IE9 をクリックしてスクロール バーまたはドロップダウンを選択できない box_html/css_WEB-ITnose
タイトルの通り..
IE9 のページにインターフェイスが表示されます。初めて表示されるときは、ドロップダウン ボックスをクリックして中のオプションを表示します。ただし、閉じると、インターフェイスが再びポップアップします。ただし、選択項目はポップアップ表示されないため、ポップアップするにはダブルクリックする必要があります。右側のスクロールバーについても同様です。ポップアップ インターフェイスを閉じてページを更新すると、インターフェイスが再度ポップアップ表示されるので、クリックしてドロップダウン ボックス (スクロール バー) をアクティブにできます。ただし、インターフェイスが 2 回目に表示されると、ドロップダウン ボックスが 2 重になります。クリックしてアクティブ化します。何が問題ですか?
互換表示を有効にしても状況は変わりませんでした。また、保護モードをキャンセルしたり、IE アクセラレーション グラフィックスを設定したりしても変化はありませんでした。この問題を解決するにはどうすればよいでしょうか?
ディスカッション(解決策)に返信
テストコードを投稿します。誰でも問題を再現できると便利です。
コードは次のとおりです:
//添加用户 $("#addUser").click(function () { var addSystemManagerDlg = $.dialog({ id: 'addSystemManagerDlg', title: '添加用户', content: 'url:User/Create', lock: true, width: 400, height: 300 });<style> input[type=text],input[type=password] { width: 200px; } .Statu,.Sex { padding: 5px; cursor: pointer; border: 1px solid #8fb7d6; background-color: #DFFFFF; } .t { border: 1px solid #4b7402; background-color: #5f9402; color:#fff; }</style>@using (Ajax.BeginForm(new AjaxOptions { OnComplete = "Completed" })){ @Html.ValidationSummary(true) <div class="editor-item"> <div class="editor-label">编号:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Code) @Html.ValidationMessageFor(model => model.Code) </div> <br/> <div class="editor-label">姓名:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div> <br/> <div class="editor-label">密码:</div> <div class="editor-field"> @Html.PasswordFor(model => model.Password) @Html.ValidationMessageFor(model => model.Password) </div> <br/> <div class="editor-label">邮箱:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Email) @Html.ValidationMessageFor(model => model.Email) </div> <br/> <div class="editor-label">电话:</div> <div class="editor-field"> @Html.TextBoxFor(model => model.Phone) @Html.ValidationMessageFor(model => model.Phone) </div> <br/> <div class="editor-label">性别:</div> <div class="editor-field"> <span class="Sex" name="0"> 男 </span><span class="Sex" name="1" style="margin-left:22px;"> 女 </span> <label style="color:red;visibility:hidden" class="Sex_Propty">性别不能为空</label> @Html.HiddenFor(model => model.Sex) @Html.ValidationMessageFor(model => model.Sex) </div> <br/> <div class="editor-label">状态:</div> <div class="editor-field"> <span class="Statu" name="0">正常</span><span class="Statu" name="1" style="margin-left:18px;">冻结</span> <label style="color:red;visibility:hidden" class="Statu_Propty">性别不能为空</label> @Html.HiddenFor(model => model.Statu) @Html.ValidationMessageFor(model => model.Statu) </div> <br/> </div>} HTML などの純粋なフロントエンドを教えていただけますか? ブラウザのデバッグ ツールで、データをロードする HTML コードをコピーします。
あなたが今与えたコードと同じように、ドロップダウンボックスがどこにあるのかさえわかりません。 。 。 。
HTML 部分などの純粋なフロントエンドを教えていただけますか? ブラウザのデバッグ ツールにデータをロードする HTML コードをコピーできます。
あなたが今与えたコードと同じように、ドロップダウンボックスがどこにあるのかさえわかりません。 。 。 。
そうですね…投稿するのが不便なコードもあるかもしれません…しかし、ポップアップ インターフェースのスクリプトとスタイル、および一般的なコンテンツは基本的に投稿されます…
ドロップダウン ボックスは表示されません。 .. しかし、ポップアップが表示されるとスクロールするはずです。状況は同じです...
つまり、小さなテストコードを自分で書くのに時間を費やしたくない場合は、これを自分でゆっくりと解決する必要があります。問題を再現するためにコードを書くのに誰が時間を費やすでしょうか。
場合によっては、問題は元々コードの問題である場合もあれば、同じ問題が発生しない場合もあります。
つまり、自分で小さなテスト コードを書くのに時間を費やしたくないのであれば、問題を再現するためのコードを書くのに誰が時間を費やすでしょうか。
場合によっては、問題は元々コードの問題である場合もあれば、同じ問題が発生しない場合もあります。
コードの問題についても考えましたが、これは IE8、Google、Firefox では発生せず、IE9 と IE10 のみです。 IE11もまだテストしていないので、コードが多すぎると不便なので自分で整理してみます。ありがとう!
