ブラウザのキャッシュ、愛していると言うのは簡単ではありません_html/css_WEB-ITnose
今日、Xiaowei Kaidianbao がテスト環境でアップデートをリリースしたとき、同僚が次のように尋ねました。「変更を確認するためにブラウザのキャッシュを手動でクリアする必要があるのはなぜですか? システムの終了後、顧客もブラウザのキャッシュを自分でクリアする必要がありますか?」オンラインになりますか? 「この穴を埋める必要があるようです。
ブラウザー キャッシュとは何ですか?ブラウザー キャッシュとは、ユーザーが最近リクエストしたドキュメントをブラウザーがローカル ディスクに保存し、訪問者が同じページに再度アクセスしたときに、ブラウザーがドキュメントをローカル ディスクから直接ロードできることを意味します。
ブラウザキャッシュの利点は次のとおりです:
- 冗長なデータ送信を削減し、ネットワーク料金を節約します
- サーバーの負担を軽減し、Webサイトのパフォーマンスを大幅に向上させます
- クライアントのWebページの読み込み速度を高速化します
前に-開発面接の終わりに、ブラウザ キャッシュは Web パフォーマンス最適化面接の質問において非常に重要な知識ポイントであり、ブラウザ キャッシュが Web パフォーマンスを向上させる優れたツールであることを示しています。しかし、ブラウザ キャッシュが不適切に使用されると、多くの問題も発生します。問題は、よく言われるように、愛していると言うのが簡単ではないことです。したがって、この記事では、最近遭遇した事例と組み合わせて、ブラウザのキャッシュに関連する知識を要約し、読者の役に立ちたいと考えています。
ブラウザ キャッシュの分類ブラウザ キャッシュには、キャッシュ ネゴシエーションと徹底キャッシュの 2 つの主なタイプがあり、ネゴシエーション キャッシュや強力なキャッシュとも呼ばれます。
ブラウザが最初のリクエスト後に再度リクエストを行うと、
- ブラウザはまずリソースのキャッシュされたヘッダー情報を取得し、有効期限とキャッシュ制御に基づいて強力なキャッシュにヒットするかどうかを判断します。キャッシュに直接アクセスし、キャッシュされたヘッダー情報を含むリソースをキャッシュから取得します。
- 強力なキャッシュがヒットしない場合、リクエストはサーバーに送信されます。最初のリクエストによって返されたキャッシュ関連情報 (Last-Modified/IF-Modified-Since、Etag/IF-None-Match) を保持すると、サーバーはリクエスト内の関連するヘッダー情報に従って結果を比較します。ネゴシエーション キャッシュにヒットするかどうかを確認します。ヒットした場合、サーバーは、キャッシュ内の対応するヘッダー情報を更新しますが、リソースのコンテンツを直接取得できることをブラウザーに伝えません。それ以外の場合は、最新のリソース コンテンツが返されます
強力なキャッシュ
強力なキャッシュは、リソースのキャッシュ時間を示すために使用される Expires または Cache-Control の 2 つのフィールドによって制御される http のリターン ヘッダーを使用します。
Expires このフィールドは http1.0 の仕様であり、その値は Expires:Mon,18 Oct 2066 23:59:59 GMT などの GMT 形式の絶対時刻文字列です。この時間は、このリソースの有効期限を表します。この時間より前にキャッシュがヒットします。この方法には明らかな欠点があり、有効期限は絶対時間であるため、サーバーとクライアント間の時間のずれが大きい場合、キャッシュの混乱が発生します。
Cache-Control は http1.1 に出現するヘッダー情報であり、主にこのフィールドの max-age 値を使用して判断されます。 Cache-Control:max などの相対時間です。 -age= 3600 は、リソースが 3600 秒間有効であることを意味します。このフィールドに加えて、cache-control には次のより一般的に使用される設定値もあります:
no-cache: ローカル キャッシュを使用しません。キャッシュ ネゴシエーションを使用して、返された応答が変更されているかどうかを最初にサーバーに確認する必要があります。前の応答に ETag がある場合、リソースが変更されていない場合は、サーバーで検証されます。再ダウンロードを回避できます。
