推奨される 12 のブラウザ互換性テスト ツール
この記事では、主にフロントエンド開発の必需品を紹介します: ブラウザ互換性テスト ツール 12 個は、一般的に、中国でよく使用されている IETester など、現在の主流ブラウザをシミュレートする機能を備えています。フロントエンド CSS や JS の デバッグ を容易にする IE8 など。必要な友人はそれを参照できます
フロントエンド開発エンジニアの場合、コードがさまざまな主流ブラウザのさまざまなバージョンで使用できることを確認してください。幸いなことに、ブラウザの互換性をテストするのに役立つ優れたツールが数多くあります。これらの優れたツールを見てみましょう。
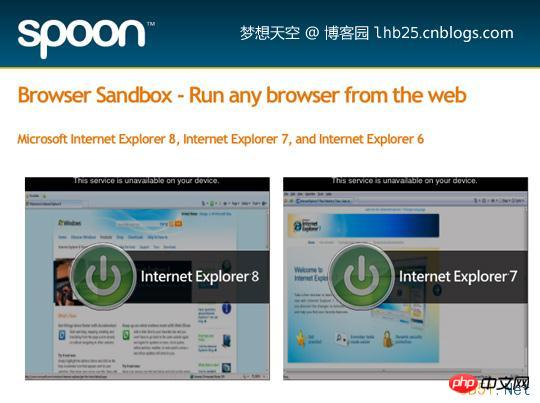
Spoon Browser Sandbox
テストしたいブラウザ環境をクリックし、プラグインをインストールするとテストできます。これは、Web ページが Safari、Chrome、Firefox、Opera ブラウザで適切に動作するかどうかをテストするのに役立ちます。以前はこの機能が搭載されていましたが、Microsoft の要請により削除されたと Web サイトは述べています。

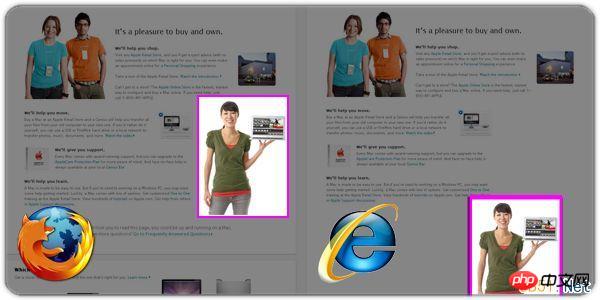
これは、Microsoft自身がリリースしたクロスブラウザテストツールで、複数のブラウザでWebページのレンダリングを同時に確認し、ページレイアウトを直感的に分析できます。 。 比較。

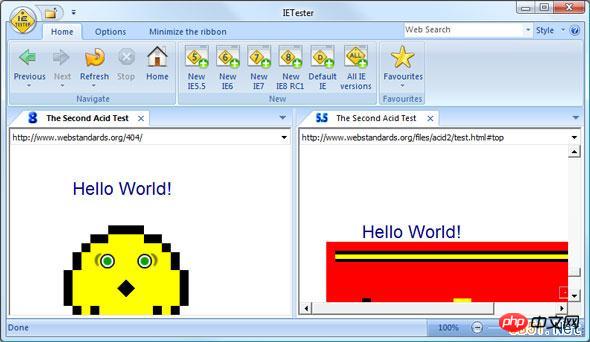
IETester
は、IEブラウザのさまざまなバージョンでのWebページの互換性をテストするために特別に使用されるツールです。バージョンには、IE5.5からIE9までのさまざまなバージョンが含まれています。推奨。

