 ウェブフロントエンド
ウェブフロントエンド
 htmlチュートリアル
htmlチュートリアル
 Bootstrap 3 を使用してレスポンシブ Web サイトを開発する実践 06、ListGroup と Thumbnails を使用して content_html/css_WEB-ITnose を表示する
Bootstrap 3 を使用してレスポンシブ Web サイトを開発する実践 06、ListGroup と Thumbnails を使用して content_html/css_WEB-ITnose を表示する
Bootstrap 3 を使用してレスポンシブ Web サイトを開発する実践 06、ListGroup と Thumbnails を使用して content_html/css_WEB-ITnose を表示する
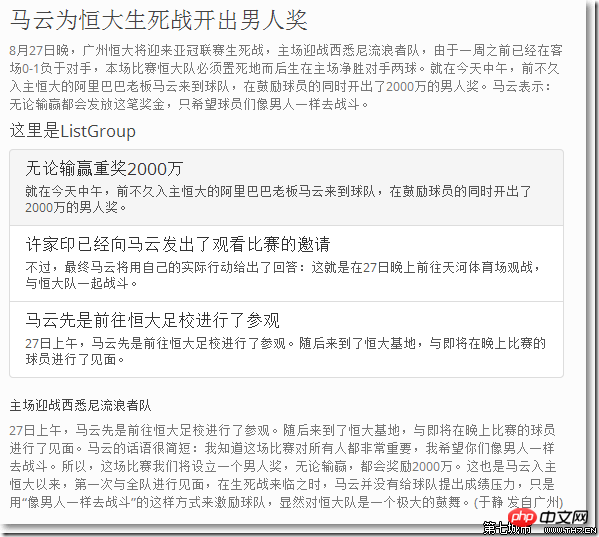
同じ種類のコンテンツをリストとブロックに表示したい場合は、ListGroup が適しています。
<div class="col-sm-6"> <h3 id="马云为恒大生死战开出男人奖-nbsp">马云为恒大生死战开出男人奖 </h3> <p> 8月27日晚,广州恒大将迎来亚冠联赛生死战,主场迎战西悉尼流浪者队,由于一周之前已经在客场0-1负于对手,本场比赛恒大队必须置死地而后生在主场净胜对手两球。就在今天中午,前不久入主恒大的阿里巴巴老板马云来到球队,在鼓励球员的同时开出了2000万的男人奖。马云表示:无论输赢都会发放这笔奖金,只希望球员们像男人一样去战斗。 </p> <h4 id="这里是ListGroup">这里是ListGroup</h4> <div class="list-group"> <a href="#" class="list-group-item"> <h4 id="无论输赢重奖-万">无论输赢重奖2000万</h4> <p class="list-group-item-text"> 就在今天中午,前不久入主恒大的阿里巴巴老板马云来到球队,在鼓励球员的同时开出了2000万的男人奖。 </p> </a> <a href="#" class="list-group-item"> <h4 id="许家印已经向马云发出了观看比赛的邀请">许家印已经向马云发出了观看比赛的邀请</h4> <p class="list-group-item-text"> 不过,最终马云将用自己的实际行动给出了回答:这就是在27日晚上前往天河体育场观战,与恒大队一起战斗。 </p> </a> <a href="#" class="list-group-item"> <h4 id="马云先是前往恒大足校进行了参观">马云先是前往恒大足校进行了参观</h4> <p class="list-group-item-text"> 27日上午,马云先是前往恒大足校进行了参观。随后来到了恒大基地,与即将在晚上比赛的球员进行了见面。 </p> </a> </div> <h5 id="主场迎战西悉尼流浪者队">主场迎战西悉尼流浪者队</h5> <p> 27日上午,马云先是前往恒大足校进行了参观。随后来到了恒大基地,与即将在晚上比赛的球员进行了见面。马云的话语很简短:我知道这场比赛对所有人都非常重要,我希望你们像男人一样去战斗。所以,这场比赛我们将设立一个男人奖,无论输赢,都会奖励2000万。这也是马云入主恒大以来,第一次与全队进行见面,在生死战来临之时,马云并没有给球队提出成绩压力,只是用“像男人一样去战斗”的这样方式来激励球队,显然对恒大队是一个极大的鼓舞。(于静 发自广州) </p> </div><!--右半边结束-->

○ リストの内容は
○ リストの項目はすべて
□ コンテンツをサムネイルで表示する
並べて表示するコンテンツは、これまでパネルを使って表示することを経験していましたが、実はサムネイルでも表示することができます。
<div class="row" id="moreProducts"> <div class="col-md-12"> <h3 id="了解更多的恒大信息">了解更多的恒大信息</h3> <div class="thumbnails row"> <div class="col-md-6"> <div class="thumbnail"> <img src="/static/imghw/default1.png" data-src="images/21.jpg" class="lazy" style="max-width:90%"/ alt="Bootstrap 3 を使用してレスポンシブ Web サイトを開発する実践 06、ListGroup と Thumbnails を使用して content_html/css_WEB-ITnose を表示する" > <div class="label label-success price"><span class="glyphicon glyphicon-tag"><sup>¥</sup>88</span></div> <div class="caption"> <h3 id="恒大穿客场球衣">恒大穿客场球衣</h3> <p>
26日午後に行われたエバーグランデ・ウェスタン・シドニーの戦前合同会議で、エバーグランデは、対戦相手のウェスタン・シドニーのホーム・アウェイユニフォームが赤を中心としていたため、ホームでプレーするにはアウェイジャージを着る必要があると告げられた。しかし、エヴァーグランデがホームユニフォームを着たのは、相手が意図的にトラブルを起こしたからではなく、AFCの審査手順が間違っていたために問題が起きたからだ。
