毎日身につけておきたいJavaScript基礎入門_JavaScriptスキル
今日から私は、新しい友達を JavaScript の理解から始めて、一歩ずつマスターの領域に進んでいくように導きます。これからは、入門段階から一歩ずつ始めます。
JavaScript の人生経験を紹介しましょう。そうしないと、JavaScript の歴史についてあまりにも多くのことを話してしまい、私は学校に入学したときにそれを覚えていません。
JS は、バックグラウンド プログラムの開発によく使用される Java 言語とは関係がありません。JS の使用範囲も、ドキュメント ノードの追加、削除、変更、確認、およびドキュメントの構築にのみ使用されます。サーバーと通信するシステムです。これは単なるインタープリタ言語です。後で JavaScript について詳しく学びます。長いです、大丈夫、気にしないでください、偉大な神になるために修煉したい友人たち、私の習慣を我慢してください。
この記事を読んでいる人は、デフォルトで HTML の基本的な知識を持っている友人であることを明確にしなければなりません。次のコードを理解していない場合は、最初に理解してから実践してください。普通の人でも実践できることです。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
もう 1 つ言っておかなければならないのは、script タグは教科書で見るものとは異なっており、依然として body タグに書かれているということです。これは、Web ページの読み込み順序が上から下、ノードごとにレンダリングされ、リソースの応答速度も 1 つずつ読み込まれるためです。余談ですが、サーバーや現在のアクセス状況によって異なります。ページが上から下に 1 つずつ script タグにレンダリングされると、JavaScript コードがドキュメント ノード上で動作する場合は、ノード オブジェクトを正しく取得できます。コード実行エラーのリスク。したがって、script タグは head タグ内に記述されません。
まず、プログラムを始める方法で説明しましょう。そうしないと、プログラムに関しては、一部の友人がそれを受け入れられないかもしれません。 OOP については後で触れなければならないので、ここではクラス、関数、変数について説明します。私もかつてはそうでしたが、徐々に理解できるようになってきたと思います。 JavaScript ではクラスと関数に相互変換という概念があるため、まだ理解に問題があるため、関数から始めてクラスの概念に触れないようにすることにしました。
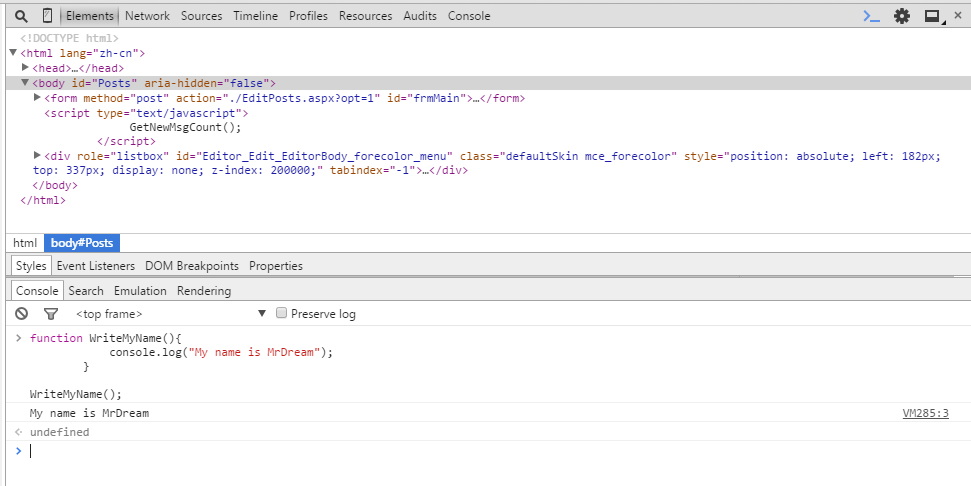
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