私もこの問題を抱えていますが、IE9 では多くのコントロールに問題があります
XP はもう利用できません。 WIN7 に変更する必要があります。WIN7 では、IE8、IE9、IE10、および IE11 の複数のバージョンをインストールできます。プログラムを作成する際には、さらに互換性の問題を考慮する必要があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
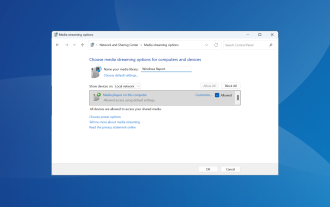
 Windows 11 で DLNA を有効または無効にする方法
Sep 28, 2023 pm 11:05 PM
Windows 11 で DLNA を有効または無効にする方法
Sep 28, 2023 pm 11:05 PM
DLNA ストリーミングは長い間存在しており、よりユーザーフレンドリーなオプションの 1 つと考えられています。さまざまなデバイスやシステムとの互換性を考慮すると、接続に問題はありません。そこで、Windows 11 で DLNA を有効にする方法を理解しましょう。 Windows に内蔵されている DLNA (Digital Living Network Alliance) 機能を使用する方法と、サードパーティ製アプリケーションをインストールする方法の 2 つがあります。前者はうまく機能し、最高のエクスペリエンスを提供しますが、強化された機能セットを備えたアプリを試すこともできます。両方のオプションをリストします。 DLNAを使用するメリットは何ですか? DLNA では、ストリーミング デバイスが標準と互換性がある場合、ネットワーク上のデバイス間でメディア ストリーミングが可能になります。スマート TV またはその他のシステムにセットアップすると、次のことが可能になります。
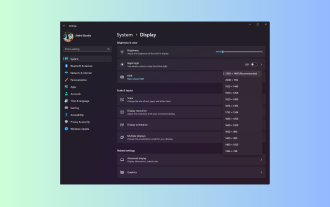
 Windows 11 ガイド: Hyper-V でディスプレイ解像度を調整する方法
Sep 23, 2023 pm 08:25 PM
Windows 11 ガイド: Hyper-V でディスプレイ解像度を調整する方法
Sep 23, 2023 pm 08:25 PM
Hyper-V を使用して Windows 11 マシン上で仮想マシンを実行している場合は、一方または両方の VM のディスプレイ解像度の変更が必要になる場合があります。このガイドでは、Hyper-V 環境でディスプレイ解像度を調整および最適化するための簡単な方法と段階的な手順を紹介します。 Hyper-V で画面解像度を調整するにはどうすればよいですか? Windows 11 で Hyper-V の画面解像度を変更する詳細な手順に進む前に、スムーズな操作のために次の確認を必ず完了してください。 管理者アカウントでログインしていることを確認してください。グラフィックドライバーが更新されていることを確認してください。 VM 内の重要なデータをバックアップします。 Hyper-V が有効になっていることを確認してください。 1. Hyper-V を使用したセットアップ まず、拡張セッション モードを有効にします。
 解決策: 組織では PIN を変更する必要があります。
Oct 04, 2023 pm 05:45 PM
解決策: 組織では PIN を変更する必要があります。
Oct 04, 2023 pm 05:45 PM
ログイン画面に「組織から PIN の変更を求められています」というメッセージが表示されます。これは、個人のデバイスを制御できる組織ベースのアカウント設定を使用しているコンピューターで PIN の有効期限の制限に達した場合に発生します。ただし、個人アカウントを使用して Windows をセットアップした場合、エラー メッセージは表示されないのが理想的です。常にそうとは限りませんが。エラーが発生したほとんどのユーザーは、個人アカウントを使用して報告します。私の組織が Windows 11 で PIN を変更するように要求するのはなぜですか?アカウントが組織に関連付けられている可能性があるため、主なアプローチはこれを確認することです。ドメイン管理者に問い合わせると解決できます。さらに、ローカル ポリシー設定が間違っていたり、レジストリ キーが間違っていたりすると、エラーが発生する可能性があります。今すぐ
 Windows 11 で Xbox One コントローラーを適切に調整する方法
Sep 21, 2023 pm 09:09 PM
Windows 11 で Xbox One コントローラーを適切に調整する方法
Sep 21, 2023 pm 09:09 PM
Windows がゲーム プラットフォームとして選ばれるようになったため、そのゲーム指向の機能を特定することがさらに重要になっています。その 1 つは、Windows 11 で Xbox One コントローラーを調整する機能です。組み込みの手動キャリブレーションを使用すると、ドリフト、ランダムな動き、またはパフォーマンスの問題を取り除き、X、Y、Z 軸を効果的に調整できます。利用可能なオプションが機能しない場合は、いつでもサードパーティの Xbox One コントローラー調整ツールを使用できます。確認してみましょう! Windows 11 で Xbox コントローラーを調整するにはどうすればよいですか?続行する前に、コントローラーをコンピューターに接続し、Xbox One コントローラーのドライバーを更新していることを確認してください。この作業中に、利用可能なファームウェアのアップデートもインストールします。 1. 風を利用する
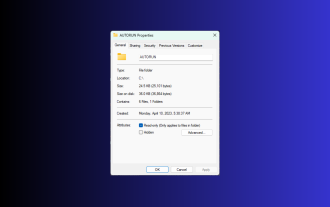
 Windows 11でフォルダーのサイズを表示するにはどうすればよいですか?