ネゴシエーションキャッシュ
ネゴシエーションキャッシュとは、サーバーがキャッシュリソースが利用可能かどうかを判断することを意味します。そのため、クライアントとサーバーは、リクエストされたリソースをキャッシュしてアクセスできるかどうかをサーバーが判断できるように、ある種の識別子を介して通信する必要があります。これには主に次の 2 セットのヘッダー フィールドが含まれます。これら 2 セットのパートナーはペアで表示されます。つまり、最初のリクエストの応答ヘッダーには特定のフィールド (Last-Modified または Etag) が含まれ、後続のリクエストには対応するフィールドが含まれます。リクエスト フィールド (If -Modified-Since または If-None-Match)、応答ヘッダーに Last-Modified フィールドまたは Etag フィールドがない場合、リクエスト ヘッダーには対応するフィールドがありません。
Last-Modify/If-Modify-Sinceブラウザが初めてリソースをリクエストすると、サーバーから返されるヘッダーに Last-Modify が追加されます。 Last-modify は、リソースを識別するタイムスタンプです。リソースの最終変更時刻 (例: Last-Modify: Thu,31 Dec 2037 23:59:59 GMT)。
ブラウザがリソースを再度リクエストすると、リクエスト ヘッダーには、キャッシュする前に返される Last-Modify である If-Modify-Since が含まれます。サーバーは If-Modify-Since を受信すると、リソースの最終変更時刻に基づいてキャッシュがヒットしたかどうかを判断します。
キャッシュがヒットした場合、304 が返され、リソースのコンテンツは返されず、Last-Modify も返されません。
ETag/If-None-Match
Last-Modify/If-Modify-Since とは異なり、Etag/If-None-Match はチェック コードを返します。 ETag は各リソースが一意であることを保証でき、リソースが変更されると ETag も変更されます。サーバーは、ブラウザーから送信された If-None-Match 値に基づいてキャッシュがヒットしたかどうかを判断します。Last-Modified とは異なり、サーバーが 304 Not Modified 応答を返す場合、ETag は再生成されているため、ETag が以前のものから変更されていない場合でも、ETag は応答ヘッダーで返されます。
Etag が必要な理由
ローカル キャッシュ コピーが十分に新しいかどうかをブラウザーに知らせるには Last-Modified を使用するだけで十分だと思うかもしれませんが、なぜ Etag が必要なのでしょうか? HTTP1.1 での Etag の登場は、主に Last-Modified では解決するのが難しいいくつかの問題を解決するためです。一部のファイルは定期的に変更される可能性がありますが、その内容は変更されません (現時点では、変更時刻のみが変更されます)。クライアントがファイルが変更されたと考えて再取得することは望ましくありません。
強力なキャッシュとネゴシエートされたキャッシュの違いは、次の表で表すことができます: |リソースフォームを取得|ステータスコード|サーバーにリクエストを送信
------|---------- --- |------|----------------強力なキャッシュ|キャッシュから取得|200 (キャッシュから)|いいえ、キャッシュから直接取得します
交渉キャッシュ|キャッシュから取得|304 (未変更)|いいえ、キャッシュが利用可能かどうかをサーバーに伝えます
キャッシュに対するユーザーの行動の影響
ユーザー操作の期限切れ/キャッシュ制御の最終変更日/Etag
| 有効 | ページリンクジャンプ | |
| 有効 | 新しいウィンドウ | |
| 有効 | 前後に | |
| 有効 | F5 更新 | |
| 有効 | Ctrl+F5 強制更新 | |
| 無効 | 実際の問題の分析 | 記事の冒頭で述べたように、ユーザーのブラウザは、コードはオンラインで更新されるため、お客様にシステムの更新を依頼することはできません。その後、キャッシュ クリーニング操作を実行します。
どうやって解決しますか?
