JavaScript ファイル API ファイルのアップロードプレビュー_javascript スキル
ブラウザベースのアプリケーションの場合、ローカル ファイルにアクセスするのは厄介な問題で、通常は タグを使用することしかできません。 。実装プロセスは次のとおりです。ファイルを選択すると、ユーザーが指定したファイルの名前が value 属性に保存され、フォームが送信されると、ブラウザーはファイル名だけでなく、選択したファイルの内容をサーバーに送信します。次に、サーバーから返されたアドレスを取得してプレビューします。
しかし、ある日、写真をアップロードする必要があり、写真をアップロードした後にプレビューし、別の写真を変更したい場合は、まずサーバーにアップロードしてからプレビューする必要があります。ネットワークが比較的遅い場合、これは非常に面倒です。
そのため、サーバーにアップロードする前にプレビューする必要がある場合があります。特に、新浪微博でのアバターの置き換えなどのカット機能を備えたものではそうです。ただし、現時点ではプラグイン開発かフラッシュを使用するしかありません。ブラウザごとに技術的な実装が異なるため、複数のブラウザをサポートするにはプログラムが非常に複雑になり、困難になります。維持する。幸いなことに、現在では File API が存在します。
変更イベントをリッスンすることで、ユーザーが選択したファイルを知ることができ、ファイル オブジェクトを含むファイル コレクションを追加できます。各ファイル オブジェクトはファイルに対応します。そして、すべてに次の読み取り専用属性 name、size、type、lastModifiedDate があります。
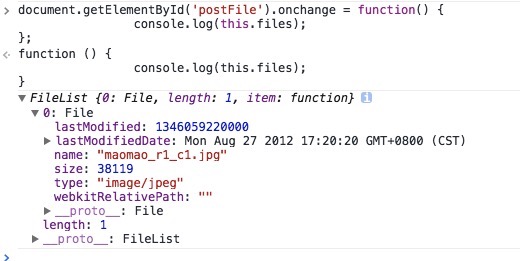
を例として、onchange を監視し、そのファイル オブジェクトを出力します。

ここから、ユーザーが選択したファイル形式、ファイル名、ファイルサイズなどに関する情報を知ることができます。したがって、選択したドキュメントが要件の一部を満たしているかどうかを確認するのは簡単です。
さらに、File API は、ファイル内のデータを読み取るための FileReader タイプも提供します。
FileReader タイプは、XMLHttpRequest と同様の非同期ファイル読み取りメカニズムを実装しますが、リモート サーバーではなくファイル システムを読み取ります。いくつかの読み取り方法を提供します:
- readAsText(file,encoding): ファイルをプレーン テキスト形式で読み取り、読み取ったテキストを result 属性に保存します。2 番目のパラメーターは、エンコード タイプを指定するために使用されます (オプション)。
- readAsDataURL(file): 読み込んだファイルはデータ URL の形式で result 属性に保存されます。
- readAsBinaryString(file): ファイルを読み取り、文字列を result 属性に保存します。
