IE バージョン互換性の問題_html/css_WEB-ITnose
私のマシンには IE10 がインストールされており、ファイル選択ボックスは次のようになります
しかし、IETester を使用してさまざまな IE バージョンをテストしたところ、IE6 から IE8 まで次のような効果が表示されました
ファイルをまったく選択できず、 HTMLコードは
<input type="file" id="foo" runat="server" /> <a href="javascript:ImportExcel()">导入Excel</a>
また質問があります
IETesterでは、IE6とIE7の効果はこんな感じです
IE8以降は正常です、そのはずです
HTMLコードは
<div class="well summary"> <ul> <li> <a href="#"><span class="count">3</span> Projects</a> </li> <li> <a href="#"><span class="count">27</span> Tasks</a> </li> <li> <a href="#"><span class="count">7</span> Messages</a> </li> <li class="last"> <a href="#"><span class="count">5</span> Files</a> </li> </ul> </div>
CSSスタイルコードは
.well { min-height: 20px; padding: 19px; margin-bottom: 20px; background-color: #f5f5f5; border: 1px solid #e3e3e3; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05); -moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);}.summary {display:table; width:100%; padding:0; margin:0 0 20px 0;}.summary ul {margin:0; padding:0; overflow:hidden; display:table-row;}.summary li {margin:0; padding:19px; display:table-cell; border-right:1px solid #eee;}.summary li:last-child {border:none;}.summary a {display:block; font-size:1.2em; line-height:1.4em; text-transform:uppercase; color:#000;}.summary .count {display:block; font-size:1.75em; font-weight:bold;} /* dashboard - ie fixes */ .ie7 .summary {display:block;} .ie7 .summary ul {margin:0; padding:0; overflow:hidden; display:block;} .ie7 .summary li {float:left;} .ielt9 .summary .last {border:none;}
ディスカッションに返信 (解決済みの解決策)
2 番目の理由は、display:table-cell が IE6 と IE7 をサポートしていないことであることが判明しました
しかし、CSS コードをどのように変更すればよいでしょうか?助けてください
最初の質問は、runat='"server" を削除してその効果を確認してみてください。または、size または CSS width で幅を設定します。
2 番目の質問、float:left を使用しました。li の幅を設定して、すべての li の合計幅 (境界線、マージン、その他の要素を考慮して) が外枠の幅よりも小さくなるようにすることができます。一列に並ぶこと。
2 番目の質問です。幅と高さを動的かつ自動的に設定する必要がある場合は、htc ファイル display-table.htc をダウンロードし、そのファイルを引用して、ページの紹介に従って CSS を設定できます。
最初のものは jQuery の Uploadify を使用して解決しました
2 つ目はその後 CSS でコードの一部を見つけました
/* ダッシュボード - ie 修正 */
.ie7 .summary {display:block;}
.ie7 .summary ul {マージン:0; パディング:0; オーバーフロー:非表示; ディスプレイ:ブロック;}
.ie7 .summary li {float:left;}
.ielt9 .last {border:none;}
に div を追加します外層でクラスを ie7 に設定すると、ie6 と ie7 の両方が正常になります
ご提案ありがとうございます
最初のものは jQuery の Uploadify を使用して解決しました
2 つ目はその後 CSS でコードの一部を見つけました
/* ダッシュボード - ie 修正 */
.ie7 .summary {display:block;}
.ie7 .summary ul {マージン:0; パディング:0; オーバーフロー:非表示; ディスプレイ:ブロック;}
.ie7 .summary li {float:left;}
.ielt9 .last {border:none;}
に div を追加します外側の層でクラスを ie7 に設定すると、結果は ie6 と ie7 の両方が正常になります
ご提案ありがとうございます

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7477
7477
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 32
32
 numpyのバージョンを簡単に確認する方法
Jan 19, 2024 am 08:23 AM
numpyのバージョンを簡単に確認する方法
Jan 19, 2024 am 08:23 AM
Numpy は Python の重要な数学ライブラリであり、効率的な配列演算と科学技術計算機能を提供し、データ分析、機械学習、深層学習などの分野で広く使用されています。 numpy を使用する場合、多くの場合、現在の環境でサポートされている機能を確認するために numpy のバージョン番号を確認する必要があります。この記事では、numpyのバージョンを簡単に確認する方法と具体的なコード例を紹介します。方法 1: numpy に付属の __version__ 属性を使用する numpy モジュールには __ が付属しています
 Mavenのバージョンを確認する方法
Jan 17, 2024 pm 05:06 PM
Mavenのバージョンを確認する方法
Jan 17, 2024 pm 05:06 PM
Maven バージョンを確認する方法: 1. コマンド ラインを使用する; 2. 環境変数を確認する; 3. IDE を使用する; 4. pom.xml ファイルを確認する。詳細な紹介: 1. コマンド ラインを使用して、コマンド ラインに「mvn -v」または「mvn --version」と入力し、Enter キーを押します。これにより、Maven バージョン情報と Java バージョン情報が表示されます。 2. 環境を表示します。変数 、一部のシステムでは、環境変数をチェックして Maven のバージョン情報を確認し、コマンド ラインにコマンドを入力して Enter キーなどを押すことができます。
 Linux での CURL バージョンの更新に関するチュートリアル!
Mar 07, 2024 am 08:30 AM
Linux での CURL バージョンの更新に関するチュートリアル!
