトを使用すると簡単に解決できます。このチュートリアルでは、Flexbox を使用して垂直方向に同じ高さのレイアウトを作成する方法を詳しく紹介し、具体的なコード例を示します。 Flexbox は、柔軟で応答性の高いレイアウトを作成するために使用できる CSS3 の新機能です。
 HTML チュートリアル: Flexbox を使用して均等にレイアウトする方法
Oct 16, 2023 am 09:31 AM
HTML チュートリアル: Flexbox を使用して均等にレイアウトする方法
Oct 16, 2023 am 09:31 AM
HTML チュートリアル: Flexbox を使用して均等にレイアウトする方法 はじめに: Web デザインでは、多くの場合、要素をレイアウトする必要があります。従来のレイアウト方法にはいくつかの制限がありましたが、Flexbox (フレキシブル ボックス レイアウト) は、より柔軟で強力なレイアウト方法です。この記事では、Flexbox を使用して均等な分散レイアウトを実現する方法と、具体的なコード例を紹介します。 1. Flexbox の概要 Flexbox は、CSS3 で導入された柔軟なボックス レイアウト モデルです。
 一般的に使用される 5 つの CSS レイアウト フレームワークについて学びます
Jan 16, 2024 am 09:20 AM
一般的に使用される 5 つの CSS レイアウト フレームワークについて学びます
Jan 16, 2024 am 09:20 AM
CSS レイアウト フレームワーク: 一般的に使用される 5 つのレイアウト フレームワークを探索する はじめに: Web デザインでは、レイアウトは重要な部分です。 CSS レイアウト フレームワークは、さまざまなレイアウト スタイルを備えた Web ページを迅速に構築するのに役立ちます。この記事では、一般的に使用される 5 つの CSS レイアウト フレームワークを紹介し、読者がこれらのフレームワークをよりよく理解して使用できるように、具体的なコード例を示します。 1. ブートストラップ: ブートストラップは、現在最も人気のある CSS レイアウト フレームワークの 1 つです。豊富なコンポーネントと強力な応答機能を備えており、