- readAsArrayBuffer(file): ファイルを読み取り、結果属性 にファイルの内容を含む ArrayBuffer を保存します。
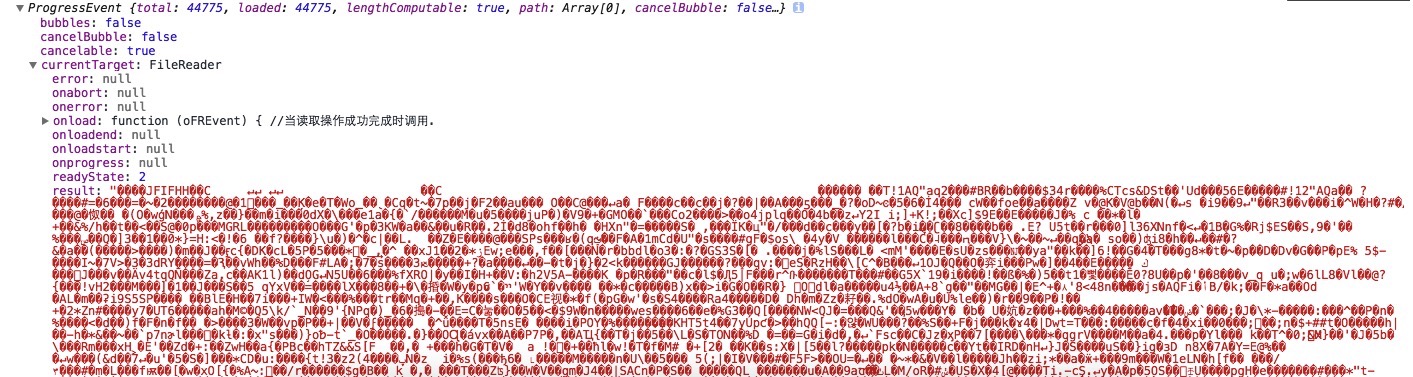
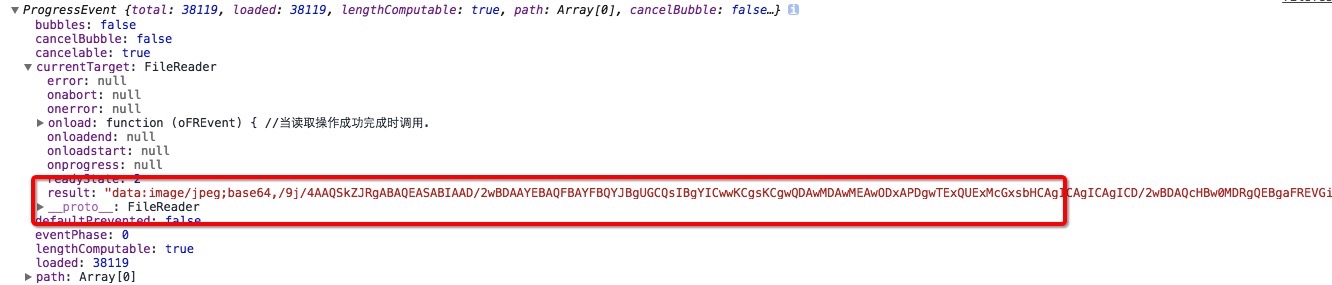
上記のメソッドで同じローカル画像を読み取り、次のように比較のために result 属性に保存された情報を出力します。
readAsText(ファイル,エンコーディング):

readAsDataURL(ファイル):

上記の比較を通じて、これらのファイル読み取り方法は、ファイル データの柔軟な処理に非常に便利であることがわかりました。例えば、画像ファイルを読み込み、データURLとして保存することで、アップロード前のプレビュー機能として利用できます。
読み取りプロセスは非同期であるため、FileReader にはさまざまな状況を処理するためのいくつかのイベントがあります: progress (新しいデータが読み取られたかどうか)、erro (エラーが発生したかどうか)、load (ファイル全体が読み取られたかどうか)書類)。
さまざまな理由でファイルを読み取れなかった場合、エラーイベントが発生します。エラーイベントが発生すると、FileReader の error 属性のオブジェクトに属性コード (エラーコード) が保存されます。
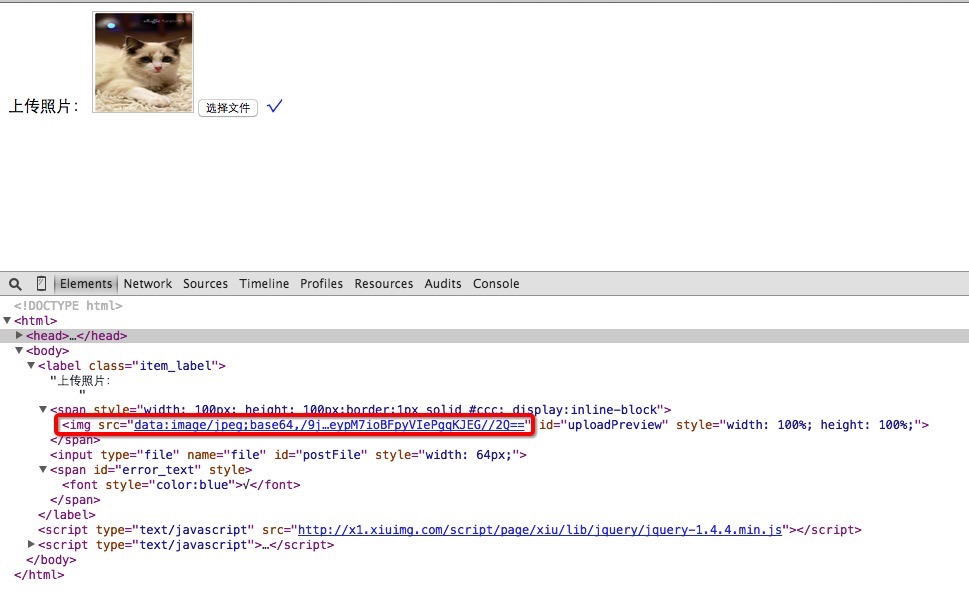
アップロード プレビューに FileReader を使用する例:
HTML:
<label class="item_label">上传照片: <span style="width: 100px; height: 100px;border:1px solid #ccc; display:inline-block"><img src="#" id="uploadPreview" style="width: 100%; height: 100%;"></span> <input type="file" name="file" id="postFile" style="width:74px;"> <span id="error_text" style="display: none;">提示</span> </label>
JavaScript:
document.getElementById('postFile').onchange = function() {
var val = this.value;
var upLoadType = '.jpg,.gif,.bmp,.png';//['.jpg','.gif','.bmp','.png']; //可上传的格式
var fileExt = val.substr(val.lastIndexOf(".")).toLowerCase(); //从字符串中抽出最后一次出现.之后的字符,并且转换成小写
var result = upLoadType.indexOf(fileExt); //查找后缀名是否符合条件,如果符合返回>=0,如果不符合则返回负数;