Sep 23, 2023 pm 06:13 PM
Windows 11でフォルダーのサイズを表示するにはどうすればよいですか?
Sep 23, 2023 pm 06:13 PM
デフォルトでは、Windows 11 ではエクスプローラーにフォルダー サイズが表示されませんが、エクスプローラーの設定で特定の変更を加えてフォルダー サイズを表示することができます。このガイドでは、PC 上のディスク領域を効果的に管理できるように、フォルダーのサイズを表示する最も簡単な方法のいくつかについて説明します。 Windows 11 でフォルダーのサイズを確認するにはどうすればよいですか? 1. フォルダーの [プロパティ] ウィンドウを使用して、+ を押して Windows エクスプローラー ウィンドウを開きます。 WindowsE サイズを確認したいフォルダーに移動し、右クリックしてコンテキスト メニューから「プロパティ」を選択します。フォルダーのプロパティ ウィンドウで、[全般] タブに移動し、[サイズ] セクションを見つけて、フォルダーが占めるスペースの量を確認します。 2.「」を有効にする
 修正: Windows 11 でタスクバーのサムネイル プレビューがすぐに消えてしまう
Sep 14, 2023 pm 03:33 PM
修正: Windows 11 でタスクバーのサムネイル プレビューがすぐに消えてしまう
Sep 14, 2023 pm 03:33 PM
タスクバーのサムネイル プレビューは非常に便利な機能ですが、一部のユーザーから問題が報告されています。ほとんどの場合、サムネイル プレビューがすぐに消えてしまうため、アプリケーション アイコンをクリックすることはできません。このガイドでは、原因を説明した後、専門家が推奨するタスクバーのプレビューの問題を修正する方法について説明します。タスクバーのサムネイル プレビューがすぐに消えるのはなぜですか?システム ファイルの破損またはその他のシステム ファイル エラー Windows バージョンの古い サードパーティのセキュリティ ソフトウェアの競合 ユーザー プロファイルの破損 Windows 11 でタスク バーのサムネイル プレビューがすぐに消えないようにするにはどうすればよいですか? Windows 11 でタスクバーのサムネイル プレビューが機能しない問題を修正する手順に進む前に、次の予備チェックを行ってください。 デスクトップを右クリックし、
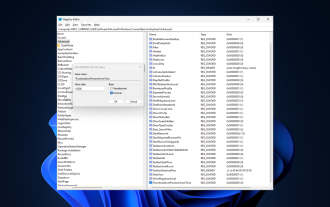
 Windows 11で不要な表示言語を完全に削除する方法
Sep 24, 2023 pm 04:25 PM
Windows 11で不要な表示言語を完全に削除する方法
Sep 24, 2023 pm 04:25 PM
同じセットアップで長時間作業したり、PC を他の人と共有したりします。いくつかの言語パックがインストールされている可能性があり、競合が発生することがよくあります。そこで、Windows 11 で不要な表示言語を削除しましょう。競合といえば、複数の言語パックがある場合、誤って Ctrl+Shift を押すとキーボード レイアウトが変更されてしまいます。これに注意しないと、当面の作業に支障をきたす可能性があります。それでは、早速メソッドの説明に入りましょう。 Windows 11 から表示言語を削除するにはどうすればよいですか? 1. [設定] から [+] を押して設定アプリを開き、ナビゲーション ペインから [時刻と言語] に移動して、[言語と地域] をクリックします。 Windows 削除する表示言語の横にある省略記号をクリックし、ポップアップ メニューから [削除] を選択します。クリック "
 Windows 10/11でデバイスが無効になった(エラーコード22)を修正する方法
Aug 04, 2023 pm 03:17 PM
Windows 10/11でデバイスが無効になった(エラーコード22)を修正する方法
Aug 04, 2023 pm 03:17 PM
デバイス マネージャーの「このデバイスは無効になっています」コード 22 エラーにより、PC で新しいデバイスまたは古いデバイスを使用できなくなりますか?私たちがこの問題の解決をお手伝いいたしますので、ご心配なく。コード 22 エラーは、デバイスが手動で無効になっていることを意味し、再度有効にしても解決しない場合があります。原因が何であれ、ここでは Windows 22/PC 上の「このデバイスは無効になっています」コード 10 エラーを修正し、ハードウェアを再び動作させる 10 の方法を紹介します。 1. 新しいハードウェアを取り外して再接続する PC に接続した新しいハードウェアは、簡単に取り外して再インストールすると再び動作し始める場合があります。したがって、USB 経由で接続されているデバイスの場合は、そのまま取り外してください。次に、数秒待ってから再度接続します。次に、デバイスがデバイスマネージャーに表示されているかどうかを確認します




