Div+Css_html/css_WEB-ITnose の初期アプリケーション
Div+Css の初期適用
DIV+CSS モデルを使用した Web サイトには次の利点があります: 1. パフォーマンスとコンテンツの分離 2. ページの閲覧速度を向上させるシンプルなコード 3. 保守と修正が容易 4. 検索エンジンの向上Web ページのインデックス作成効率の可視化。
HTML ファイルに配置される CSS には、インライン、埋め込み、外部の 3 種類があります。
Css では、1. HTML セレクター 2. クラス セレクター 3. ID セレクター 4. 疑似要素セレクター 5. 関連セレクター 6. 組み合わせセレクターの 6 つのセレクターについて明確にする必要があると感じています。
Css には、6 つの主要カテゴリの属性が含まれています: 1. フォント属性 2. テキスト属性 3. 背景属性 4. 境界線属性 5. マウス属性 6. リスト属性。
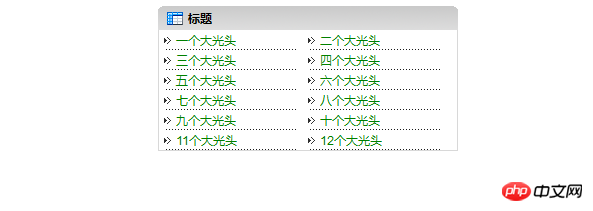
次の例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>定义栏目区块</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="wrapper">
<div>
<h3>
<a>标题</a>
</h3>
</div>
<div>
<ul>
<li><a href="">一个大光头</a></li>
<li><a href="">二个大光头</a></li>
<li><a href="">三个大光头</a></li>
<li><a href="">四个大光头</a></li>
<li><a href="">五个大光头</a></li>
<li><a href="">六个大光头</a></li>
<li><a href="">七个大光头</a></li>
<li><a href="">八个大光头</a></li>
<li><a href="">九个大光头</a></li>
<li><a href="">十个大光头</a></li>
<li><a href="">11个大光头</a></li>
<li><a href="">12个大光头</a></li>
</ul>
</div>
<div>
<a href=""></a>
</div>
</div>
</body>
</html>css
body{
text-align : center;
font : 12px Arial,宋体;
}
#wrapper{
margin : 0 auto;
padding : 0px;
width : 300px;
text-align : left;
}
.title{
font : left;
width : 100%;
height : 24px;
background : url(./images/titbg.gif);
}
.title h3{
margin : 0px;
padding : 0px;
line-height : 24px;
font-size : 12px;
text-indent : 30px;
background : url(./images/tittb.gif) no-repeat 3% 50%;
}
.list{
width : 298px !important;
width : 300px;
float : left;
border : 1px solid #d8d8d8;
border-top : 0px;
}
.list ul { float : left;
list-style-type : none;
margin :0px;
padding : 0px;
}
.list ul li { float : left;
line-height : 20px;
margin : 0px 5px;
width : 45%;
background : url(./images/sidebottom.gif) repeat-x 50% bottom;
}
.list ul li a{
padding-left : 12px;
background : url(./images/bullet.gif) no-repeat 0 50%}
.one{
height : 5px;
width : 100%; float : left;
overflow : hidden
}
a:link, a:visited{
text-decoration : none;
color : green;
}
a:hover{
position : relative;
top : 1px;
left : 1px;
text-decoration : underline;
color : black;
}Rendering


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
HTMLでの開始タグの例は何ですか?
Apr 06, 2025 am 12:04 AM
Anexampleapalofastartingtaginhtmlis、それはaperginsaparagraph.startingtagsaresentionentientiontheyinitiateelements、definetheirtypes、およびarecrucialforurturingwebpagesandcontingthomedomを構築します。
 HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScript:Web開発者に不可欠なツール
Apr 09, 2025 am 12:12 AM
HTML、CSS、およびJavaScriptは、Web開発の3つの柱です。 1。HTMLは、Webページ構造を定義し、などなどのタグを使用します。2。CSSは、色、フォントサイズなどのセレクターと属性を使用してWebページスタイルを制御します。
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。




