毎日学ばなければならない JavaScript 演算子_JavaScript スキル
読者の皆さん、JavaScript の役割といくつかの基本的な関数宣言と変数宣言についてはすでに理解しました。今日は前回の内容に引き続き JavaScript のロジック (forward sequence、branch、loop) を見てみましょう。 ) といくつかの単純な演算子
いくつかの簡単な演算子について話しましょう
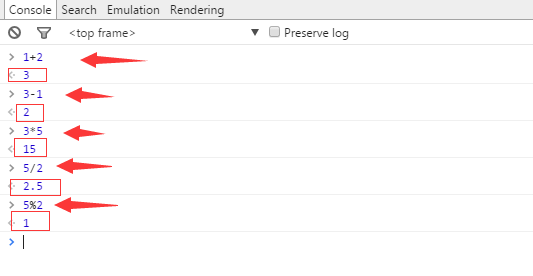
- + プラス記号: 1. 2 つの数値の合計を計算するために使用されます。 2. 2 つの文字列を結合するために使用されます
- - マイナス記号: 1. 2 つの数値の差を計算するために使用されます。 2. 負の数値を識別するために数値の前に使用されます
- * 乗算記号: 2 つの数値の積を計算するために使用されます
- / 除算記号: 被除数を除数で除算した後に得られる商を計算するために使用されます
- % Remainder: 被除数を除数で割った余りを計算するために使用されます (ここでの計算は整数除算であり、整数除算後の剰余が得られます)
- = 代入: 値 (オブジェクト、関数、数値、文字列、ブール値) を変数 に割り当てるために使用されます。

ここでは、演算子が演算の結果を表示していることがはっきりとわかります。加算、減算、乗算、除算について詳しく説明する必要はありません。私はみんなの計算スキルが私より優れているはずです。もう少しお話したいのは、5% 2 から 1 を得る余りの演算です。これは、5 ÷ 2 = 2 のように計算されます。 .. 1. 小学校2年生で見たはずです、被除数 ÷ 除数 = 商…剰余 この余りは剰余演算の結果で、昨日出た等号がvarです。 temp = 割り当てに使用される値。変数を宣言するには、= を使用して値を割り当てます。値の型は、オブジェクト、関数、数値、文字列、またはブール値です。以前にもお話しましたが、関数とは関数で宣言された関数本体であり、数値は言うまでもなく、文字列は引用符で囲まれた単なる文字列であり、ブール値は型です。値は true と false の 2 つだけで、3 番目の値はありません。
さまざまな値がどのようなものかを見てみましょう
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;
這些基本操作,大家應該是一目了然,希望讀者朋友看到這些基礎的東西時候,現在不要著急,現在我們還處於入門介紹講解階段,所以這些基礎的東西,大家必須要明白,到後面的文章,我還會講更多的東西,不然,基礎不打好,後面,我講一些你們到時候覺得牛逼的東西時,你們如果只能拿去複製代碼使用就沒有意思,不能自主寫出一些自己想要的東西。
下面我們再來進一步理解運算子的小小升級後是什麼樣的? (註:目前,我只說一些基本的運算符,還有一些特殊的運算符,後面我會在一些應用中講解,到時候理解才更深刻)
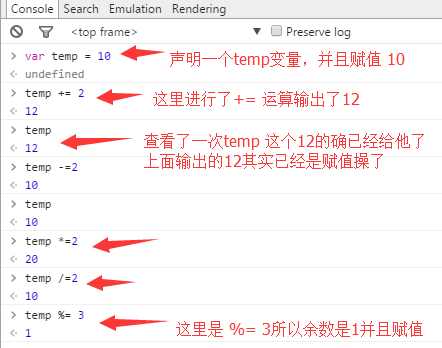
- += 加等:先把兩個操作物件進行相加運算,然後再把相加後的值賦值給第一個操作物件
- -= 減等:先把兩個操作對象進行相減運算,然後再把相加後的值賦值給第一個操作對象
- *= 乘等:先把兩個操作物件進行相乘運算,然後再把相加後的值賦值給第一個操作物件
- /= 除等:先把兩個操作物件進行相除運算,然後再把相加後的值賦值給第一個操作物件
- %= 餘等:先把兩個操作物件取餘運算,然後再把相加後的值賦值給第一個操作物件

再來一些與簡單的比較判斷運算子
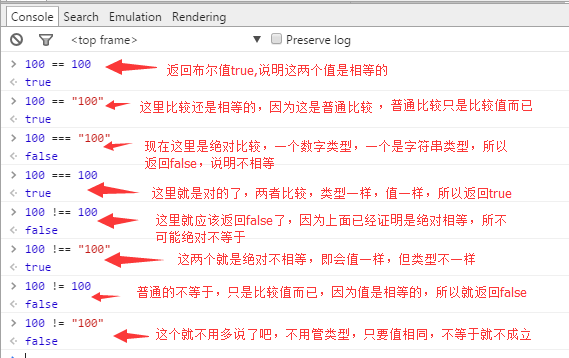
- == 等於:判斷運算子兩邊的物件是否相等
- === 絕對等於:判斷運算子兩邊的物件是否絕對相等
- !== 絕對不等於:判斷運算子兩邊的物件是否絕對不相等
- != 不等於:判斷運算子兩邊的物件是否不相等
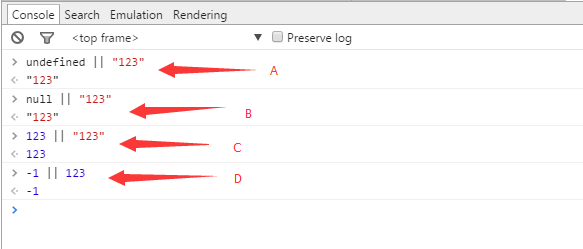
- || 或(或):先判斷運算子左右兩邊的物件是否為"非空物件或非未定義物件",如果兩個都是,就傳回右為值,如果有一個值不是,就回傳不是那個值
- && 並且(與):首先判斷運算子左右兩邊的物件是否為"非空物件或非未定義物件",如果兩都不是,就傳回右邊值,如果有一個值是,就回傳是的那個值,如果兩個都是,就回到左邊那個。
- ! 取反(非):把一個值轉換成布林值後,再取反
(註:這裡提及到的或者,並且,取反運算符,我是用大家一般的理解邏輯去講的,其實內部操作,是涉及到二進制的或與非運算產生的結果,我們面說到二進制的時候再詳說)下面我們來看一些例子