リソースリクエスト URL にパラメーターを追加します (例: js/mian.js?ver=0.7.1)。このパラメータはバージョン番号であり、このパラメータが変更されると、強力なキャッシュが無効化され、再ロードされます。このように、静的リソースはデプロイ後に再ロードする必要があります。これにより、問題はより完全に解決されます。 さらなる考察
これが最も完璧な方法でしょうか?残念ながら、そうではありません。Baidu Zhang Yunlong は、これを行うことの欠点について説明しました。興味がある場合は、以下を参照してください:
静的リソースのバージョンの更新とキャッシュ
ありがとうございます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 Windows 11 でキャッシュされたすべての DNS エントリを表示する方法
May 21, 2023 pm 01:01 PM
Windows 11 でキャッシュされたすべての DNS エントリを表示する方法
May 21, 2023 pm 01:01 PM
Windows オペレーティング システムは、キャッシュを使用して DNS エントリを保存します。 DNS (Domain Name System) は、通信に使用されるインターネットの核となるテクノロジーです。具体的には、ドメイン名の検索に使用される IP アドレスです。ユーザーがブラウザにドメイン名を入力すると、サイトが読み込まれるときに実行される最初のタスクの 1 つは、その IP アドレスを見つけることです。このプロセスには DNS サーバーへのアクセスが必要です。通常、インターネット サービス プロバイダーの DNS サーバーは自動的に使用されますが、管理者は、他の DNS サーバーの方が高速であったり、より優れたプライバシーを提供できる可能性があるため、他の DNS サーバーに切り替える場合があります。 DNS が特定のサイトへのアクセスをブロックするために使用されている場合、DNS プロバイダーを切り替えると、インターネット検閲を回避できる可能性があります。 Windows は DNS ソリューションを使用します
 Windows 11 でキャッシュをクリアする方法: 画像付きの詳細なチュートリアル
Apr 24, 2023 pm 09:37 PM
Windows 11 でキャッシュをクリアする方法: 画像付きの詳細なチュートリアル
Apr 24, 2023 pm 09:37 PM
キャッシュとは何ですか?キャッシュ (カシェイと発音) は、頻繁に要求されるデータや命令を保存するために使用される特殊な高速ハードウェアまたはソフトウェア コンポーネントであり、Web サイト、アプリケーション、サービス、およびシステムのその他の側面をより高速に読み込むために使用できます。 。キャッシュにより、最も頻繁にアクセスされるデータがすぐに利用できるようになります。キャッシュ ファイルはキャッシュ メモリとは異なります。キャッシュ ファイルとは、複数のプログラムで必要になる可能性がある、PNG、アイコン、ロゴ、シェーダーなどの頻繁に必要なファイルを指します。これらのファイルは物理ドライブ領域に保存され、通常は隠されています。一方、キャッシュ メモリは、メイン メモリや RAM よりも高速なメモリのタイプです。 CPUに近く、RAMに比べて高速なため、データアクセス時間が大幅に短縮されます。
 Windows 11でキャッシュをすばやくクリアする方法
Apr 13, 2023 pm 05:46 PM
Windows 11でキャッシュをすばやくクリアする方法
Apr 13, 2023 pm 05:46 PM
この用語に馴染みのない方のために説明すると、キャッシュのクリアとは単にキャッシュをクリアすることを意味します。この記事では、Windows 11 で簡単にキャッシュを削除する方法を説明します。キャッシュ ファイルとは何なのかまだ疑問に思っている場合は、それが思っているほど技術的なものではないことを知っておく必要があります。コンピューターについて考えると、キャッシュは将来再び必要になる可能性がある非永続的なファイル (またはファイル) です。したがって、その時が来るまでキャッシュは隠されたままになり、コンテンツが保護されます。ファイルをキャッシュすることは重要ですが、貴重なスペースも占有します。 SSD の容量が限られている場合、これは問題になる可能性があります。ただし、良いニュースもあります。したがって、ほとんどの場合、キャッシュ ファイルを安全に消去してディスク領域をクリアできます。 Windows 11のキャッシュをクリアすることが重要です
 Mac と iPhone のパフォーマンスを最適化するために Safari のキャッシュをクリアするにはどうすればよいですか?
Apr 22, 2023 pm 07:49 PM
Mac と iPhone のパフォーマンスを最適化するために Safari のキャッシュをクリアするにはどうすればよいですか?