_alertMsg = $('#error_text');
var oFReader = new FileReader();
if (this.files.length === 0) { return; }
var oFile = this.files[0]; //如果只有一个文件则只需要访问这个FileList对象中的第一个元素.
if (oFile.size / 1024 < 100) {
_alertMsg.html("<font style='color:blue'>√</font>").show()
};
if (result < 0) {
_alertMsg.html("请输入正确格式:" + upLoadType).show();
} else{
_alertMsg.html("<font style='color:blue'>√</font>").show();
};
oFReader.readAsDataURL(oFile); // 开始在后台进行读取操作。当图像文件的所有内容加载后,他们转换成一个data:URL,传递到onload回调函数中
oFReader.onload = function (oFREvent) { //当读取操作成功完成时调用.
document.getElementById("uploadPreview").src = oFREvent.target.result;
};
};
効果と返される画像の URL:

以上がこの記事の全内容です。皆様の学習のお役に立てれば幸いです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7393
7393
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 紅夢ネイティブアプリケーションのランダムな詩
Feb 19, 2024 pm 01:36 PM
紅夢ネイティブアプリケーションのランダムな詩
Feb 19, 2024 pm 01:36 PM
オープン ソースの詳細については、次のサイトを参照してください。 51CTO Honmeng 開発者コミュニティ https://ost.51cto.com 実行環境 DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. アプリケーションを作成するには、[ファイル] をクリックします。 >新しいファイル ->プロジェクトの作成。テンプレートを選択します: [OpenHarmony] EmptyAbility: プロジェクト名 shici、アプリケーション パッケージ名 com.nut.shici、およびアプリケーションの保存場所 XXX (中国語、特殊文字、スペースは含まれません) を入力します。 CompileSDK10、モデル: ステージ。デバイス
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。




