 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 純粋な CSS は、ツールヒント プロンプト ボックスを実装します。CSS の矢印と図形の継続により、ツールヒント プロンプト ボックス全体に境界線が追加されます。
純粋な CSS は、ツールヒント プロンプト ボックスを実装します。CSS の矢印と図形の継続により、ツールヒント プロンプト ボックス全体に境界線が追加されます。
純粋な CSS は、ツールヒント プロンプト ボックスを実装します。CSS の矢印と図形の継続により、ツールヒント プロンプト ボックス全体に境界線が追加されます。
このビデオでは、CSS だけを使用してツールチップのようなツールチップ ボックスと矢印の形状を作成する方法を紹介します。
最初にCSS: after selectorを紹介します
定義と使用法: (w3school:after selectorを参照)
: afterセレクターは、選択した要素のコンテンツの後にコンテンツを挿入し、挿入するコンテンツを指定するためにcontent属性を使用します。
例:
p:after
{
content:"台词:-";
background-color:yellow;
color:red;
font-weight:bold;
}以下では、CSS 矢印やその他のプロンプト ボックスを作成するためのセレクターの後の使用方法を紹介します: (ここでは、簡単なステップバイステップのデザインを示します。各ステップで追加されるコンテンツは、追加のスタイル コード コンテンツです。前のステップとの違いに注目してください)
まず、HTML コード:
<body> <div class="demo"> </div> </body>
ボックスのスタイルを設定しましょう:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}</style>スクリーンショット:

ここでは、position 属性を次のように設定していることに注意してください。相対的に「矢印」(まだありません) を設定して、それを絶対的に配置し、ボックスに接続したままにします。
その後、「矢印」(まだ表示されていません) を挿入し続けます。 基本スタイル:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
height:20px;
width:20px;
background:yellow;
}</style>スクリーンショット:

いくつかのことに気づくでしょう。 1. 黄色の四角形を挿入しただけです。矢印としてデザインされた四角形。次に、希望の位置に移動できるように絶対位置を設定します。
続けて、黄色の四角形 (「矢印」の前身) に境界線を設定し、ここでの境界線は矢印の実体であり、(スタイル「高さ:0;幅:」を設定することによって) 黄色の四角形の内容を削除します。デモの 0":after "黄色の四角形を削除します。ここでは黄色の四角形の高さと幅を省略します):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
background:yellow;
border:10px solid gray;
}</style>スクリーンショット:

次に、灰色の境界線の四角を矢印の形にデザインします:
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray }
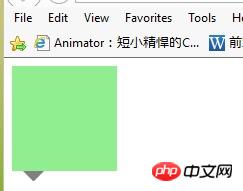
</style>スクリーンショット:

OK!矢印が形になっていくのがわかります。
希望の位置に設定しましょう (この場合、矢印は下端に移動します):
<style>
.demo{
background-color: lightgreen;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>スクリーンショット:

基本的にはここで完了です
全体的なスタイルデザインは以下の通りです(実際に変更したのはボックスの背景色は矢印の色と同じです):
<style>
.demo{
background-color: gray;
height: 100px;
position: relative;
width: 100px;
}
.demo:after{
content:'';
position:absolute;
//height:20px;
//width:20px;
//background:yellow;
//border:10px solid gray;
border:10px solid transparent;
border-top-color:gray;
top:100%;
left:10px;
}</style>スクリーンショット:
必要な特定のスタイルを設定できます。たとえば、矢印を他の 3 つの側面に移動するには、border-TRBL-color:gray と TRBL を設定します (TRBL は、toprightbottomleft を指します)。
もちろん、ボックスの境界線の矢印の位置を変更する場合は、注意する必要があります。境界線のサイズはボックス自体のサイズには含まれません。したがって、デザインする際にはマージンの影響に注意する必要があります。たとえば、矢印が下の境界線の中央にある場合は、上記を考慮して、中央に配置するために「margin-left:-10px;」を追加する必要があります。 !
結論は、yy Duckweed Life のコメントから来ています (簡潔なイメージ~~笑~~):
この例の設計原則: 疑似クラス セレクター ボックスの幅と高さを 0 に設定し、形成される領域あそこの枠線が[X]です このように、他の3辺が透明になるので、三角形が表示されます!
この記事の出典: https://www.cnblogs.com/xuyongsky1234/p/4152853.html

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは初心者のために簡単に学ぶことができますか?
Apr 07, 2025 am 12:11 AM
HTMLは、簡単に学習しやすく、結果をすばやく見ることができるため、初心者に適しています。 1)HTMLの学習曲線はスムーズで簡単に開始できます。 2)基本タグをマスターして、Webページの作成を開始します。 3)柔軟性が高く、CSSおよびJavaScriptと組み合わせて使用できます。 4)豊富な学習リソースと最新のツールは、学習プロセスをサポートしています。