Mar 07, 2024 am 08:30 AM
Linux でカールのバージョンを更新するには、以下の手順に従います。 現在のカールのバージョンを確認します。 まず、現在のシステムにインストールされているカールのバージョンを確認する必要があります。ターミナルを開き、次のコマンドを実行します。curl --version このコマンドは、現在のcurlバージョン情報を表示します。利用可能なcurlのバージョンを確認する:curlを更新する前に、利用可能な最新バージョンを確認する必要があります。 Curl の公式 Web サイト (curl.haxx.se) または関連ソフトウェア ソースにアクセスして、curl の最新バージョンを見つけることができます。 Curl ソース コードをダウンロードする:curl またはブラウザを使用して、選択した CURL バージョンのソース コード ファイル (通常は .tar.gz または .tar.bz2) をダウンロードします。
 Kirin オペレーティング システムのバージョンとカーネルのバージョンを確認する
Feb 21, 2024 pm 07:04 PM
Kirin オペレーティング システムのバージョンとカーネルのバージョンを確認する
Feb 21, 2024 pm 07:04 PM
Kylin オペレーティング システムのバージョンとカーネル バージョンの確認 Kirin オペレーティング システムでは、システム バージョンとカーネル バージョンを確認する方法を知ることが、システム管理とメンテナンスの基礎となります。 Kylin オペレーティング システムのバージョンを確認する方法 1: /etc/.kyinfo ファイルを使用する Kylin オペレーティング システムのバージョンを確認するには、/etc/.kyinfo ファイルを確認します。このファイルには、オペレーティング システムのバージョン情報が含まれています。次のコマンドを実行します: cat/etc/.kyinfo このコマンドは、オペレーティング システムの詳細なバージョン情報を表示します。方法 2: /etc/issue ファイルを使用する オペレーティング システムのバージョンを確認するもう 1 つの方法は、/etc/issue ファイルを参照することです。このファイルにはバージョン情報も含まれていますが、.kyinfo ファイルほど優れていない可能性があります。
 pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
pip バージョンを更新する簡単な手順: 1 分で完了します
Jan 27, 2024 am 09:45 AM
1 分で完了: pip バージョンを更新する方法、具体的なコード例が必要です Python の急速な発展に伴い、pip は Python パッケージ管理の標準ツールになりました。ただし、時間の経過とともに、pip バージョンは常に更新されるため、最新の機能を使用し、潜在的なセキュリティ脆弱性を修正できるようにするには、pip バージョンを更新することが非常に重要です。この記事では、pip を 1 分で素早く更新する方法と具体的なコード例を説明します。まず、コマンド ライン ウィンドウを開く必要があります。 Windows システムでは、次のように使用できます。
 インストールされている Oracle のバージョンを簡単に確認する方法
Mar 07, 2024 am 11:27 AM
インストールされている Oracle のバージョンを簡単に確認する方法
Mar 07, 2024 am 11:27 AM
インストールされている Oracle のバージョンを簡単に確認するには、具体的なコード例が必要です。Oracle データベースは、エンタープライズ レベルのデータベース管理システムで広く使用されているソフトウェアとして、多くのバージョンとさまざまなインストール方法があります。私たちは日々の業務で、対応する運用やメンテナンスのために、インストールされている Oracle データベースのバージョンを確認する必要があることがよくあります。この記事では、インストールされているOracleのバージョンを簡単に確認する方法と具体的なコード例を紹介します。方法 1: Oracle データベースの SQL クエリを通じて、次のことができます。
 dp インターフェイスが 1.2 か 1.4 かを確認するにはどうすればよいですか?
Feb 06, 2024 am 10:27 AM
dp インターフェイスが 1.2 か 1.4 かを確認するにはどうすればよいですか?
Feb 06, 2024 am 10:27 AM
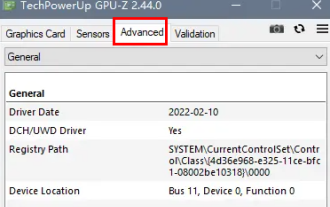
DP インターフェースはコンピューターの重要なインターフェース ケーブルです。コンピューターを使用するときに、多くのユーザーは DP インターフェースが 1.2 か 1.4 かを確認する方法を知りたいと考えています。実際には、GPU-Z で確認するだけで済みます。 dp インターフェイスが 1.2 か 1.4 かを判断する方法: 1. まず、GPU-Z で「アドバンス」を選択します。 2. 「詳細」の「全般」の「Monitor1」を見ると、「LinkRate (current)」と「Lane (current)」の 2 つの項目が表示されます。 3. 最後に 8.1Gbps×4 と表示されていれば DP1.3 以降のバージョン、通常は DP1.4 を意味し、5.4Gbps×4 であれば、
 大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
大型モデル間の1対1バトル75万ラウンド、GPT-4が優勝、Llama 3が5位にランクイン
Apr 23, 2024 pm 03:28 PM
Llama3 に関しては、新しいテスト結果が発表されました。大規模モデル評価コミュニティ LMSYS は、Llama3 が 5 位にランクされ、英語カテゴリでは GPT-4 と同率 1 位にランクされました。このリストは他のベンチマークとは異なり、モデル間の 1 対 1 の戦いに基づいており、ネットワーク全体の評価者が独自の提案とスコアを作成します。最終的に、Llama3 がリストの 5 位にランクされ、GPT-4 と Claude3 Super Cup Opus の 3 つの異なるバージョンが続きました。英国のシングルリストでは、Llama3 がクロードを追い抜き、GPT-4 と並びました。この結果について、Meta の主任科学者 LeCun 氏は非常に喜び、リツイートし、




