モバイル クライアントかタブレット クライアントかについては、マスターに答えてもらってください。 _html/css_WEB-ITnose
一段JS代码,一段HTML+CSS代码,运行之前,如何判断是在手机上运行的,还是在平板电脑上运行的?
---- 如果是获取手机或平板的设备型号来判断,如何JS来判断?
回复讨论(解决方案)
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
最后输出的字符串是这样的:
<link rel="stylesheet" type="text/css" href="css/www_home.css" media="all"/><link rel="stylesheet" type="text/css" href="css/wap_home.css" media="all"/>
这个www_home.css与wap_home.css是准备好的不同终端的样式。js也是同样的道理。
参考一下。
可以通过js来获取用的ua(user agent)信息。参考代码:
<script type="text/javascript"> $(function(){ var userAgent = navigator.userAgent; alert(userAgent) var index = userAgent.indexOf("Android") if(index >= 0){ var androidVersion = parseFloat(userAgent.slice(index+8)); if(androidVersion<3){ // 版本小于3的事情 alert('版本小于3'); } } }); </script> 最好是在后端做判断,初始化对应的css和js
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
学习了
谢谢2楼和3楼,我测试下。有没有不是PHP代码...?
// Tablet private static Regex regexTablet = new Regex("^.*iPad.*$|^.*tablet.*$|^.*Android\\s3.*$|^(?!.*Mobile.*).*Android.*$", RegexOptions.IgnoreCase); // Mobile private static Regex regexMobile = new Regex("^.*(iPhone|iPod|Android.*Mobile|Windows\\sPhone|IEMobile|BlackBerry|Mobile).*$", RegexOptions.IgnoreCase);....HttpContext httpContext = HttpContext.Current;string ua = httpContext.Request.UserAgent;if (regexTablet.IsMatch(ua)){ return DISPLAY_MODE_PC;}if (regexMobile.IsMatch(ua)){ return DISPLAY_MODE_MOBILE;}这两个正则差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?
js不能跑正则么?
直接匹配一下那两个正则就差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
![VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMware Horizon クライアントが接続中にフリーズまたは停止する [修正]
Mar 03, 2024 am 09:37 AM
VMWareHorizon クライアントを使用して VDI に接続すると、認証中にアプリケーションがフリーズしたり、接続がブロックされたりする状況が発生することがあります。この記事では、この問題を調査し、この状況を解決する方法を示します。 VMWareHorizon クライアントでフリーズまたは接続の問題が発生した場合、問題を解決するために実行できることがいくつかあります。 VMWareHorizon クライアントが接続中にフリーズするかスタックする問題を修正する Windows 11/10 で VMWareHorizon クライアントがフリーズするか接続に失敗する場合は、以下の解決策に従ってください。 ネットワーク接続を確認する Horizon クライアントを再起動する Horizon サーバのステータスを確認する クライアント キャッシュをクリアする 修正方法
 学習とエンターテイメントのための総合センター - 新しい Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition の実践体験
Aug 05, 2024 pm 04:28 PM