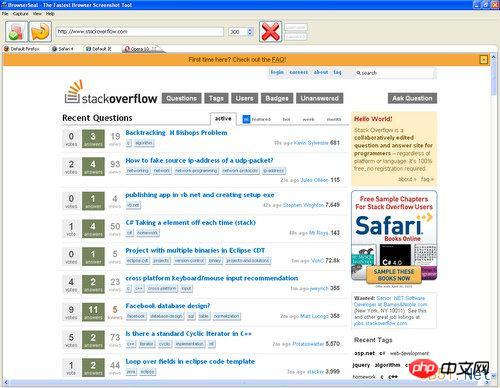
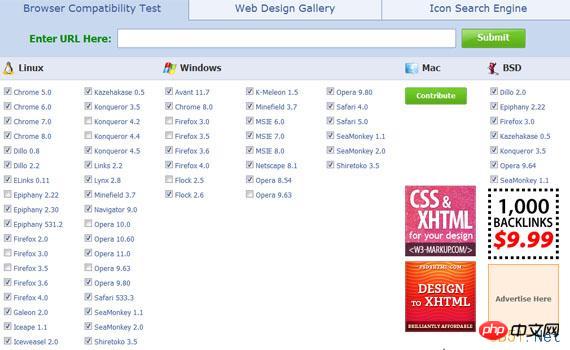
BrowserShots
BrowserShots は、さまざまなブラウザーで Web サイトのスクリーンショットをキャプチャする無料のクロスブラウザー テスト ツールです。これは、最も有名で最も古いブラウザ互換性テスト ツールです。

複数の IE
このツールは、さまざまなバージョンの IE ブラウザーでの Web ページの互換性をテストするためにも使用されます。
-

IE netrenderer
Netrenderer は、よく使用されるさまざまなバージョンの検出など、IE ブラウザーでの Web サイトのレンダリングをチェックするためにも使用されます。

Viewlike.Us!
Viewlike は、さまざまな解像度でのブラウザーのレンダリングをチェックするのに役立つ、新しくリリースされたツールです。

BrowserSeal
このツールの 2 つの主な機能は、独立したブラウザーのサポートと自動スクリプトを使用したコマンド ライン インターフェイスです。

Browsera
Browsera は、Web サイトのクロスブラウザー レイアウトをテストするツールであり、Web サイトに存在する互換性エラーが表示されます。

WebDevLab
このツールは、Apple の Safari ブラウザで Web サイトがどのように見えるかをテストするために特別に設計されています。

Litmus
このツールは、Web サイトが複数のブラウザーでどのようにレンダリングされるかを確認し、バグを追跡し、レポートを作成するのに役立ちます。

Browsercam
最後のツールは有料で、JavascriptとDHTMLをチェックするのに役立ち、さまざまなテスト環境プラットフォームを提供します。

上記は 12 のブラウザ互換性テスト ツールの推奨コンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (www.php.cn) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 39
39
 CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSでサイズ変更シンボルをカスタマイズする方法は、背景色で統一されています。毎日の開発では、調整など、ユーザーインターフェイスの詳細をカスタマイズする必要がある状況に遭遇することがよくあります...
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...
 JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを介してブラウザ印刷設定でページの上部と終了を制御する方法は?
Apr 05, 2025 pm 10:39 PM
JavaScriptまたはCSSを使用して、ブラウザの印刷設定のページの上部と端を制御する方法。ブラウザの印刷設定には、ディスプレイが...
 エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
ユーザーエージェントスタイルシートによって引き起こされるディスプレイの問題を解決する方法は? Edgeブラウザを使用する場合、プロジェクトのDIV要素を表示することはできません。チェックした後、私は投稿しました...
 カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
カスタムスタイルのシートは、SafariのローカルWebページでバイドゥページでは効果を発揮できないのはなぜですか?
Apr 05, 2025 pm 05:15 PM
Safariでカスタムスタイルシートを使用することについてのディスカッション今日は、Safariブラウザ向けのカスタムスタイルシートのアプリケーションに関する質問について説明します。フロントエンド初心者...
 CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSを使用してレスポンシブレイアウトを実装して、Webデザインのさまざまな画面サイズの下でレイアウトの変更を実装する場合、CSS ...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...