私は Chrome ブラウザを使用しています。F12 を押して、コンソール パネルに入り、コードをデバッグします。後で、私が頻繁にデバッグしているのを見れば、あなたもこのブラウザを気に入るはずです。使っていると自然とコードのデバッグに慣れてきます。
先ほど、メソッド本体で function キーワードを使用して関数 WriteMyName を宣言し、単純な console.log (「My name is MrDream」) を記述し、関数名と括弧
を直接使用しました。WriteMyName() で、前の関数本体の内容を実行できるようにします。この内容は、「My name is MrDream」という文を出力するものです。ここで、console.log が印刷を意味することを理解する必要があります。 。
関数本体の宣言構文の簡単な概要 function 関数名(){関数本体}
次に、パラメーターを含む関数を見てみましょう
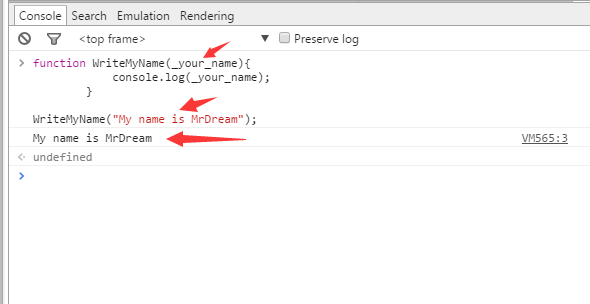
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

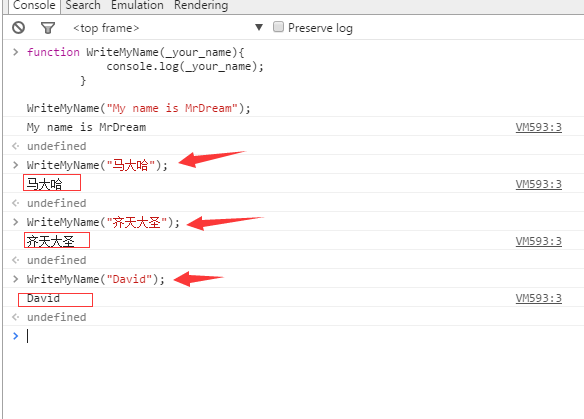
ここで宣言した関数と以前の関数の違いは、出力されたコンテンツがパラメーターの形式で渡されることです。これまでに WriteMyName() を呼び出したときは、固定されたコンテンツのみを出力したことです。このように WriteMyName("Madaha") を書くと、任意の名前を二重引用符で囲んで出力できるので、見てみましょう。

以前よりも柔軟性が大幅に向上しました。関数本体に任意の文字列名を渡すことができます。そうしないとエラーが発生します。 、引き続き変数の宣言について説明します。まず、変数とその機能を理解する必要があります
。
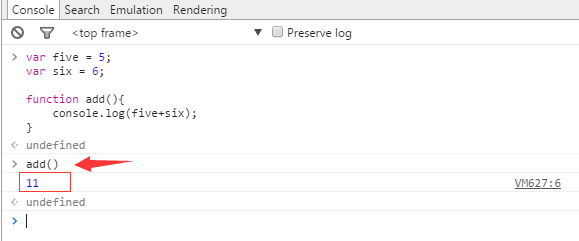
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
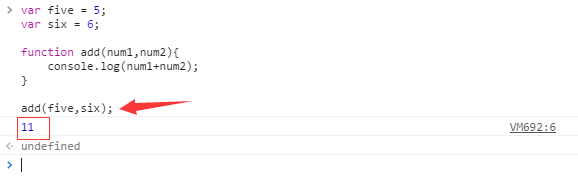
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

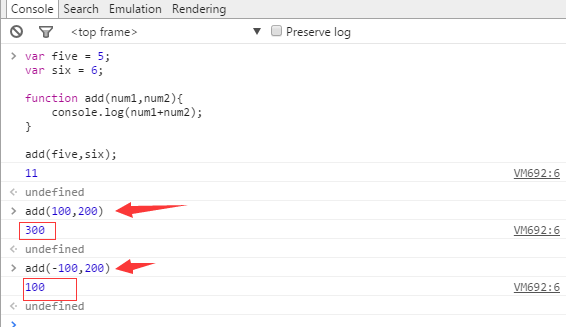
现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7527
7527
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