学習とエンターテイメントのための総合センター - 新しい Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition の実践体験
Aug 05, 2024 pm 04:28 PM
手がかりを提出してくれたネチズン Nobilta に感謝します!スマートハードウェアが急速に発展している現在、生産性を優先することを考えるとき、ノートブックは避けて通れないテーマでしょう。しかし、Arm アーキテクチャのパフォーマンスがますます強力になるにつれて、携帯電話とノートブックの中間のタブレットが、より多くの人にとって生産性の選択肢の 1 つになりつつあります。古い巨人として、レノボは間違いなく PC 分野で支配的な地位を確固たるものにしており、発売されたばかりのレノボ タブレット Xiaoxin PadPro 2025 は「兄貴分の栄光」を背負い、レノボの生態系の重要な部分となり、「生徒」として機能することができるでしょうか。 party「?」、「労働者を倒す」ための生産性ツール?一緒に体験してみましょう。開梱と外観: 今回私が受け取ったのは Lenovo Xiaoxin PadPro 12.7 (第 2 世代) Comfort Edition +
 Lenovo TB321FU 新しい携帯電話が GeekBench に登場、救世主 Y700 2024 小型画面タブレットになると予想
Aug 12, 2024 pm 04:31 PM
Lenovo TB321FU 新しい携帯電話が GeekBench に登場、救世主 Y700 2024 小型画面タブレットになると予想
Aug 12, 2024 pm 04:31 PM
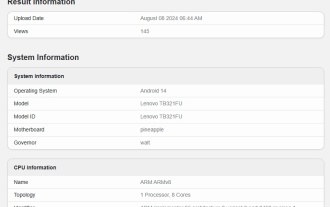
8 月 12 日のこのサイトのニュースによると、モデル番号 TB321FU の新しい Lenovo マシンが GeekBench に登場し、シングルコアで 2209、マルチコアで 6509 のスコアを獲得しました。CPU 情報は、Qualcomm Snapdragon 8Gen3 プロセッサーと同様です。このサイトでは、新しい Lenovo TB321FU マシンには Android 14 システムがプリインストールされ、12 GB のストレージとストレージが装備されていることに気づきました。ブロガーの@digitalchatstationによると、このマシンはQualcomm Snapdragon 8Gen3プロセッサとプリインストールされたZUI16.1システムを搭載したLenovo Savior Y700小型画面タブレットになると予想されています。 Lenovoの2023 Savior Y700 Androidタブレットは、2023年7月に発売されます。Snapdragon 8+プロセッサを搭載し、8.8インチ2.5K144Hz画面を搭載、重量348g、厚さ7.6mm、2つのTypを搭載しています。
 Lenovo Savior Y700 2023 タブレットが ZUI 16.0.336 アップデートを開始: Android 14 へのアップグレード、Xiaoxin Wireless Keyboard Air のサポート
Aug 11, 2024 pm 04:41 PM
Lenovo Savior Y700 2023 タブレットが ZUI 16.0.336 アップデートを開始: Android 14 へのアップグレード、Xiaoxin Wireless Keyboard Air のサポート
Aug 11, 2024 pm 04:41 PM
8 月 11 日のこの Web サイトのニュースによると、Lenovo の Savior Y700 タブレットの 2023 年モデルがバージョン ZUI16.0.336 に更新され、Android 14 システムの最下層がアップグレードされ、Xiaoxin Wireless Keyboard Air のサポートが追加されました。このサイトに添付されているアップデートの詳細は次のとおりです: Android 14 のメジャー バージョン アップグレードでは、新しいカラー デザインが強調表示されます: 新しいカラー システムを採用して視覚体験を強化し、より簡単に集中できるようにガウスぼかし効果を最適化します。 : オンライン会議またはビデオ通話中に、ビデオ通話アシスタントを使用して、ポートレートおよびサウンド強化設定にすばやくアクセスできます。 Lenovo Xiaoxin ワイヤレス キーボード Air をサポート: キーボードと複数のショートカット キーのクイック ペアリングをサポートし、システムの最適化により、ゲームのフリーズと画面録画のフリーズが最適化されます。いくつかのゲームシナリオ。Dayton のユーザーエクスペリエンス最適化 AI スキャン。
 PHP MQTT クライアント開発ガイド
Mar 27, 2024 am 09:21 AM
PHP MQTT クライアント開発ガイド