Apr 22, 2023 pm 07:49 PM
Safari のキャッシュによりブラウジングは高速になりますが、バグが多く、Mac、iPhone、または iPad の速度が低下する可能性があり、また多くのストレージ容量を占有する可能性もあります。クリアする方法とタイミングは次のとおりです。すべての Web ブラウザと同様に、Safari はオンライン ライフを高速化することを明確な目的として、Mac、iPhone、iPad にデータを保存します。 Apple Park では当たり前のインターネット速度があるかもしれませんが、それでも、必要な場所でその速度を使用するのが最善です。そのため、Web サイトに再度アクセスすると、Safari は変更されたコンテンツのみをダウンロードできるように最善を尽くします。ニュースサイトが一日中更新されていても、ページの基本的なレイアウトや家具は
 iPhone と iPad: キャッシュ、履歴、Cookie をクリアする方法
Apr 14, 2023 pm 03:37 PM
iPhone と iPad: キャッシュ、履歴、Cookie をクリアする方法
Apr 14, 2023 pm 03:37 PM
Safari やその他のアプリで iPhone および iPad のキャッシュをクリアする方法 Safari を開きます 設定を開きます 下にスワイプして Safari をタップします もう一度下にスワイプして、履歴と Web サイトデータをクリアをタップします もう一度タップして確認します または、Safari 全体をクリアせずに個別にクリアしたい場合キャッシュを削除するには、Safari 設定の一番下にある [詳細設定] > [Web サイト データ] > [編集] を選択します (または、右から左にスワイプして個々の項目を削除します)。 iPhone または iPad から削除された Web サイトのデータは、Safari と同期されている場合、同じ iCloud アカウントにサインインしている他の Apple デバイスからも削除されることに注意してください。クリアi
 ブラウザのキャッシュをクリアする方法
Jan 09, 2024 pm 05:33 PM
ブラウザのキャッシュをクリアする方法
Jan 09, 2024 pm 05:33 PM
ブラウザのキャッシュを削除する方法: 1. 手動で削除します。 2. ブラウザの設定を使用して削除します。 4. 定期的に削除します。 6. ブラウザの拡張機能を使用して削除します。 、ブラウザのキャッシュを無効にします。 8. Cookie および Cookie 関連のファイルを手動で削除します。詳細な紹介: 1. 手動クリーニング、ブラウザを開き、キーボードの Ctrl+Shift+Delete キーを押し、ポップアップ ダイアログ ボックスで [閲覧データのクリア] オプションを選択し、クリアする時間範囲などを選択します。 。
 ブラウザキャッシュを使用して Java Web サイトのアクセス速度を向上させるにはどうすればよいですか?
Aug 05, 2023 am 10:18 AM
ブラウザキャッシュを使用して Java Web サイトのアクセス速度を向上させるにはどうすればよいですか?
Aug 05, 2023 am 10:18 AM
ブラウザキャッシュを使用して Java Web サイトのアクセス速度を向上させるにはどうすればよいですか?要約: ブラウザのキャッシュは、Web サイトのパフォーマンスを向上させる重要な手段の 1 つです。この記事では、ブラウザ キャッシュを使用して Java Web サイトのアクセス速度を向上させる方法を詳しく紹介し、対応するコード例を添付します。 1. ブラウザ キャッシュの概要 1.1 ブラウザ キャッシュとは何ですか?ブラウザ キャッシュとは、ブラウザが Web ページにアクセスするときに、Web ページのリソース (ページ ファイル、画像、スクリプト、スタイル シートなど) の一部またはすべてをローカル ハード ディスクまたはメモリに保存することを意味します。次回からアクセスできるようになります。
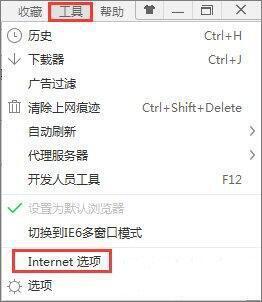
 Windows 7ブラウザのキャッシュクリアの紹介
Mar 26, 2024 pm 03:46 PM
Windows 7ブラウザのキャッシュクリアの紹介
Mar 26, 2024 pm 03:46 PM
1. IE ブラウザを例として、図に示すように、ブラウザのメニュー バーで [ツール] をクリックし、[インターネット オプション] をクリックします。閲覧履歴の下に[終了時に閲覧履歴を削除する]というチェックボックスがあり、これを選択すると、ブラウザを閉じるとキャッシュされたWebページ、キャッシュされたテキスト、写真、ミュージックビデオなどがすべて削除されます。もちろん、今すぐ削除したい場合は、下の [削除] ボタンをクリックしてこれらのキャッシュ ファイルを削除してください。図に示すように、削除が完了したら [OK] をクリックします。 IE ブラウザではなく、他のブラウザを使用している人もたくさんいます。