</p> <p> <a href="#" class="btn btn-primary btn-small" target="_blank">恒大官网</a> <a href="#" class="btn btn-small btn-link">了解更多</a> </p> </div> </div> </div> <div class="col-md-6"> <div class="thumbnail"> <img src="/static/imghw/default1.png" data-src="images/22.jpg" class="lazy" style="max-width:90%"/ alt="Bootstrap 3 を使用してレスポンシブ Web サイトを開発する実践 06、ListGroup と Thumbnails を使用して content_html/css_WEB-ITnose を表示する" > <div class="label label-info price"><span class="glyphicon glyphicon-tag"><sup>¥</sup>66</span></div> <div class="caption"> <h3 id="中超争冠恒大暂优势明显">中超争冠恒大暂优势明显</h3> <p>
恒大は北京国安 [Weibo] の山東魯能 [Weibo] とのアウェイゲームに注目しています。優勝争いで絶対的な主導権を握った。郭安が追いつくかもしれない。
</p> <p> <a href="#" class="btn btn-primary btn-small" target="_blank">国安官网</a> <a href="#" class="btn btn-small btn-link">了解更多</a> </p> </div> </div> </div> </div> </div> </div> <!--更多产品区域结束-->

すべてのサムネイルは
○
○ 各サムネイルは
次に、ラベルの位置を調整し、右上に移動します画像の。
/*---------------------------------------- Thumbnail 价格标签 ------------------------------------*/.thumbnails { margin: 20px 0;}.thumbnail { position: relative;}.thumbnail h3 { font-size: 16px; margin: 0 0 10px; line-height: 20px;}.thumbnail .price { font-size: 22px; position: absolute; top: -10px; right: -10px; padding: 10px;}.thumbnail .price sup { font-weight: normal; font-size: 12px;}.thumbnail span.glyphicon { margin-right: 5px;}/*---------------------------------------- 智能手机 ------------------------------------*/@media (max-width: 480px) { .thumbnail .price { font-size: 14px; } .thumbnail .price sup { font-size: 10px; }}/*---------------------------------------- 平板 ------------------------------------*/@media (max-width: 768px) { #myCarousel .item{ height: 310px;}}
スマートフォンでのCSS設定を考慮したため、ページ幅が狭くなるとそれに合わせて値札のフォントも違和感のないように小さくなります。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップ検索バーを取得する方法
Apr 07, 2025 pm 03:33 PM
ブートストラップを使用して検索バーの値を取得する方法:検索バーのIDまたは名前を決定します。 JavaScriptを使用してDOM要素を取得します。要素の値を取得します。必要なアクションを実行します。
 ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップの垂直センタリングを行う方法
Apr 07, 2025 pm 03:21 PM
ブートストラップを使用して垂直センタリングを実装します。FlexBoxメソッド:D-Flex、Justify-Content-Center、Align-Items-Centerクラスを使用して、FlexBoxコンテナに要素を配置します。 ALIGN-ITEMS-CENTERクラス方法:FlexBoxをサポートしていないブラウザの場合、親要素の高さが定義されている場合、Align-Items-Centerクラスを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