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) は、IoT デバイス間の通信に一般的に使用される軽量のメッセージ送信プロトコルです。 PHP は、MQTT クライアントの開発に使用できる、一般的に使用されるサーバー側プログラミング言語です。この記事では、PHP を使用して MQTT クライアントを開発する方法を紹介します。以下の内容が含まれます。 MQTT プロトコルの基本概念 PHPMQTT クライアント ライブラリの選択と使用例: PHPMQTT クライアントを使用した公開と使用
 Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini タブレットはこちら: 8.7 インチ IPS スクリーン、5000mAh バッテリー
Apr 04, 2024 am 08:31 AM
4 月 3 日のニュースによると、Taipower の次期 M50 Mini タブレット コンピューターは、豊富な機能と強力なパフォーマンスを備えたデバイスです。この新しい 8 インチの小型タブレットは 8.7 インチ IPS スクリーンを搭載しており、ユーザーに優れた視覚体験を提供します。メタルボディのデザインは美しいだけでなく、耐久性も高めています。パフォーマンスの面では、M50Mini には、2 つの A75 コアと 6 つの A55 コアを備えた Unisoc T606 8 コア プロセッサが搭載されており、スムーズで効率的な実行エクスペリエンスを保証します。同時に、このタブレットには6GB + 128GBのストレージソリューションも装備されており、8GBのメモリ拡張をサポートしており、ストレージとマルチタスクに対するユーザーのニーズを満たします。バッテリー寿命の点では、M50Mini は 5000mAh バッテリーを搭載しており、Ty をサポートしています。
 Baidu Netdisk Web ページでクライアントを起動できない問題を解決するにはどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
Baidu Netdisk Web ページでクライアントを起動できない問題を解決するにはどうすればよいですか?
Mar 13, 2024 pm 05:00 PM
多くの友人がファイルをダウンロードする場合、最初に Web ページを閲覧し、次にクライアントに転送してダウンロードします。ただし、Baidu Netdisk Web ページでクライアントを起動できないという問題が発生することがあります。この問題に対応して、編集者は百度ネットディスク Web ページでクライアントを起動できない問題を解決するための解決策を用意しましたので、困っている友人は参照してください。解決策: 1. Baidu Netdisk が最新バージョンではない可能性があります。Baidu Netdisk クライアントを手動で開き、右上隅の設定ボタンをクリックし、バージョン アップグレードをクリックします。アップデートがない場合は以下の画面が表示されますが、アップデートがある場合は画面に従ってアップデートしてください。 2. Baidu Cloud Disk の検出サービス プログラムが無効になっている可能性があります当社が手動またはセキュリティ ソフトウェアを使用して、Baidu Cloud Disk の検出サービス プログラムを自動的に無効にする可能性があります。チェックアウトしてください
 OPPO Pad 3 タブレットのパラメータが公開: Snapdragon 8 Gen 3 プロセッサと 12.1 インチ LCD スクリーンの組み合わせ
Jun 05, 2024 pm 01:44 PM
OPPO Pad 3 タブレットのパラメータが公開: Snapdragon 8 Gen 3 プロセッサと 12.1 インチ LCD スクリーンの組み合わせ
Jun 05, 2024 pm 01:44 PM
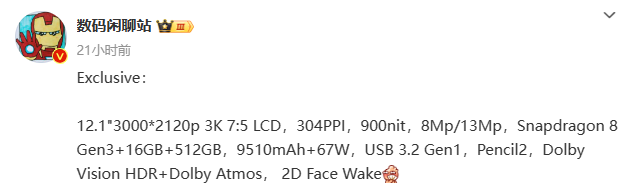
5 月 16 日のこのサイトのニュースによると、ブロガー @digitalchat.com は最近、新しいタブレット製品の主要パラメータのセットを共有しました。以前の暴露に基づいて、それは OPPOPad3 であると予想されます。このサイトの概要は次のとおりです。 画面: 12.1 インチ 3K7:5 LCD、解像度 3000*2120p、304PPI、900nit の輝度; 画像: 8Mp/13Mp パフォーマンス: Snapdragon 8Gen3+16GB+512GB; バッテリー寿命: 9510mAh バッテリー + 67W有線急速充電、その他:USB3.2Gen1インターフェース、Pencil2スマートペン、Dolby Vision、Dolby Atmos、2D顔認識 ▲当サイトの画像鑑賞:OPPOPad2 参考までにOPPOPad2は2023年3月発売です。