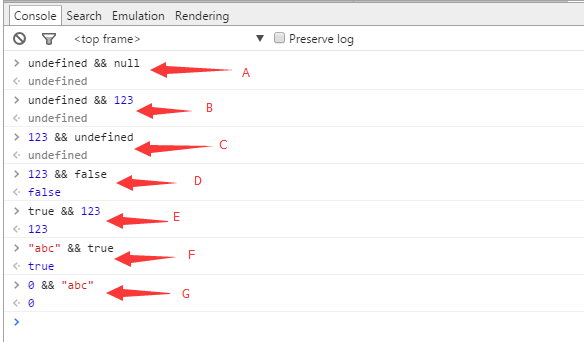
下面就講一點或與非的操作,理解上就多了一點難度了

看圖說話,A處,因為運算子左邊未定義對象,所以返回右邊的值;B處,因為左邊是空對象,所以返回右邊的值;C處,因為左邊有實在的值數字123 ,所以回傳123;D處因為左邊是實在的值數字-1,所以回到左邊的值。補充一條:數0也是個特殊值,如果左邊是0,那麼就會回傳右為的值。
小結一下或運算子的作用:就用來查看運算子左右兩邊是否是未定義值,空值,0,false,如果左邊是這些值,就返回右邊的值,如果左邊不是這些類型的值,就回傳左邊的值。
接著與操作

仍然看圖說話,A處:左右分別為未定義對象和空對象,返回左邊的值;B處左邊是空對象,所以返回左邊;C處:右邊是未定義對象,所以返回右邊值;D處:與C處同理;E處:兩都是非空對象,左邊的布爾值是true,所以返回右邊;F處與E處同理;G處:因為左邊是0,與未定義對象,空物件以及false同級,所以回傳左邊值。
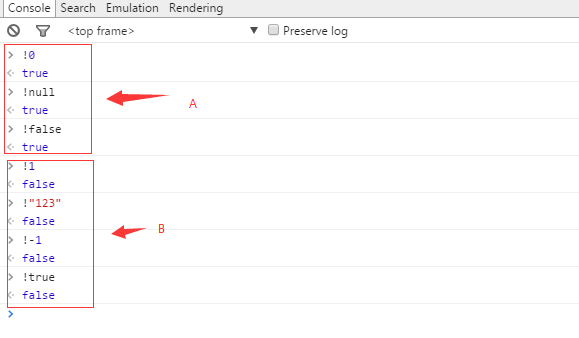
最後一個就是非操作

繼續看圖說話,A處:操作是0 false null 未定義之類的值,取返,就獲得了布爾值的true;B處:都是對實實在在的值取反操作,獲得的主是布林值false。我們可以總結出,取反得到的就是布林值,不實際的值取反就是正確,實際的值取反就是錯誤。
好了,今天就寫到這裡,總結一下,今天,其實也就講了一些很基本的運算符,但是運算符的個數有點多,所以還是寫了這麼對,才將其表述完,還有一些特殊的操作符,我們以後再說,只要每天進步一點點,成就一代大神也不是夢。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7384
7384
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Python 構文のマインド マップ: コード構造の深い理解
Feb 21, 2024 am 09:00 AM
Pythonはそのシンプルで読みやすい構文から幅広い分野で広く使われています。プログラミングの効率を向上させ、コードがどのように機能するかを深く理解するためには、Python 構文の基本構造をマスターすることが重要です。この目的を達成するために、この記事では、Python 構文のさまざまな側面を詳しく説明した包括的なマインド マップを提供します。変数とデータ型 変数は、Python でデータを保存するために使用されるコンテナです。マインド マップには、整数、浮動小数点数、文字列、ブール値、リストなどの一般的な Python データ型が表示されます。各データ型には独自の特性と操作方法があります。演算子 演算子は、データ型に対してさまざまな操作を実行するために使用されます。マインド マップは、算術演算子、比率など、Python のさまざまな演算子の種類をカバーしています。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 C言語における+=演算子の意味と使い方の解析
Apr 03, 2024 pm 02:27 PM
C言語における+=演算子の意味と使い方の解析
Apr 03, 2024 pm 02:27 PM
+= 演算子は、左オペランドの値を右オペランドの値に加算し、その結果を左オペランドに割り当てるために使用されます。これは数値型に適しており、左オペランドは書き込み可能である必要があります。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 Go言語で演算子の優先順位を並べ替える方法
Dec 21, 2023 pm 05:03 PM
Go言語で演算子の優先順位を並べ替える方法
Dec 21, 2023 pm 05:03 PM
Go 言語では、演算子は優先順位の高いものから低いものの順に評価されます。一般的な演算子の優先順位: 1. 括弧: () (最高の優先順位、演算の順序を強制するために使用)、2. 単項演算子、3. 乗算演算子、4. 加法演算子、5. シフト演算子、6. ビット演算子; 7. 比較演算子; 8. 論理演算子; 9. 条件演算子(三項演算子); 10. 代入演算子など




